标签:imp .com rip 插件 htm lin 分离 开启 放心
想必很多人都经历过做完一个项目后,再打包发现某些文件非常大,导致页面加载时很慢,这就很影响用户体验了,所以在我经历了一些打包后,讲讲如何有效地缩小包体积,加快页面的首屏渲染
使用过 vue-cli 创建的项目,应该都能看到,这些插件,在build/webpack.prod.conf.js文件中可以观察到这些插件,使用 react 项目的可以照着配,使用一下相同的插件;
使用哪些请自行酌情判断,我来简介一些主要插件的作用:
console.log 的选项,也是可以有效减少包体积在这里附上所有插件的说明:
https://webpack.docschina.org/plugins/
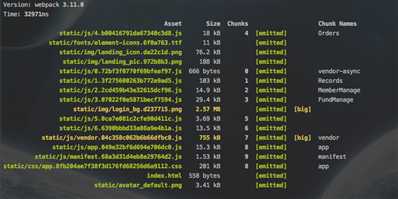
在这里我附上我的项目里打包后的文件体积,该项目使用 vue-cli 构建:

可以看到占体积最大的是 vendor.js 这个文件
这个项目所占的文件基本是所用的包的代码,如 vue ,vuex,vue-router,element-ui等文件的 js 代码
我在之前搜索压缩代码的博客时,经常也会看到 dll 插件能够压缩体积,但是经过实践证明,这个结论是错误的;
他的作用只是加快 run build 和 run dev 的速度,但是,相较于使用 cdn 加速,是一点优势都没有,下面来看
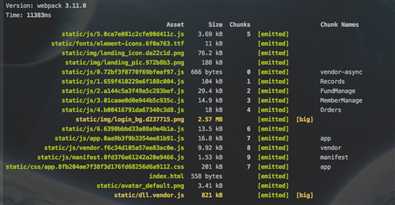
添加 dll 之后的文件大小:

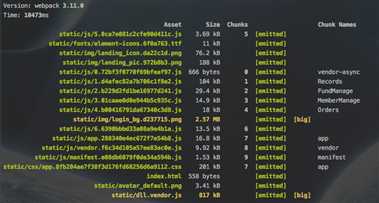
添加优化 js 代码后的文件大小:

通过图片看到文件是压缩了,但是仍然还没有我正常情况下的文件小,也许是我优化的问题,但是再优化,最多也就是和正常情况差不多,仍然没有压缩体积的作用;
可以得出结论 DllPlugin 基本上是只用于开发环境的;
目前来说这是最好的一个方法了;
可以先使用 analys 分析一下, vendor 里最大占用的插件是什么,根据结果选择;
比如 我的项目中 element-UI 和 Vue 的 js 文件是占据第一和第二的大小的,所以需要将这2个文件使用 cdn 加速来替代;
需要注意的是使用 cdn 的文件不要太多,尽量不超过3个文件
可以使用免费的bootcdn 加速 http://www.bootcdn.cn/
方法很简单,在 index.html 里面添加 cdn 地址:
<body>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.3.7/index.js"></script>
<div id="app"></div>
</body>需要注意要将文件放在前面一点
在 main.js和任何引用过Vue 文件的地方:删除 import Vue from ‘vue‘,如果有一个没有删,那么打包时还会把文件引用的;
并且删除 import ElementUI from ‘element-ui‘ 和 Vue.use(ElementUI)
如果添加了eslint 呢么可能会报错 可以使用 const Vue = window.Vue来去除报错,
如果仍需要在 main.js 里使用 element 的话可以通过window.ELEMENT来引用;
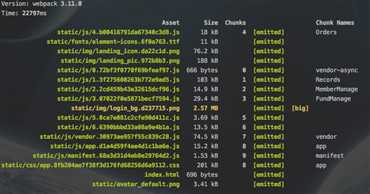
打包后可以有效减小包体积:

这个方法的压缩代码能力是非常恐怖的,压缩率可达70%,不过需要了解的是需要服务器开启 gzip 加速才管用,我没使用这个方法,不排除他会对服务器会造成一定的压力,如果项目足够重要或者不担心服务器压力问题的话,可以放心使用,不过除了这个方法,使用 cdn 加速是目前最好的方法;
我当前项目也是使用的 cdn 加速来减小包体积的;
如果服务器支持 Gzip 加速且不担心服务器压力的话,那么可以使用 Gzip 来加速,否则使用 cdn 加速主要文件的方法来压缩代码,当然首先你也需要添加 webpack 插件来优化 js 代码;
标签:imp .com rip 插件 htm lin 分离 开启 放心
原文地址:https://www.cnblogs.com/Grewer/p/9033530.html