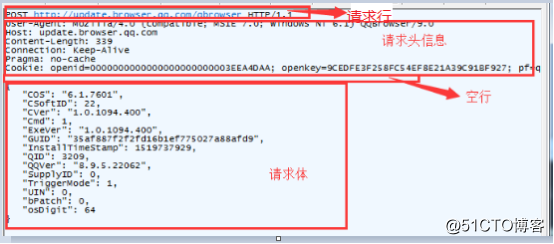
请求协议的格式如下:
请求行;//请求方法 请求路径 协议和协议版本,例如:GEThttp://blog.51cto.com/10836356/2113800 HTTP/1.1
请求头信息;//请求头名称;请求头内容,为键值对格式,例如:Host: blog.51cto.com
空行;//用来与请求主体隔开
请求体。//请求的参数,GET没有请求体,只有POST才有请求体实例:

浏览器发送给服务器的内容就是这个格式的,如果不是这个格式,服务器将无法解析。在HTTP协议中,请求方法有很多种,常见的是GET和POST两种。
1.GET请求
GET是HTTP的默认请求方法,其特点:
?没有请求体
?URL字节数据必须在1KB以内
?GET请求数据会暴露在浏览器的URL中,不安全
GET请求常用的操作:
?可以在浏览器的地址栏中直接给出URL,那么一定是GET方法;
?点击页面中的超链接,也一定是GET方式;
?提交表单时,没有进行设置也一定是GET方式(默认为GET方式,但可以进行设置为为他方式的)
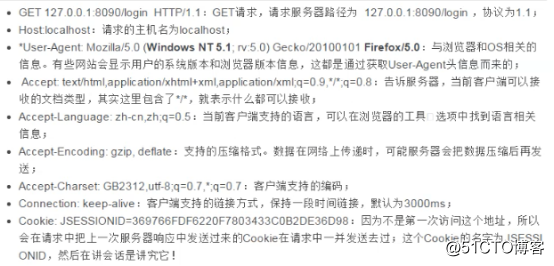
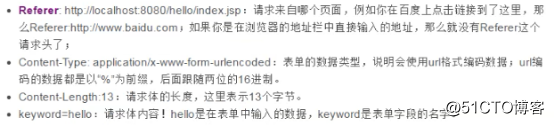
格式及各参数说明
(下图只是用来解释参数,与上图不符合,来自网络)
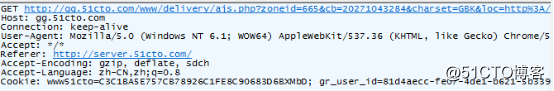
2.POST请求
?有请求体
?URL字节数据大小没有限制
?POST请求数据不会暴露在浏览器的URL中
?请求体中如果有中文,会使用URL编码(为了防止请求体内容与HTTP格式相冲突)
POST请求有请求体,GET请求则无。
(下图只是用来解释参数,与上图不符合,来自网络)
三.响应请求
1.格式
# http响应协议格式:
响应行;//协议和协议版本 状态码,例如:HTTP/1.1 200 OK
响应头信息;//响应头名称;响应头内容,为键值对格式,例如:Content-Type: text/html; charset=UTF-8
空行;//用来与响应主体隔开
响应体。//响应的内容(发给客户端的)2.响应内容是服务器发给客户端的,浏览器会根据响应内容进行解析并在界面上进行展示出来。遇到类似于<img scr=”...”>标签的,会重新开一个新的进程加载,所以我们在浏览器上经常看到有些文字内容会快速加载出来,然后才会一张张加载出图片。
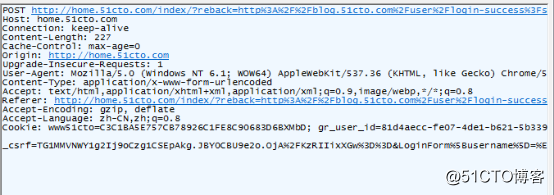
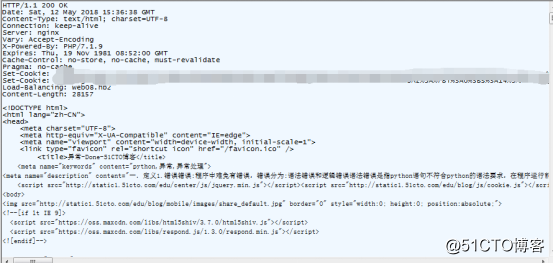
3.响应内容如下图所示:
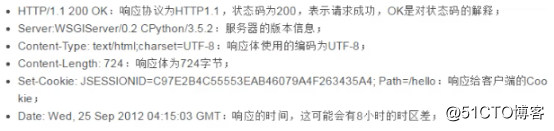
对应的参数说明:
(下图只是用来解释参数,与上图不符合,来自网络)
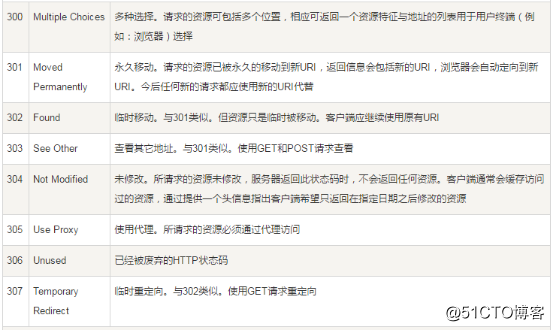
4.响应状态码说明
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:





5.其他响应头
告诉浏览器不要缓存的响应头:
?Expires:-1;
?Cache-Control:no-cache;
?Pragma:no-cache;
?Refresh:3;url=http://www.baidu.com
?自动刷新响应头,如浏览器会在3秒后自动刷新http://www.baidu.com网址
原文地址:http://blog.51cto.com/10836356/2115782