标签:parent oct 父节点 页面 javascrip port info 访问 dom节点
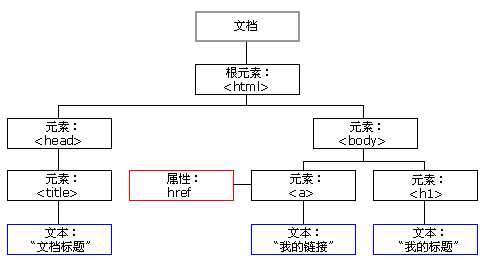
DOM树

children:获取子节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> <script> var oUl = document.getElementById(‘ul‘); console.log(oUl.children.length)//3 </script> </body> </html>
parentNode:获取父节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <script> var oUl = document.getElementById(‘ul‘); console.log(oUl.parentNode.nodeName)//DIV </script> </body> </html>
标签:parent oct 父节点 页面 javascrip port info 访问 dom节点
原文地址:https://www.cnblogs.com/lyChengx/p/9038639.html