标签:style blog http color io os 使用 java ar
在MVC 3中 数据验证,已经应用的非常普遍,我们在web form时代需要在View端通过js来验证每个需要验证的控件值,并且这种验证的可用性很低。但是来到了MVC 新时代,我们可以通过MVC提供的数据验证Attribute来进行我们的数据验证。并且MVC 提供了客户端和服务器端 双层的验证,只有我们禁用了客户端js以后,也会执行服务端验证,所以大大提高了我们的开发进度。今天我们就一起以一个初学者的身份来进入数据验证的殿堂。
首先,要使MVC 数据验证在客户端生效,我们必须导入必要的js库。其中我在一篇博客中专门介绍了通过jquery.validate.js进行链式验证的方式。
1 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> 2 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 3 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
然后我们就需要添加对应的Model ,其实在MVC中Model层对应的不一定是实体类,还可以是领域模型。这个区别还是存在的。我们添加一个简单的User类,
1 namespace MvcApplication4.Models 2 { 3 public class UserInfo 4 { 5 //ID编号 6 [ScaffoldColumn(false)] 7 [Required(AllowEmptyStrings = false, ErrorMessage = "用户ID不能为空")] 8 [Display(Name = "记录编号", Order = 20000)] 9 public int ID { get; set; } 10 11 [Display(Order = 15000)] 12 [Required(AllowEmptyStrings = false, ErrorMessage = "用户名不能为空")] 13 [StringLength(20, MinimumLength = 6, ErrorMessage = "用户名不能大于{2} 且要小于{1}")] 14 [Remote("User", "Validate", HttpMethod = "post", ErrorMessage = "用户名已经存在")] 15 public string UserName { get; set; } 16 17 18 [Display(Name="password")] 19 [DataType(DataType.Password)] 20 [Required(AllowEmptyStrings = false, ErrorMessage = "密码不能为空")] 21 [StringLength(60, MinimumLength = 20, ErrorMessage = "密码必须在{2} 和{1}之间")] 22 public string UserPassword { get; set; } 23 24 [Required(AllowEmptyStrings = false, ErrorMessage = "邮箱必填")] 25 [RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9]+\.[A-Za-z]{2,4}", ErrorMessage = "{0}的格式不正确")] 26 public string Email { get; set; } 27 28 [Compare("Email", ErrorMessage = "邮箱要相同")] 29 public string TEmail { get; set; } //compare 大小写要相同 否则不会触发 验证 30 31 32 [Display(Name = "身份证号码")] 33 [RegularExpression(@"\d{17}[\d|x]|\d{15}", ErrorMessage = "身份证号码格式错误")] 34 public string IdentityNo { get; set; } 35 36 [Required(AllowEmptyStrings = false, ErrorMessage = "年龄必填")] 37 [Range(10, 100, ErrorMessage = "年龄不能大于{2} 不能小于{1}")] 38 public int Age { get; set; } 39 40 [ReadOnly(true)] 41 [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")] 42 [Required(ErrorMessage = "金额不能为空")] 43 [Range(typeof(decimal), "20.0", "30.0", ErrorMessage = "金额在{1}和{2}之间")] 44 public decimal Money { get; set; } 45 } 46 }
在Model 层UserInfo类中,我们定义了一个User应该具有的属性,以及需要为每个属性添加的不同验证。设置好了Model,我们就需要通过Controller来显示对应的View层。
其实Controller不需要做任何的处理,只需要选择一个合适的View进行页面显示。最重要的是在View层。
