标签:数据 服务 执行 for 输入 attr tao 启动 nec
1.在cmd界面搭建react-native 环境: 可参考https://reactnative.cn/docs/0.51/getting-started.html#content
(1)npm install -g yarn react-native-cli
安装yarn命令工具和react-native命令工具,Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
(2)yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
给yarn工具设置镜像源
2.创建react-native项目
(1)react-native init AwesomeProject
AwesomeProject 是自定义的项目名,注:进入自己想要的路径上输入此命令,如下图可在app文件夹中创建项目。

(2)cd AwesomeProject
进入项目文件,在运行之前需要先连接设备。
3.安装模拟器:
(1)可以下载 夜神模拟器 或者逍遥模拟器, 也可以使用 Genymotion或者Android-studio(这两个就不介绍了)
(2)连接模拟器:
夜神模拟器 adb connect 127.0.0.1:62001
逍遥模拟器 adb connect 127.0.0.1:21503
注:当前必须只能有一个机子连着电脑,无论是模拟器还是真机!
(3)查看是否连接成功
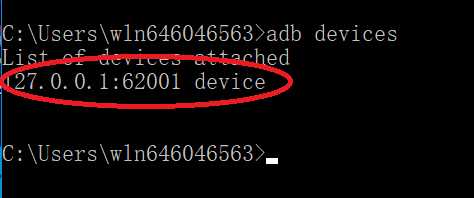
adb devices
出现下面的东西就说明手机连接成功,此时就可以启动项目了

4.开启react-native 项目
react-native run-android
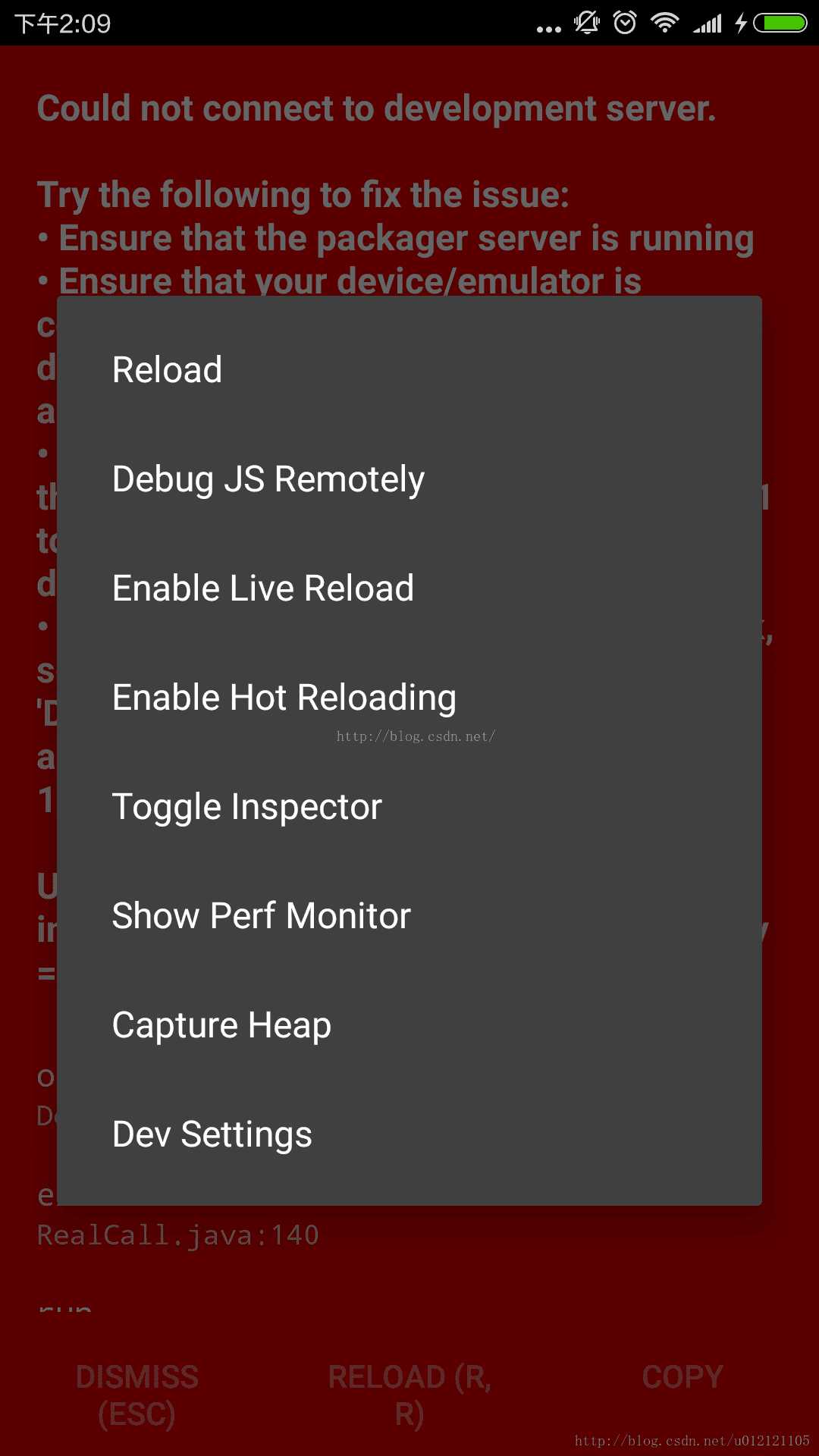
5.进入项目后会出现红屏:如图
解决方法:摇一摇手机,模拟器的右边工具栏有摇一摇功能,弹出菜单,选择Dev Settings ---> Debug server host&port for device,在弹出的对话框中输入你电脑的IP:8081,电脑的ip可以在cmd中输入ipconfig 查看, IPv4 地址 . . . . . . . . . . . . : 192.168.2.777(这个)
点击确定,之后reload!

6. 此时需要重启设备。
在手机端关闭项目进程,然后在cmd中执行 react-native run-android 重新启动一遍。 此时就大功告成了,可以在项目里面的app.js文件中编译。
7.简单补充一下真机的连接调试
(1)开启开发者模式,设置------》关于手机------》版本号(多点几次)
(2) 进入开发者选项----》开启usb 调试
(3)如果你的数据线 连着电脑 输入:adb reverse tcp:8081 tcp:8081
(4)如果没有使用数据线连接,首先要确保,你的手机要和电脑处在同一个局域网下,然后晃动手机,弹出菜单,选择Dev Settings ---> Debug server host&port for device,在弹出的对话框中输入你电脑的IP:8081,点击确定,之后reload!
(5)在真机上运行时可能会遇到白屏的情况,请在设置----》权限管理 开启悬浮窗权限
标签:数据 服务 执行 for 输入 attr tao 启动 nec
原文地址:https://www.cnblogs.com/zhangzonghua/p/react-native.html