标签:引用 程序包 com receive 中心 value 指定 space 属性
本教程教生成实时应用程序使用 ASP.NET Core SignalR 的基础知识。
SignalR在.net core2.1以前是需要下载 Microsoft.AspNetCore.SignalR 包。在.net core 2.1的时候sdk集成了这个包,所以就不要添加包,本文演示的也是基于.net core 2.1的,请确保你的sdk为2.1如果不是请安装.net core 2.1。
官方SDK下载地址为:https://www.microsoft.com/net/download/visual-studio-sdks。
完整程序代码:https://pan.baidu.com/s/1pYp9oxBaRmwoq8AAkpji1A
本教程演示SignalR以下内容:
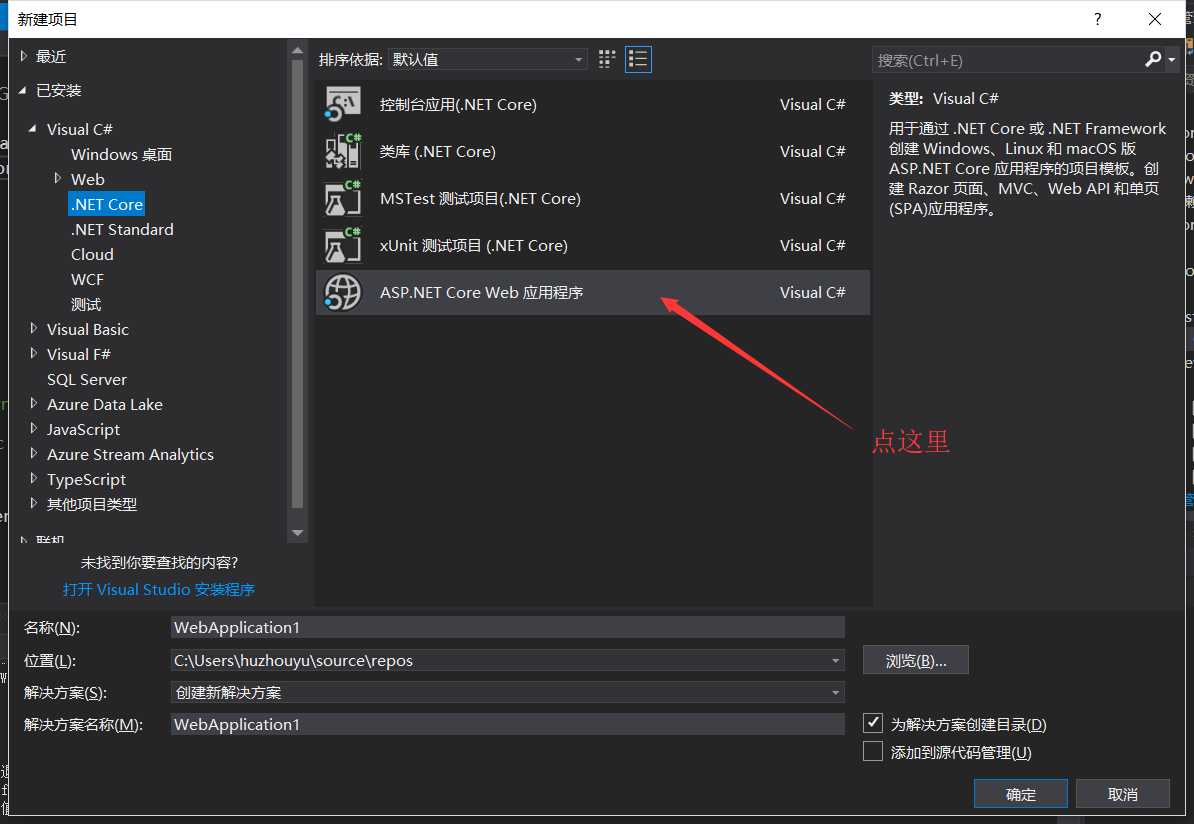
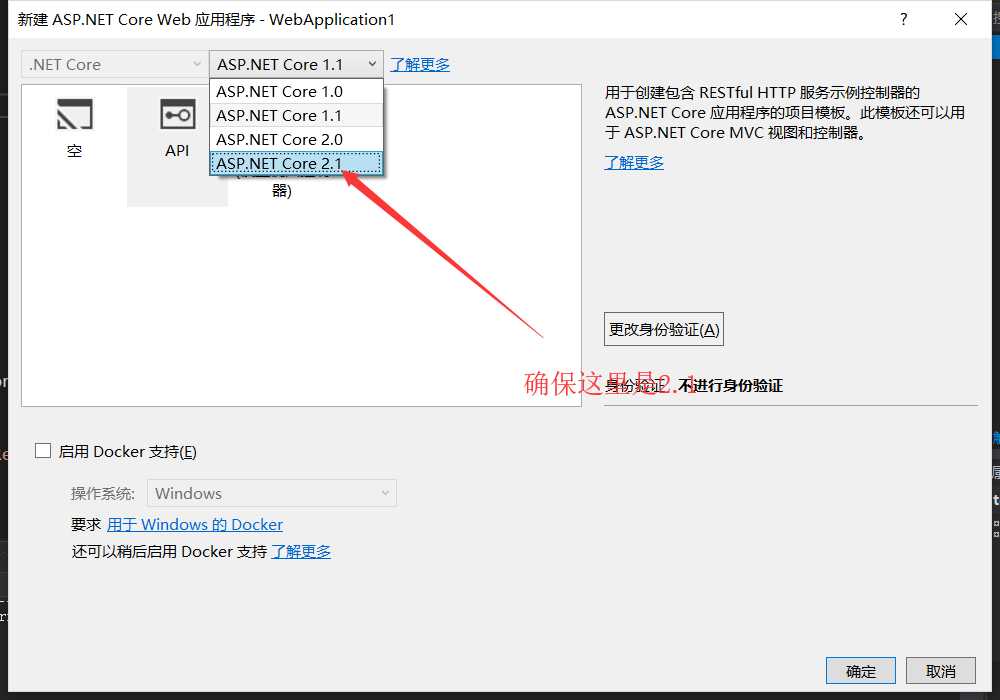
1、在 ASP.NET 核心 web 应用上创建 SignalR。
2、创建一个 SignalR 集线器,以将内容推送到客户端。
3、修改Startup类并将应用配置。
必要条件:
1、.NET 核心 2.1.0 预览 2 SDK或更高版本
2、Visual Studio 2017 15.7 或使用更高版本ASP.NET 和 web 开发工作负荷或者Visual Studio Code(不推荐,不知道是插件安装不对吗,代码提示不智能)
3、npm
本文以Visual Studio 2017 开发工具讲解。
将类添加到项目中,通过选择文件 > 新建 > 文件并选择Visual C# 类。

继承自Microsoft.AspNetCore.SignalR.Hub。 Hub类包含属性和管理连接和组,以及发送和接收数据的事件。
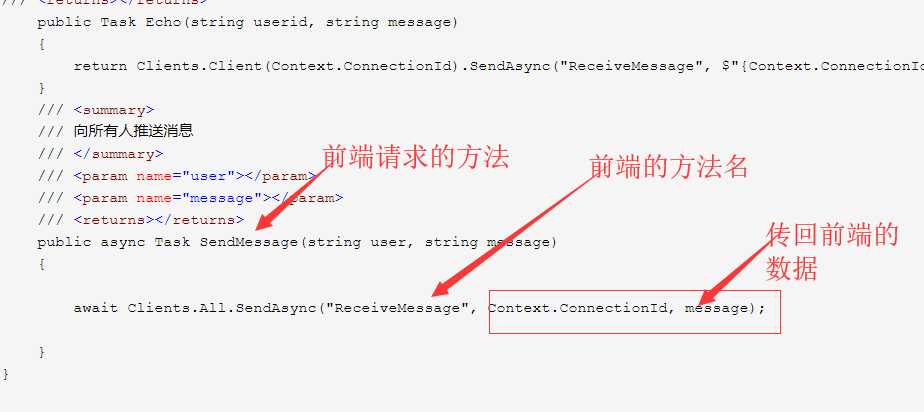
创建SendMessage将消息发送到所有连接的聊天客户端的方法。 请注意它将返回任务,这是因为 SignalR 是异步的。 更好地缩放异步代码。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.SignalR; namespace SignalRChat.Hubs { public class ChatHub : Hub { /// <summary> /// 建立连接时触发 /// </summary> /// <returns></returns> public override async Task OnConnectedAsync() { await Clients.All.SendAsync("ReceiveMessage", $"{Context.ConnectionId} joined"); } /// <summary> /// 离开连接时触发 /// </summary> /// <param name="ex"></param> /// <returns></returns> public override async Task OnDisconnectedAsync(Exception ex) { await Clients.All.SendAsync("ReceiveMessage", $"{Context.ConnectionId} left"); } /// <summary> /// 向所有人推送消息 /// </summary> /// <param name="message"></param> /// <returns></returns> public