1 @{ 2 Layout = null; 3 } 4 @model MvcApplication4.Models.UserInfo 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title>Index</title> 9 </head> 10 <body> 11 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> 12 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 13 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> 14 <div> 15 @using (Html.BeginForm()) 16 { 17 @Html.ValidationSummary(true) 18 <fieldset> 19 <legend>UserInfo</legend> 20 21 22 23 <div class="editor-label"> 24 @Html.LabelFor(t => t.UserPassword) 25 </div> 26 <div class="editor-field"> 27 @Html.EditorFor(model => model.UserPassword) 28 @Html.ValidationMessageFor(model => model.UserPassword) 29 </div> 30 <div class="editor-label"> 31 @Html.LabelFor(t => t.IdentityNo) 32 </div> 33 <div class="editor-field"> 34 @Html.EditorFor(model => model.IdentityNo) 35 @Html.ValidationMessageFor(model => model.IdentityNo) 36 </div> 37 <div class="editor-label"> 38 @Html.LabelFor(t => t.Email) 39 </div> 40 <div class="editor-field"> 41 @Html.EditorFor(model => model.Email) 42 @Html.ValidationMessageFor(model => model.Email) 43 </div> 44 45 <div class="editor-label"> 46 @Html.LabelFor(t => t.Age) 47 </div> 48 <div class="editor-field"> 49 @Html.EditorFor(model => model.Age) 50 @Html.ValidationMessageFor(model => model.Age) 51 </div> 52 53 <div class="editor-label"> 54 @Html.LabelFor(t => t.Money) 55 </div> 56 <div class="editor-field"> 57 @Html.EditorFor(model => model.Money) 58 @Html.ValidationMessageFor(model => model.Money) 59 </div> 60 61 <div class="editor-label"> 62 @Html.LabelFor(t => t.TEmail) 63 </div> 64 <div class="editor-field"> 65 @Html.EditorFor(model => model.TEmail) 66 @Html.ValidationMessageFor(model => model.TEmail) 67 </div> 68 69 @Html.EditorForModel() 70 71 </fieldset> 72 <input type="submit" value="提交" /> 73 } 74 </div> 75 </body> 76 </html>
我在View层中定义了两种显示Model数据的方式,一种是通过html.EditorFor(model)来分别显示每个不同的属性,另外一个简洁的方式就是通过html.EditorForModel()进行,这个方法会提供错误信息显示等。
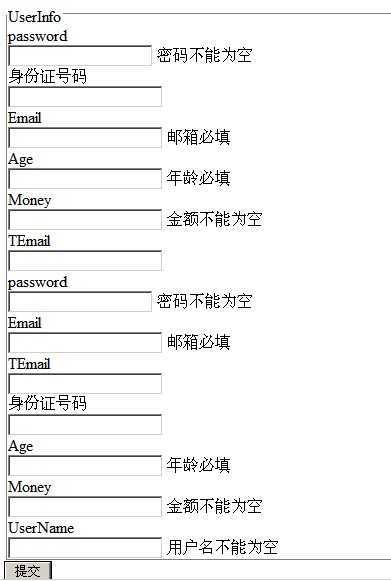
Model 、View、Controller都设置好了,下面我们来看一下最终运行的效果。

在效果图中,我们看到了两个相同的部分,这是我采用两个不同的显示方式显示的效果。其中有两个Age,这两个只要一个验证通过,就会验证通过。根本原因就是它们的ID值是相同的。
看到了实际效果,我们来逐个分析一下每个验证Attribute的实现方式 极其注意方式。
Required 必填项 表示的是这个字段值是必填的。
[Required(AllowEmptyStrings = false, ErrorMessage = "用户名不能为空")]
Display 字段显示的名称 表示该字段显示的是Name值,而不是字段本身的名称
[Display(Name="password")]
StringLength 表示的是验证字符串的长度。我们可以设置最小长度和最大长度,如果不在这个范围内,则会提示错误信息
[StringLength(20, MinimumLength = 6, ErrorMessage = "用户名不能大于{2} 且要小于{1}")]
其中我们看到ErrorMessage中有占位符存在,其实这个占位符很容易理解,就是{0}表示的是字段本身的名称,{1}表示它前面的第一个参数,{2}表示它前面的第二个参数。
