标签:内容 超级 头部 sch pass format foo www. 维数
html教程: http://www.w3school.com.cn/html/index.asp
一些参考: http://www.cnblogs.com/luchuangao/p/6854602.html
http协议是基于tcp之上连接得。

import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8081)) sock.listen(5) while True: print("server is working.....") conn, address = sock.accept() request = conn.recv(1024) conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8")) conn.close() if __name__ == ‘__main__‘: main() web服务本质
html是什么?
浏览器渲染顺序:从上到下,从左到右
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页


html结构:

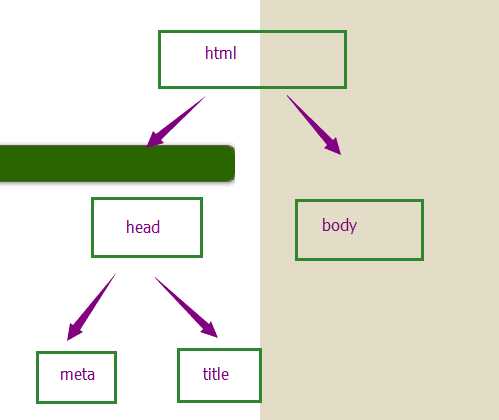
html是个树形结构:

html标签格式

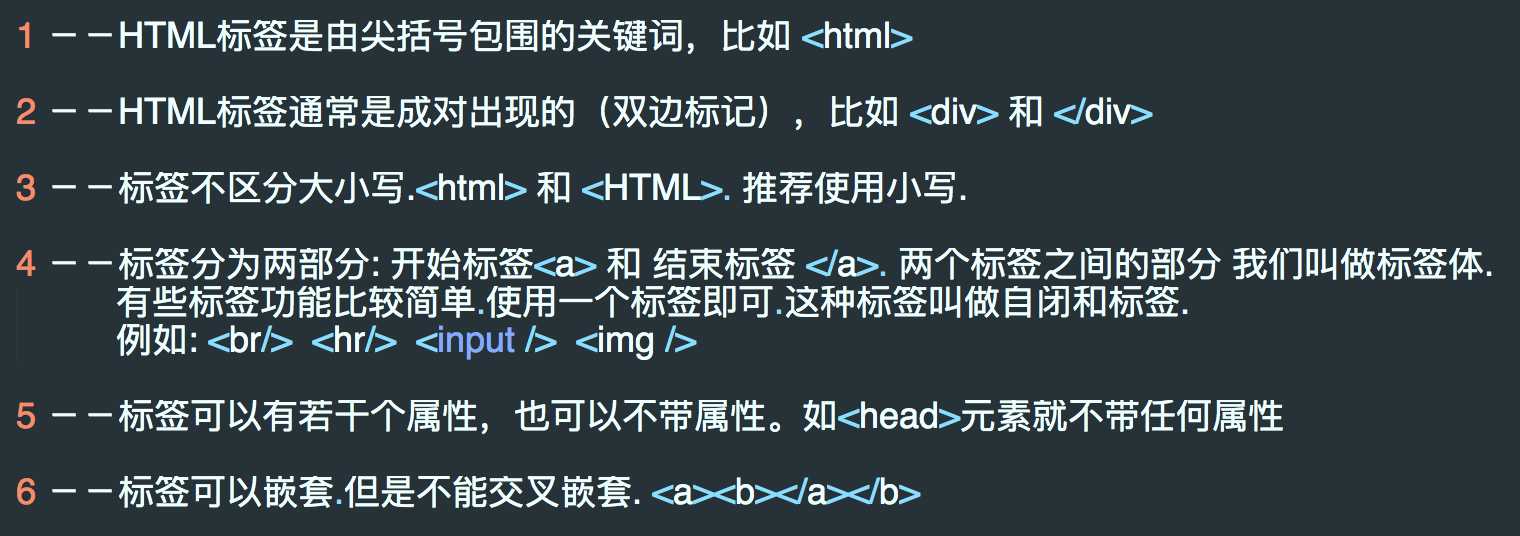
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE>标签:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签:
<meta>标签:
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签:
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
<body>内常用标签:
基本标签(块级标签和内联标签):
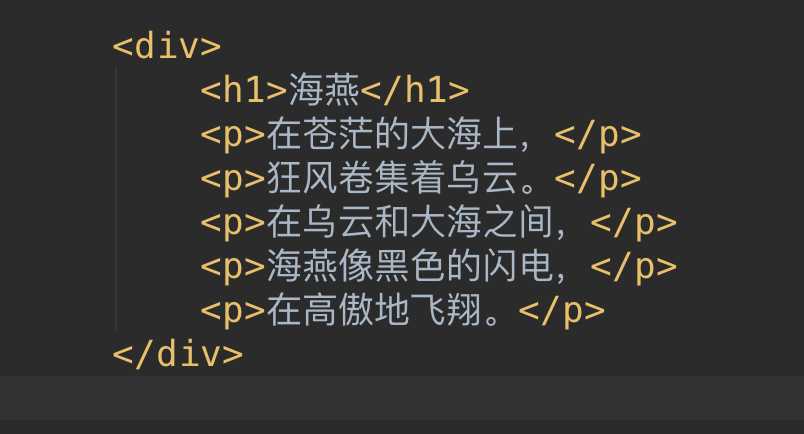
‘‘‘ <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©® ‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta name="keywords" content="IT培训"> <meta name="description" content="老男孩培训机构是一个很老的男孩创建的"> <!--<meta http-equiv="refresh" content="3;http://www.xiaohuar.com">--> <meta http-equiv="refresh" content="1"> <meta http-equiv="content-type" charset="UTF-8"> <title>Title</title> <link rel="icon" href="http://www.jd.com/favicon.ico"> <style> h1{ background-color: rebeccapurple; font-size: 30px; color: white; } div { background: red; } span{ background: yellow; } /*p{*/ /*background-color: red;*/ /*font-size: 30px;*/ /*color: white;*/ /*}*/ /*sup{*/ /*background-color: rebeccapurple;*/ /*}*/ /*b {*/ /*background-color: brown;*/ /*}*/ </style> </head> <body> <!--yuan yuan--> <!--<h1>yuan</h1>--> <!--<h2>yuan</h2>--> <!--<h3>yuan</h3>--> <!--<h4>yuan</h4>--> <!--<h5>yuan</h5>--> <!--<h6>yuan</h6>--> <!--<h1>luchuan</h1>--> <!--<h1>江雪</h1>--> <!--<p>千山鸟飞绝</p>--> <!--<p>万径人踪灭</p>--> <!--<p>孤舟蓑笠翁</p>--> <!--<p>独钓寒江雪</p>--> <!--<b>yuan</b>yuan--> <!--<strong>yuan</strong>egon--> <!--<strike>100</strike>--> <!--<em>yuan</em>--> <!--<hr>--> <!--<br>--> <!--2<sup>3</sup>--> <!--2<sub>3</sub>--> <!--<h1>yuan</h1>--> <!--<p>alex</p>--> <!--<b>yuan</b>--> <!--<b>yuanyuanyuan</b>--> <!--2<sup>3</sup>--> <!--<div>yuan</div>--> <!--yuan--> <!--<p>yuan</p>--> <!--<h1>yuan</h1>--> <div>yuan</div> <span>yuan</span> </body> </html>

