标签:目录 用户 amp 选择 后端 常用 mariadb 解决 key
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Apache就是一个Web服务器,通过该软件可以通过本机IP和预设的端口来访问该服务器上的网页
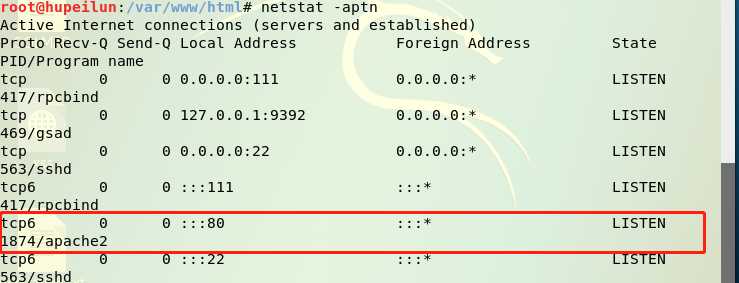
netstat -aptn | grep 80
kill +pid杀死进程apachectl start开启服务。端口默认是80
step three输入cd /var/www/html进入Apache的工作目录下,建一个5329test.txt文件测试apache是否可用。

get 与 post 方法- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
- Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前,而Post的所有操作对用户来说都是不可见的;
- Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
- 使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。
(1) 理解JavaScript的基本功能,理解DOM。
(2) 编写JavaScript验证用户名、密码的规则。login_tset_5329.html
```
function check() {
var user_name=form1.user.value;//获取表单form1的用户名的值
var user_pwd=form1.pwd.value;//获取表单form1密码值
if((user_name=="")||(user_name==null)){//判断用户名是否为空,为空就弹出提示框"请输入用户名",否则正常执行下面的代码。
alert("请输入用户名!");
form1.user.focus();//获取焦点,即:鼠标自动定位到用户名输入框,等待用户输入用户名。
return;
}
else if((user_pwd=="")||(user_pwd==null)){//判断密码是否为空,为空就弹出提示框"请输入密码",否则正常执行下面的代码。
alert("请输入密码!");
form1.pwd.focus();//获取焦点。
return;}
else {//如果用户名、密码都正常输入,则提交表单,浏览器经打开新的(主页)窗口。
form1.submit();
// window.location.href="http://baidu.com/";
window.open("https://edu.cnblogs.com/campus/besti/NetSec/homework/1888");
}
}
```

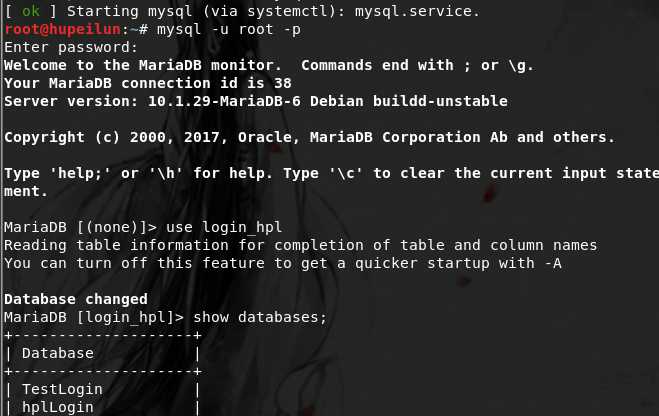
正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
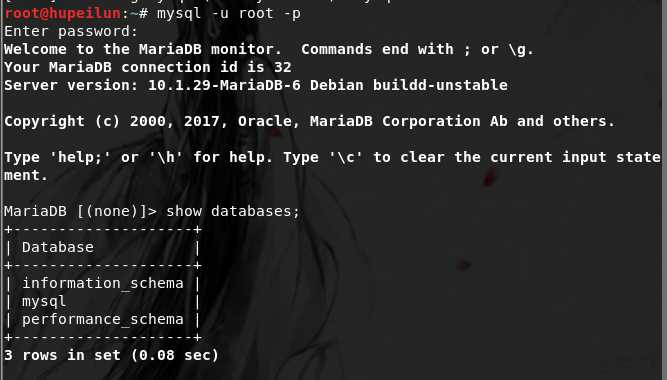
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:

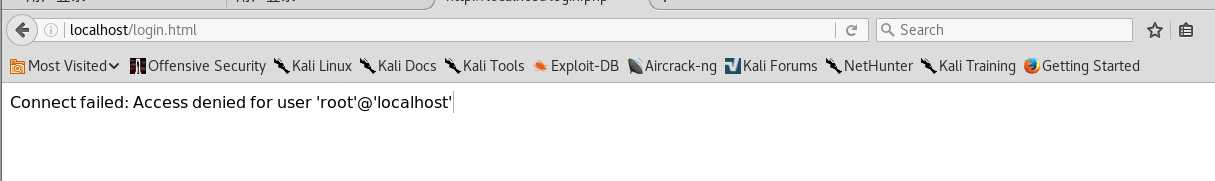
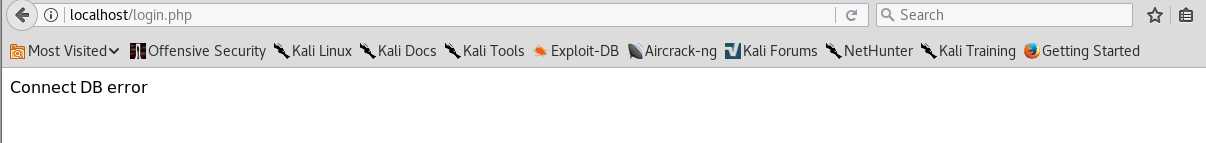
login_test_5329.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login.html访问自己的登录页面:

/etc/php/7.0/apache2找到了该配置文件。按照网上的解决办法:“extension=php_mysqli.dll”这个配置项前面默认的分号去掉。 无效。。再修改回来。extension_dir = "ext"改成了绝对路径 失败。 啊啊啊啊 玩不下去。标签:目录 用户 amp 选择 后端 常用 mariadb 解决 key
原文地址:https://www.cnblogs.com/hpl20155329/p/9038432.html