标签:创建 one img element hit 程序 ima html style
转行学开发,代码100天——2018-05-13
“面向对象”对于学习过C++及JAVA的开发者来说并不陌生。有意思的是面向对象的思路可以用于面对或解决生活工作中的其他问题,简单地说就是“只关注功能,不注重细节”。
产品上:只注重某模块的功能及接口,多个模块对象组合最终满足我的总体要求即可。
管理上:对于项目负责人进行进度跟踪,具体执行工作由负责人具体安排和部署。
...这里多多少少都有些面向对象的意思。
言归正传。JavaScript中的面向对象。
如:下面的一段程序代码中,通过工厂模式创建并使用对象。
<script type="text/javascript">
function CreatePerson(name,qq)
{
var obj = new Object();
obj.name =name;
obj.qq = qq;
obj.showName = function()
{
alert(‘我的名字叫:‘+this.name);
}
obj.showQQ = function()
{
alert(‘我的QQ是:‘+this.qq);
}
return obj;
}
//对象
var obj1 = CreatePerson("allen","123558");
obj1.showName();
obj1.showQQ();
var obj2 = CreatePerson("tom","8151875");
obj2.showName();
obj2.showQQ();
</script>
这里我们可以注意到我们的基本功能得到了实现,但是细想之下。这里依然存在一些问题。
问题1:不符合习惯的new方式。
new 对象 的对象创建方式有两个功能特点:
1 创建对象
2 返回对象
因此可以对上述的对象创建过程进行优化
<script type="text/javascript">
function CreatePerson(name,qq)
{
var obj = new Object();
this.name =name;
this.qq = qq;
this.showName = function()
{
alert(‘我的名字叫:‘+this.name);
}
this.showQQ = function()
{
alert(‘我的QQ是:‘+this.qq);
}
// return obj;
}
//对象
var obj1 = new CreatePerson("allen","123558");
obj1.showName();
obj1.showQQ();
var obj2 = new CreatePerson("tom","8151875");
obj2.showName();
obj2.showQQ();
alert(obj1.showName==obj2.showName);
</script>
问题2:上述代码中
alert(obj1.showName==obj2.showName);
返回值均为false
也是说,showName()与showQQ()方法会随着对象创建而创建,且每个均不同。这就造成了资源的消耗和浪费。
解决这个问题的方式是将方法不再与对象绑定,而是添加到原型上。
function CreatePerson(name,qq) //构造函数 { var obj = new Object(); this.name = name; this.qq = qq; } CreatePerson.prototype.showName = function(){ alert(‘我的名字是:‘+this.name); } CreatePerson.prototype.showQQ =function(){ alert(‘我的QQ是:‘+this.qq); } var obj1 = new CreatePerson(‘allen‘,‘123558‘); obj1.showName(); obj1.showQQ(); var obj2 = new CreatePerson(‘tom‘,‘8151875‘); obj2.showName(); obj2.showQQ(); alert(obj1.showName==obj2.showName); </script>
此时 alert(obj1.showName==obj2.showName);返回值为true,及说明虽然创建了两个对象,但是没有改变原型函数。
因此,上述的优化表现在:在构造函数上添加属性,在原型上添加方法。这种创建对象的方式又称混合方式创建对象。
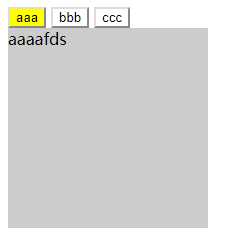
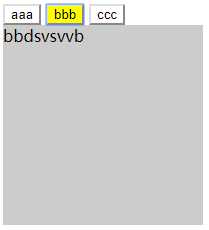
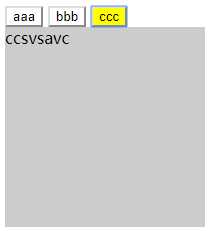
最后,举一个应用的实例——面向对象的选项卡
<!DOCTYPE html>
<html>
<head>
<title>面向过程的选项卡</title>
<style type="text/css">
#div1 input{background: white; }
#div1 input.active{background: yellow;}
#div1 div{width: 200px; height: 200px;background: #ccc;display: none;}
</style>
<script type="text/javascript">
window.onload = function()
{
new TabSwitch("div1");
};
function TabSwitch(id){
var _this = this;
var oDiv = document.getElementById(id);
this.aBtn = oDiv.getElementsByTagName("input");
this.aDiv = oDiv.getElementsByTagName("div");
for (var i = 0; i < this.aBtn.length; i++) {
this.aBtn[i].index = i;
this.aBtn[i].onclick = function()
{
_this.fnClick(this);
}
}
}
//选项卡点击
TabSwitch.prototype.fnClick = function(oBtn)
{
for (var i = 0; i <this.aBtn.length; i++) {
this.aBtn[i].className =‘‘;
this.aDiv[i].style.display =‘none‘;
}
oBtn.className=‘active‘;
this.aDiv[oBtn.index].style.display =‘block‘;
};
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="aaa">
<input type="button" value="bbb">
<input type="button" value="ccc">
<div style="display: block;">aaaafds</div>
<div>bbdsvsvvb</div>
<div>ccsvsavc</div>
</div>
</body>
</html>



至此,逐步体验了通过面向过程到面向对象的转变,面向对象的一个特点在于:
1.对象中不能有函数套函数,可以有全局变量
2.代码方式改变:
onload ->构造函数
全局变量->属性
函数->方法
标签:创建 one img element hit 程序 ima html style
原文地址:https://www.cnblogs.com/allencxw/p/9031977.html