标签:translate width image alt black 使用 tran col 大小
这里使用了transform模块可以对元素进行移动、缩放、转动、拉长或拉伸。
提供了以下方法:
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css2D-translate</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 100px; height: 75px; border: 1px solid black; background-color: red; } </style> </head> <body> <div>参照的div</div> <div>此div在原来的位置移动了x轴和y轴</div> </body> </html>
效果如下:

使用translate进行移动之后:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css2D-translate</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 100px; height: 75px; border: 1px solid black; background-color: red; } div#example { transform: translate(50px, 100px); /*x轴50px y轴100px*/ -ms-transform: translate(50px, 100px); /* IE9 */ -webkit-transform: translate(50px, 100px);/* Safari and Chrome */ } </style> </head> <body> <div>参照的div</div> <div id="example">此div在原来的位置移动了x轴和y轴</div> </body> </html>
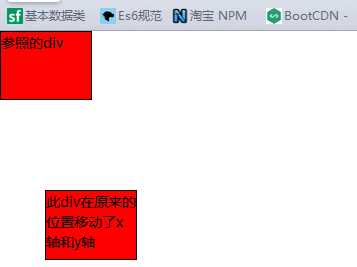
效果如下:

translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css2D-rotate</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 100px; height: 75px; border: 1px solid black; background-color: red; } div#example { transform: rotate(180deg); -ms-transform:rotate(180deg); /* IE 9 */ -webkit-transform:rotate(180deg); /* Safari and Chrome */ } </style> </head> <body> <div>参照的div</div> <div id="example">旋转180deg的div</div> </body> </html>
效果如下:

rotate值(180deg)元素顺时针旋转180度。
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css2D-rotate</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 150px; border: 1px solid black; background-color: red; -ms-transform: scale(2,3); -webkit-transform: scale(2,3); transform: scale(2,3); } </style> </head> <body> <div>div元素的宽度是原始大小的两倍,高度是原始大小的三倍</div> </body> </html>
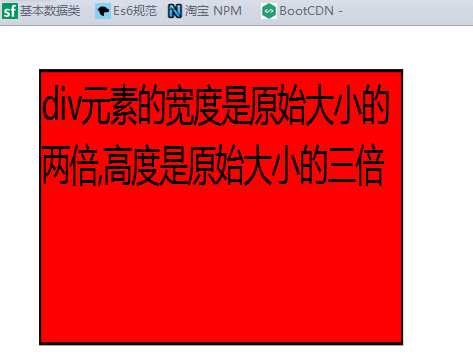
效果如下:

scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
标签:translate width image alt black 使用 tran col 大小
原文地址:https://www.cnblogs.com/qjuly/p/9038636.html