<h1>yuan</h1> #h1标签独占一行 <p>alex</p> #p独占一行 <b>yuan</b> 该占多少占多少
<div>和<span>:
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
标签分类:
1 块级标签 ----block:独占一行 h1 p
2 内联标签 ----inline:根据内容而定 sub sup
![]()
图形标签: <img> :

‘‘‘
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
‘‘‘
<img src="meinv.jpg" alt="美女" width="200px" height="400px" title="美女2">
超链接标签(锚标签): <a> </a>:
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上
的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL
‘‘‘ <a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") ‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: rebeccapurple; height:500px; color: white; font-size:30px; } #part1{ background-color: red; height:500px; color: white; font-size:30px; } #part2{ background-color: green; height:500px; color: white; font-size:30px; } #part3{ background-color: gold; height:500px; color: white; font-size:30px; } </style> </head> <body> <p id="part1">第一章</p> <p id="part2">第二章</p> <p>第三章</p> <a href="#part1">返回第一章</a> </body> </html> 锚练习
列表标签:
‘‘‘
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--无序列表 unorder list--> <u1> <li>111</li> <li>222</li> <li>333</li> </u1> <!--有序列表 order list--> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> <!--定义列表 define list--> <!--<dl>--> <!--<dt>标题</dt> define title--> <!--<dd>item</dd> define data--> <!--<dd>item</dd> --> <!--</dl>--> </body> </html>
表格标签: <table>:
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
‘‘‘
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--table row--> <table border="2px" cellpadding="10px" cellspacing="0px"> <!--<tr>--> <!--<td>语文</td>--> table data <!--<td>数学</td>--> <!--<td>音乐</td>--> <!--</tr>--> <tr> <th>语文</th> ----------table head <th>数学</th> <th>音乐</th> </tr> <tr> <td>111</td> <td colspan="2" align="center">222</td> <!--<td>333</td>--> </tr> <tr> <td rowspan="2">444</td> <td>555</td> <td>666</td> </tr> </tr> <tr> <!--<td>777</td>--> <td>888</td> <td>999</td> </tr> </table> </body> </html> 表格练习
练习:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习题</title> <link rel="icon" href="http://www.xiaohuar.com/favicon.ico"> <style> #part1{ height: 40px; width: 500px; float: left; } #part2{ height: 10px; width: 500px; float: right; } </style> </head> <body> <div id="part1"> <h4>练习:</h4> <table border="1px" width="300" style="border-color: pink" cellpadding="0px" cellspacing="0px"> <tr> <td colspan="3" align="center" >星期一菜谱</td> </tr> <tr> <td rowspan="2" align="center">素菜</td> <td>青草茄子</td> <td>花椒扁豆</td> </tr> <tr> <!--<td>444</td>--> <td>小葱豆腐</td> <td>炒白菜</td> </tr> </tr> <tr> <td rowspan="2" align="center">荤菜</td> <td>油焖大虾</td> <td>海参鱼翅</td> </tr> </tr> <tr> <td >红烧肉 <img height="80" width="100" src="http://img2.3lian.com/2014/c7/74/d/95.jpg"></td> <td>烤全羊</td> </tr> </table> </div> <div id="part2"> <table border="1" style="border-color: blue" cellpadding="1px" cellspacing="1px"> <caption>课程表</caption> <tr> <td>项目</td> <td colspan="5" align="center">上课</td> <td colspan="2" align="center">休息</td> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期七</th> </tr> <tr> <td rowspan="4" align="center">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4" align="center">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> <tr> <td rowspan="2" align="center">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2" align="center">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table> </div> </body> </html> 答案
表单标签: <form>:
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get,最好使用post。
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
input标签是个内联标签,可以配合<p></p>来使用。
submit本身默认已经绑定事件了,一点就提交。
button本身没有绑定事件,需要配合js使用,现在点没有效果。
checkbox 有互斥效果

