标签:meta function 创建 sheet title dia har write ima
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>循环</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
<script>
var i = [1,2,3,4,5,6];
for(j in i) {
document.write(i[j]+"<br/>");
}
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>函数调用</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
<script>
//方法一 : 直接在script中调用
function Demo1(a1,a2)
{
alert(a1+a2);
}
Demo1(10,10); //直接调用
function Demo2(){
var a1 = 10;
var a2 = 10;
alert(a1+a2);
}
</script>
</head>
<body>
<!--在html中调用使用-->
<button onclick="Demo2()">按钮</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>全局变量</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
<script>
var b = 30; //全局变量
function Demo() {
var a = 20; //局部变量
x = 10; //全局变量
}
Demo();
alert(x);
//alert(a); //局部变量未执行
alert(b);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>异常捕获</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
<script>
function Demo(){
try{
alert(str); //发生异常的代码
}catch(err) {
alert(err); //错误信息处理
}
}
//通过 throw 语句创建一个自定义错误
function Demo1() {
try {
var t = document.getElementById("txt").value;
if(t == "") {
throw "请输入";
}
}catch(err) {
alert(err);
}
}
//Demo();
</script>
</head>
<body>
<!--创建一个form表单 若输入框中输入的值为空,通过按钮触发警告-->
<form>
<input id="txt" type="text"/><br/>
<input id="btn" type="button" onclick="Demo1()" value="button"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>事件</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
<script>
//鼠标点击事件
function click(){
alert("onclick");
}
//鼠标经过和移出事件 鼠标经过div区域显示hello,移出后显示world
function onOver(ooj){
ooj.innerHTML = "hello";
}
function onOut(ooj) {
ooj.innerHTML = "world";
}
//文本框选中事件
function selectText(obj) {
obj.style.background = "red";
}
</script>
</head>
<body>
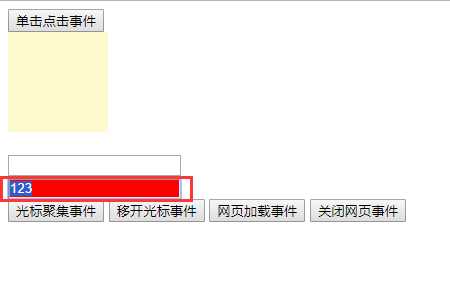
<button onclick="click()">单击点击事件</button>
<br/>
<!--鼠标经过事件 鼠标移出事件-->
<div style="width: 100px;height: 100px;background-color: lemonchiffon" onmouseover="onOver(this)" onmouseout="onOut(this)"></div>
<br/>
<!--文本内容改变事件-->
<form>
<input type="text" onchange="alert(‘文本输入框中的内容改变‘)"/>
</form>
<!--文本框选中事件 文本框的内容被选中后文本框显示为红色-->
<form>
<input type="text" onselect="selectText(this)"/>
</form>
<button onfocus="">光标聚集事件</button>
<button onblur="">移开光标事件</button>
<button onload="">网页加载事件</button>
<button onunload="">关闭网页事件</button>
</body>
</html>

js 基础 -- 循环、函数调用 、全局和局部变量、异常捕获、事件
标签:meta function 创建 sheet title dia har write ima
原文地址:https://www.cnblogs.com/wuyuwuyueping/p/9035070.html