Task Send(string message) { return Clients.All.SendAsync("ReceiveMessage", $"{Context.ConnectionId}: {message}"); } /// <summary> /// 向指定组推送消息 /// </summary> /// <param name="groupName"></param> /// <param name="message"></param> /// <returns></returns> public Task SendToGroup(string groupName, string message) { return Clients.Group(groupName).SendAsync("ReceiveMessage", $"{Context.ConnectionId}@{groupName}: {message}"); } /// <summary> /// 加入指定组并向组推送消息 /// </summary> /// <param name="groupName"></param> /// <returns></returns> public async Task JoinGroup(string groupName) { await Groups.AddToGroupAsync(Context.ConnectionId, groupName); await Clients.Group(groupName).SendAsync("ReceiveMessage", $"{Context.ConnectionId} joined {groupName}"); } /// <summary> /// 推出指定组并向组推送消息 /// </summary> /// <param name="groupName"></param> /// <returns></returns> public async Task LeaveGroup(string groupName) { await Groups.RemoveFromGroupAsync(Context.ConnectionId, groupName); await Clients.Group(groupName).SendAsync("ReceiveMessage", $"{Context.ConnectionId} left {groupName}"); } /// <summary> /// 向指定Id推送消息 /// </summary> /// <param name="userid">要推送消息的对象</param> /// <param name="message"></param> /// <returns></returns> public Task Echo(string userid, string message) { return Clients.Client(Context.ConnectionId).SendAsync("ReceiveMessage", $"{Context.ConnectionId}: {message}"); } /// <summary> /// 向所有人推送消息 /// </summary> /// <param name="user"></param> /// <param name="message"></param> /// <returns></returns> public async Task SendMessage(string user, string message) { await Clients.All.SendAsync("ReceiveMessage", Context.ConnectionId, message); } } }