‘‘‘ <1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 请求方式必须是post enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. ‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户注册</h1> <form action="" method="post"> <!--<p>用户名:<input type="text" name="username"></p> {username:yuan,pwd:123}--> <!--<p>密码:<input type="password" name="pwd"></p>--> <p>姓名:<input type="text" name="username"></p> <p>密码:<input type="password" name="pwd"></p> <p>爱好: 篮球<input type="checkbox" name="aihao" value="basketball"> 足球<input type="checkbox" name="aihao" value="football"> 乒乓球<input type="checkbox" name="aihao" value="pingpang"></p> <!--{"","","aihao":"["basketball","football"]"}--> <p>性别 男<input type="radio" name="sex" value="men">女<input type="radio" name="sex" value="women">其他<input type="radio" name="sex" value="fang"></p> <!--{"sex":""}--> <p><input type="hidden" name="data" value=""></p> <!--#hidden给默认值,不需要用户来填,给server端来加数据。--> <p><input type="file" name="filename"></p> <p><input type="button" value="button"></p> <p><input type="submit" value="submit"></p> </form> </body> </html> input标签练习
select标签
‘‘‘ <select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 ‘‘‘
<textarea> 多行文本框

‘‘‘ <form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form> ‘‘‘
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
‘‘‘ <form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form> ‘‘‘
<fieldset>标签
‘‘‘ <fieldset> <legend>登录吧</legend> <input type="text"> </fieldset> ‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户注册</h1> <form action="" method="post"> <!--<p>用户名:<input type="text" name="username"></p> {username:yuan,pwd:123}--> <!--<p>密码:<input type="password" name="pwd"></p>--> <p>姓名:<input type="text" name="username"></p> <p>密码:<input type="password" name="pwd"></p> <p>爱好: 篮球<input type="checkbox" name="aihao" value="basketball" checked="checked"> <!--checked默认选中--> 足球<input type="checkbox" name="aihao" value="football"> 乒乓球<input type="checkbox" name="aihao" value="pingpang"></p> <!--{"","","aihao":"["basketball","football"]"}--> <p>性别 男<input type="radio" name="sex" value="men">女<input type="radio" name="sex" value="women">其他<input type="radio" name="sex" value="fang"></p> <!--{"sex":""}--> <p><input type="hidden" name="data" value=""></p> <!--#hidden给默认值,不需要用户来填,给server端来加数据。--> <p><input type="file" name="filename"></p> <p><input type="button" value="button"></p> <select name="province" size="2" multiple="multiple" > <optgroup label="中国"> <!--multiple对应相同的,可以写一个--> <option value="hebei">河北省</option> <option value="henan">河南省</option> <option value="shanxi" selected>陕西省</option> <!--加selected表示默认选中--> <option value="sanxi">山西省</option> </optgroup> </select> <p>简介:</p> <p> <textarea name="jianjie" rows="8" cols="32"> </textarea> </p> <label for="username">用户名</label> <!--点下用户名,光标就放进去了,增加用户体验--> <input type="text" name="username" id="username"> <fieldset> <legend>登录吧</legend> <input> </fieldset> <p><input type="submit" value="submit"></p> </form> </body> </html>
标签:内容 超级 头部 sch pass format foo www. 维数
原文地址:https://www.cnblogs.com/yitianyouyitian/p/9034965.html