标签:ons 时间 数组 textarea unshift OLE ase ima gif
|数组中常用的内置方法
|-push()与pop()
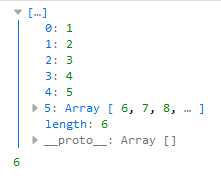
|--push()是往数组的尾部添加,同时返回新数组的长度
var attr = [1,2,3,4,5];
var attr2 = [6,7,8,9,0];
var get = attr.push(attr2);
console.log(attr);
console.log(get);

|--pop()是删除数组的最后一项,同时给我返回删除的这一项
var attr = [1,2,3,4,5]; var get = attr.pop(); console.log(attr); console.log(get);

|-unshift()与shift()
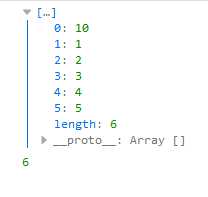
|--unshift()是往数组的头部添加,同时返回新数组的长度
var attr = [1,2,3,4,5]; var get = attr.unshift(10); console.log(attr); console.log(get);

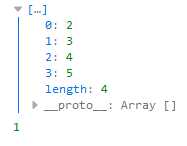
|--shift()是删除数组的第一项,同时给我返回删除的这一项
var attr = [1,2,3,4,5]; var get = attr.shift(); console.log(attr); console.log(get);

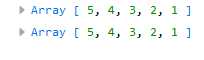
|-reverse()对数组中的项进行反转
var attr = [1,2,3,4,5];
var get = attr.reverse();
console.log(attr);
console.log(get);

|-concat()在数组的尾部添加新项
var attr1 = [1,2,3,4,5];
var attr2 = [6,7,8,9,0];
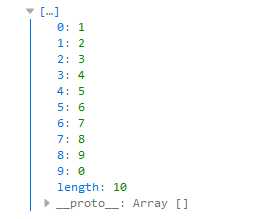
var get = attr1.concat(attr2);
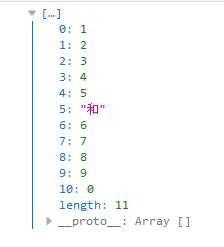
var get1 = attr1.concat("和" , attr2);
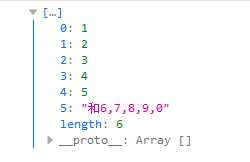
var get2 = attr1.concat("和" + attr2);
console.log(get);
console.log(get1);
console.log(get2);



|-indexOf()与lastindexOf()
|--indexOf()返回数组中第一次出现所查项的索引,如果没有,返回-1
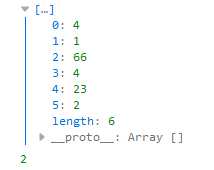
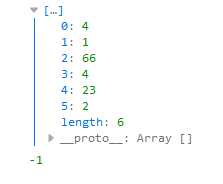
var attr = [4,1,66,4,23,2]; var get = attr.indexOf(66); var get = attr.indexOf(55); console.log(attr); console.log(get);


|--laseindexOf()返回数组中第一次出现所查项的索引,如果没有,返回-1
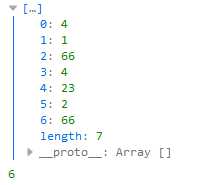
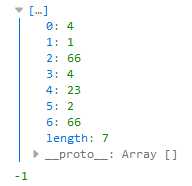
var attr = [4,1,66,4,23,2,66]; var get = attr.lastIndexOf(66); var get = attr.lastIndexOf(55); console.log(attr); console.log(get);


|数学函数 Math
|-Math.random 随机数 在0~1之间的,0能取到,1取不到
vvar attr = Math.random(); var attr = parseInt(Math.random()*100); console.log(attr)


|-Math.max、Math.min 最大值、最小值
Math.max、Math.min 最大值、最小值 var attr = Math.max(1,6,8,2); var attr = Math.min(1,6,8,2); console.log(attr);


|-Math.PI 圆周率
var attr = Math.PI; console.log(attr);

|时间函数
|-var mydate = new Date();


标签:ons 时间 数组 textarea unshift OLE ase ima gif
原文地址:https://www.cnblogs.com/mjwwzy/p/9033565.html