必须配置 SignalR 服务器,这样就知道要传递给 SignalR 的请求。
若要配置 SignalR 项目,请修改项目的Startup.ConfigureServices方法。
services.AddSignalR 作为的一部分添加 SignalR中间件管道。
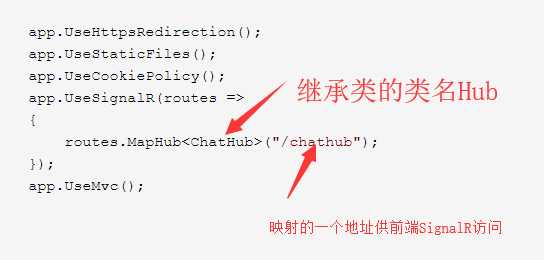
配置路由到你使用的中心UseSignalR。
1 using Microsoft.AspNetCore.Builder; 2 using Microsoft.AspNetCore.Hosting; 3 using Microsoft.AspNetCore.Http; 4 using Microsoft.Extensions.Configuration; 5 using Microsoft.Extensions.DependencyInjection; 6 using SignalRChat.Hubs; 7 8 namespace SignalRChat 9 { 10 public class Startup 11 { 12 public Startup(IConfiguration configuration) 13 { 14 Configuration = configuration; 15 } 16 17 public IConfiguration Configuration { get; } 18 19 public void ConfigureServices(IServiceCollection services) 20 { 21 services.Configure<CookiePolicyOptions>(options => 22 { 23 options.CheckConsentNeeded = context => true; 24 options.MinimumSameSitePolicy = SameSiteMode.None; 25 }); 26 27 services.AddMvc(); 28 37 services.AddSignalR(); 38 } 39 40 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 41 { 42 if (env.IsDevelopment()) 43 { 44 app.UseBrowserLink(); 45 app.UseDeveloperExceptionPage(); 46 } 47 else 48 { 49 app.UseExceptionHandler("/Error"); 50 app.UseHsts(); 51 } 52 53 app.UseHttpsRedirection(); 54 app.UseStaticFiles(); 55 app.UseCookiePolicy(); 57 app.UseSignalR(routes => 58 { 59 routes.MapHub<ChatHub>("/chathub"); 60 }); 61 app.UseMvc(); 62 } 63 } 64 }

替换中的内容Pages\Index.cshtml替换为以下代码:
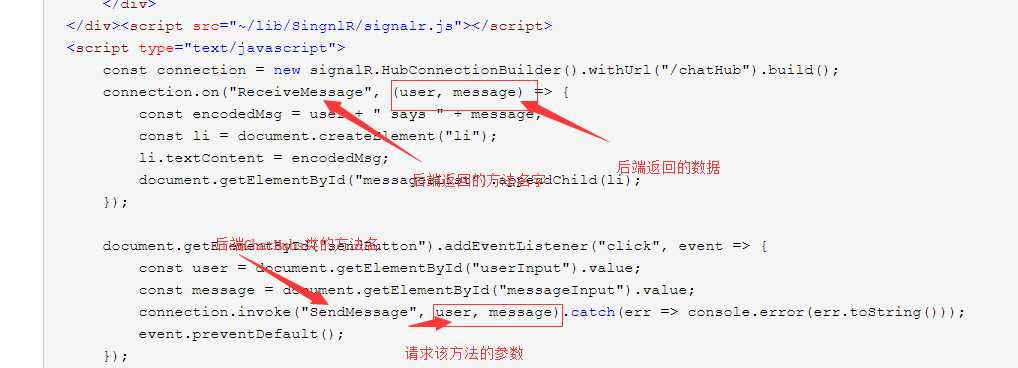