ScaffoldColumn 表示的是是否采用MVC框架来处理 设置为true表示采用MVC框架来处理,如果设置为false,则该字段不会在View层显示,里面定义的验证也不会生效。
[ScaffoldColumn(false)]
Remote 表示的是进行远端验证,这个相当于我们采用ajax方式来异步的请求服务器,并返回信息。最常用的就是验证用户名是否重复。下面这个验证是异步调用ValidateController下面的User Action 并且返回结果为json值。
[Remote("User", "Validate", HttpMethod = "post", ErrorMessage = "用户名已经存在")]
DataType 表示的是字段的数据类型 这个会影响到字段在View层的显示效果。如果设置为password,则输入时会用*替换。
[DataType(DataType.Password)]
RegularExpression 正则表达式验证。正则表达式我曾经在我的一篇博客中有所介绍。正则表达式是验证字符串的利器,我们必须掌握的。前面是验证模式,后面是出错显示的错误信息。
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9]+\.[A-Za-z]{2,4}", ErrorMessage = "{0}的格式不正确")]
Compare 比较两个字段值是否相同,这个如果我们采用js进行验证的话,最少需要三行,这还只是客户端验证。那么在MVC中就比较容易实现了。
[Compare("Email", ErrorMessage = "邮箱要相同")]
在Compare 验证中有一个地方需要注意,就是第一个参数,它是另一个字段的名称,我们一定要注意大小写正确,如果错误的话,验证就不会通过的。
Range 表示的大小数据的大小验证。这个Attribute可以验证int,double,decimal等数据类型的值的大小范围。 表示的是在10和100之间,包括10和100
[Range(10, 100, ErrorMessage = "年龄不能大于{2} 不能小于{1}")]
ReadOnly 表示字段是否只读。 这个在View层我有时测试会没有执行。具体原因还未知。
DisplayFormat 表示的数据显示的样式。其实这个不属于数据验证特性,而应该属于数据格式。如果要启用格式设置,第一个参数一定要设置为true,第二个就和我们toString()方法后面的参数一样。
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")]
UiHint 告诉MVC 指定的模版。
HiddenInput 隐藏域显示
其实我个人是将数据验证的这些特性分为两类,一类是真正的进行验证,Required,Range,StringLength,Display,Remote,RegularExpression,Compare,Range。这些特性是真正会进行验证的Attribute。另外几个Display,ReadOnly,DataType,DisplayFormat,ScaffoldColumn等和字段的显示有关,没有真正的和服务器端进行验证。
我们可以使用MVC提供的各种验证特性,那么我们是否可以自己来定义自定义特性验证呢。MVC有着巨大的可扩展性,我们也可以自己进行扩展,有两种扩展方式,一种就是可以重复使用的和MVC框架中验证,只要继承自ValidationAttribute 就可以实现重复使用的验证特性,另一种就是内包含的模式,它是只验证特定的Model,继承自IValidatableObject可以实现字包含的验证。
可重复使用的验证特性,继承自ValidationAttribute。
1 public class MaxWordsAttribute : ValidationAttribute 2 { 3 4 public MaxWordsAttribute(int maxWords) 5 : base("{0} 字符串过长") 6 { 7 _maxWords = maxWords; 8 } 9 private readonly int _maxWords; 10 11 protected override ValidationResult IsValid(object value, ValidationContext validationContext) 12 { 13 if (value != null) 14 { 15 var valueAsString = value.ToString(); 16 if (valueAsString.Split(‘ ‘).Length > _maxWords) 17 { 18 var errorMessage = FormatErrorMessage( 19 validationContext.DisplayName); 20 return new ValidationResult(errorMessage); 21 } 22 } 23 return ValidationResult.Success; 24 } 25 }
MVC 验证特性提高了我们开发的效率以及稳定性,值得我们学习。还是那句话,每天学一学,自己常进步,世界更美好。
MVC 的验证扩展特性 以及全球化,我们在以后有机会在一起学习。
MVC 3 数据验证 Model Validation 详解
标签:style blog http color io os 使用 java ar
原文地址:http://www.cnblogs.com/qixuejia/p/3994723.html