标签:菜单 快递 微信小程序 data- 技术分享 page 添加 微信小程序开发 发布
本文转自:https://www.cnblogs.com/colorful-paopao1/p/8608609.html
转自慕课网
一、小程序和公众号
答案是:可以相互关联。
在微信公众号里可以添加小程序。
图片有点小,我把文字打出来吧:
可关联已有的小程序或快速创建小程序。已关联的小程序可被使用在自定义菜单和模版消息等场景中。
公众号可关联同主体的10个小程序及不同主体的3个小程序。同一个小程序可关联最多50个公众号。
比如说 “丰巢快递柜” 公众号关联的小程序:丰巢寄快递。
打开“丰巢寄快递”,点击右上角的菜单选项,然后点击”关于丰巢寄快递“,就可以看见关联的公众号了。
二、小程序和H5
答案是:可以相互跳转。
之前一直是有限制,就在11月2号晚上终于公布,小程序可以跳H5的好消息了(前提小程序管理后台配置域名白名单),忍不住哈哈哈哈哈哈哈哈。
小程序也更新了相应的文档:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。但个人类型与海外类型的小程序暂不支持使用。
注:基础库 1.6.4 开始支持,低版本需做兼容处理。
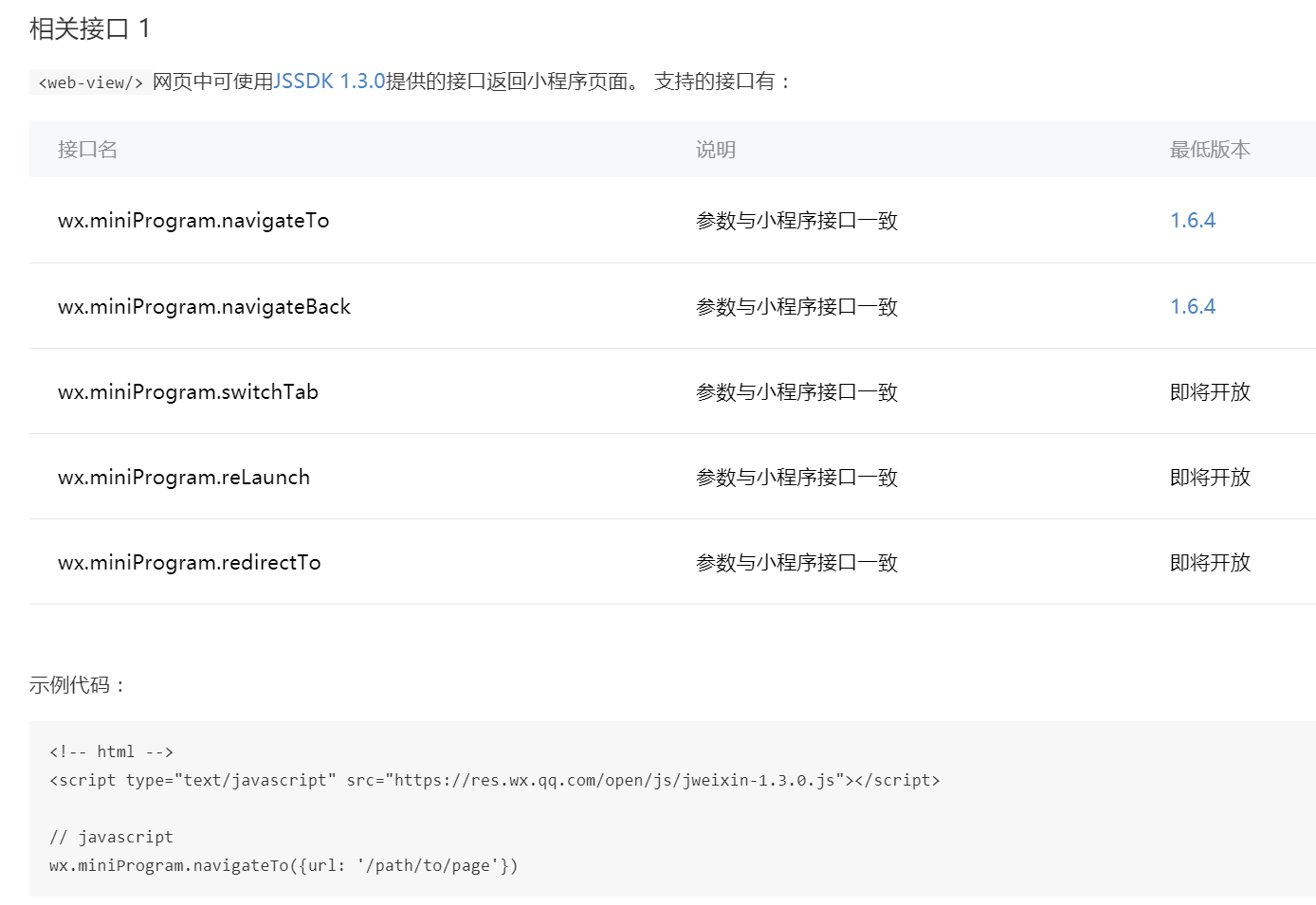
相应的,H5也可以跳回小程序啦:
只要引入路径为https://res.wx.qq.com/open/js/jweixin-1.3.0.js的js文件,然后在执行以下代码就可以了。
wx.miniProgram.navigateTo({url: ‘/path/to/page‘})三、公众号和H5
答案是:可以相互跳转。
这个好像一直都是支持的,公众号的自定义菜单呀、自定义消息呀,这些都可以放H5链接跳转,这就没啥好讨论了,下面说下H5怎么跳转公众号吧。
本身来说这是不可以的,但也有间接的做法,那就是跳转到公众号的历史消息页面,然后再进入微信公众号,这是目前大概最好的做法了。
还是以”丰巢快递柜“这个公众号为例,打开公众号,点击”查看历史消息“,进入历史消息页面。可以把这个页面的地址复制出来,然后放到H5页面里就ok啦。
四、小程序和小程序
答案是:可以相互跳转。
打开微信小程序开发文档,有一个新增的API可以实现。
但得注意2点:
1、低版本需要做兼容处理。
2、相互跳转的小程序必须是同一公众号下关联的。
至此,微信小程序、微信公众号和H5之间能否相互跳转就说完了,有什么不对的地方请指出哈,不胜感激~~
作者: 娇娇jojo
链接:https://www.imooc.com/article/22900
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
标签:菜单 快递 微信小程序 data- 技术分享 page 添加 微信小程序开发 发布
原文地址:https://www.cnblogs.com/freeliver54/p/9036482.html