标签:不一致 script var option txt 提示 出错 cli 确认密码
1.EasyUI中的validatebox使用
提供的校验规则:
1、非空校验required="required"
2、使用validType指定
email: 正则表达式匹配电子邮件规则。
url: 正则表达式匹配的URL规则。
length[0,100]: 在x和x字符允许。
remote[‘http://.../action.do‘,‘paramName‘]: 发送ajax请求做验证值,返回“true”当成功。
<table cellpadding=3> <tr> <td>新密码:</td> <td><input id="txtNewPass" type="Password" class="txt01 easyui-validatebox" required="required" data-options="validType:‘length[4,6]‘"/></td> </tr> <tr> <td>确认密码:</td> <td><input id="txtRePass" type="Password" class="txt01 easyui-validatebox" required="required" data-options="validType:‘length[4,6]‘" /></td> </tr> </table>
1.1 为确定按钮绑定事件
//为确定按钮绑定事件 $("#btnEp").click(function(){ //进行表单校验 var formValidate = $("#editPassWord").form("validate"); if (formValidate) { //表单校验通过,手动校验两个密码是否相同 var pw = $("#txtNewPass").val(); var rpw = $("#txtRePass").val(); if (pw == rpw) { //两次输入一致,发送ajax请求 $.ajax({ url:‘userAction_editPassWord.action‘, data:{"passWord":pw}, dataType:‘json‘, success:function(data) { if (data == "1") { //修改成功,关闭修改密码窗口 $.messager.alert("提示信息","修改密码成功","ok"); $("#editPwdWindow").window("close"); } else { //修改失败,弹出提示 $.messager.alert("提示信息","修改密码失败","warning"); } } }) } else { //两次输入不一致,弹出错误提示 $.messager.alert("提示信息","两次密码输入不一致","warning"); } } });
<a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" >确定</a>
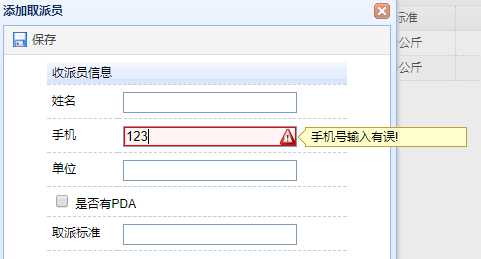
1.2 手机号的校验规则
<input type="text" name="telephone" data-options="validType :‘telephone‘" class="easyui-validatebox" required="true"/></td>
//手机号校验规则 var reg = /^1[3|4|5|7|8][0-9]{9}$/; $.extend($.fn.validatebox.defaults.rules, {
//telephone与data-options中的valiType相对应 telephone : { //value代表输入的手机号 validator : function(value,param) { return reg.test(value); }, message : ‘手机号输入有误!‘ } });
效果:

标签:不一致 script var option txt 提示 出错 cli 确认密码
原文地址:https://www.cnblogs.com/FanJava/p/9038319.html