@page <div class="container"> <div class="row"> </div> <div class="row"> <div class="col-6"> </div> <div class="col-6"> User..........<input type="text" id="userInput" /> <br /> Message...<input type="text" id="messageInput" /> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row"> <div class="col-12"> <hr /> </div> </div> <div class="row"> <div class="col-6"> </div> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div><script src="~/lib/SingnlR/signalr.js"></script> <script type="text/javascript"> const connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); connection.on("ReceiveMessage", (user, message) => { const encodedMsg = user + " says " + message; const li = document.createElement("li"); li.textContent = encodedMsg; document.getElementById("messagesList").appendChild(li); }); document.getElementById("sendButton").addEventListener("click", event => { const user = document.getElementById("userInput").value; const message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(err => console.error(err.toString())); event.preventDefault(); }); connection.start().catch(err => console.error(err.toString())); </script>

前面的 HTML 显示名称和消息字段和提交按钮。 请注意在底部的脚本引用: 至于 SignalR在中运行以下命令程序包管理器控制台窗口,
npm init -y
npm install @aspnet/signalr
请从项目根:复制signalr.js文件从node_modules\ @aspnet\signalr\dist\browser* 到lib*项目文件夹中的。
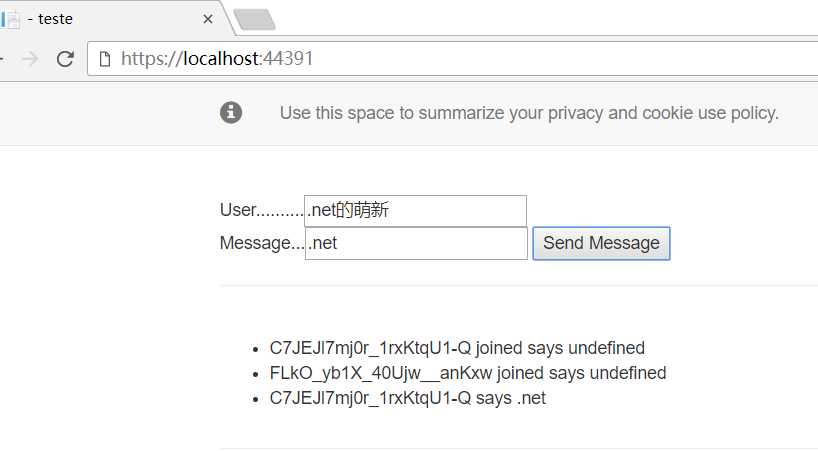
选择调试 > 启动而不调试启动浏览器并加载网站本地。 从地址栏复制 URL。
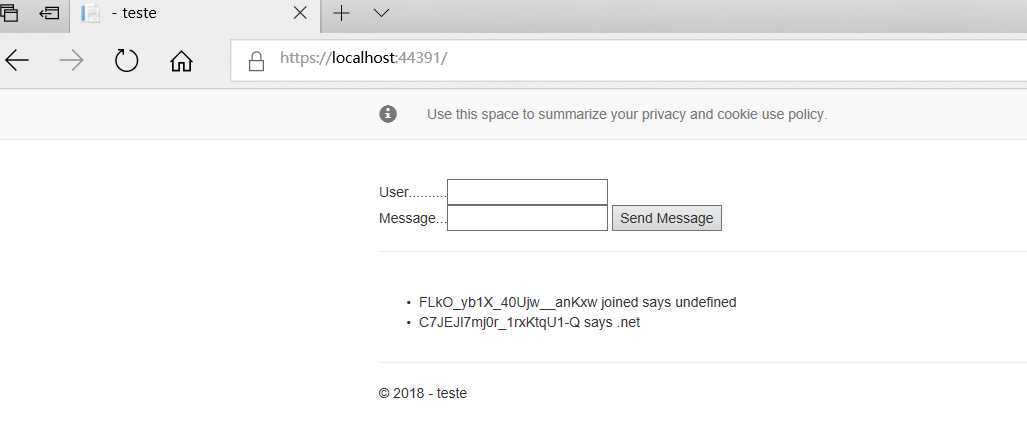
打开另一个浏览器实例 (任何浏览器),然后在地址栏中粘贴该 URL。
选择任一浏览器,输入名称和消息,然后单击发送按钮。 名称和消息会显示在两个页面上立即。


标签:引用 程序包 com receive 中心 value 指定 space 属性
原文地址:https://www.cnblogs.com/huzhouyu/p/9038281.html