标签:bubuko make charset js代码 serial 家庭 obj sha local
客户要求用身份证图片上传获取身份证的详细信息就下来研究了一下(现在的客户真的懒 身份证信息都懒得输入了哈哈...),经过慢慢研究,果然皇天不负有心人搞出来了。这个借助的是腾讯的一个SKD 腾讯优图云人脸服务TencentYoutuYun.SDK.Csharp 这个DLL文件从github下载dll文件,并添加到你项目引用里,本sdk依赖Newtonsoft.Json,也需一起引用。
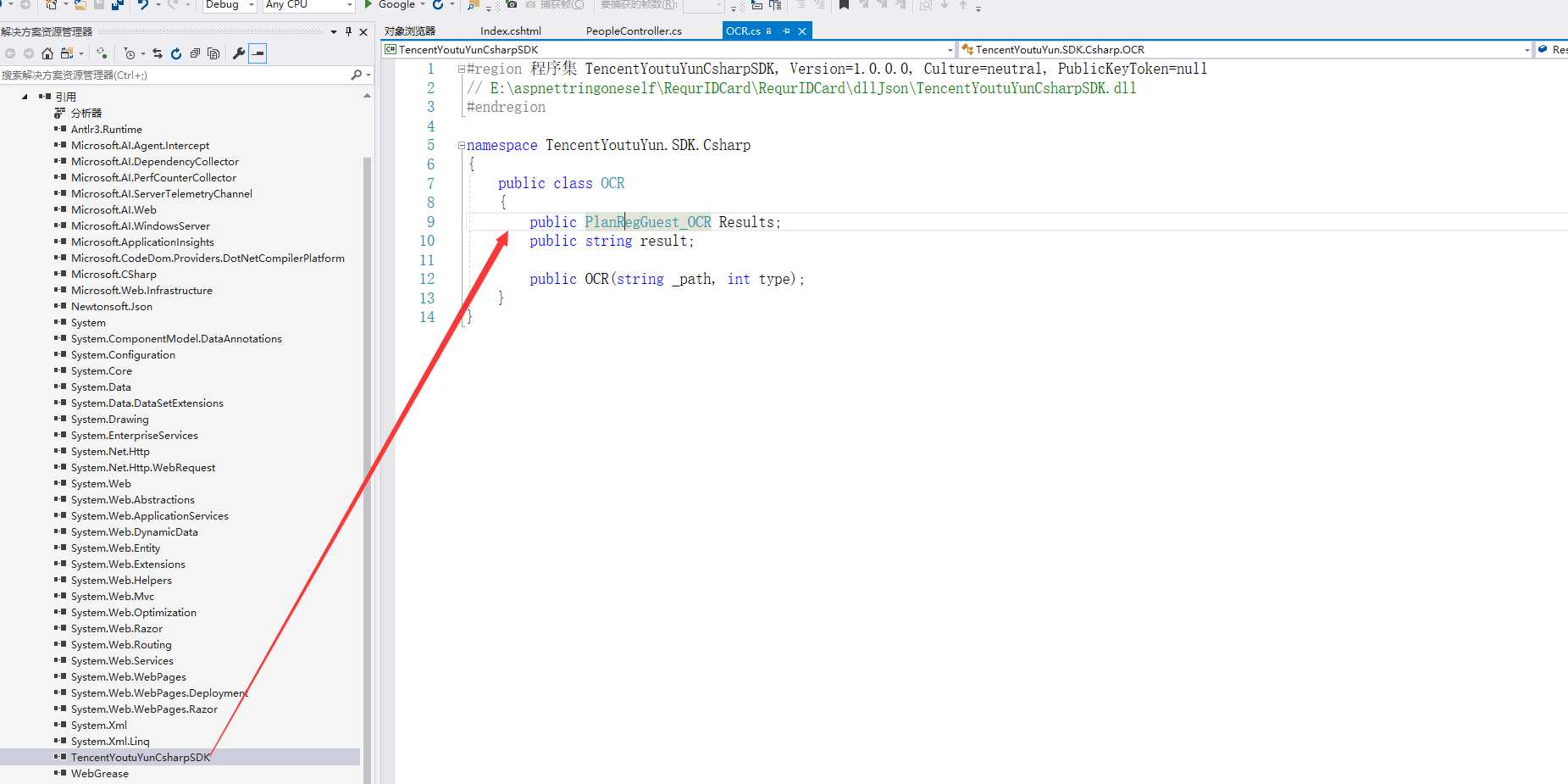
1、主要用到里面的一个封装类:OCR,现在来看一下里面的参数信息

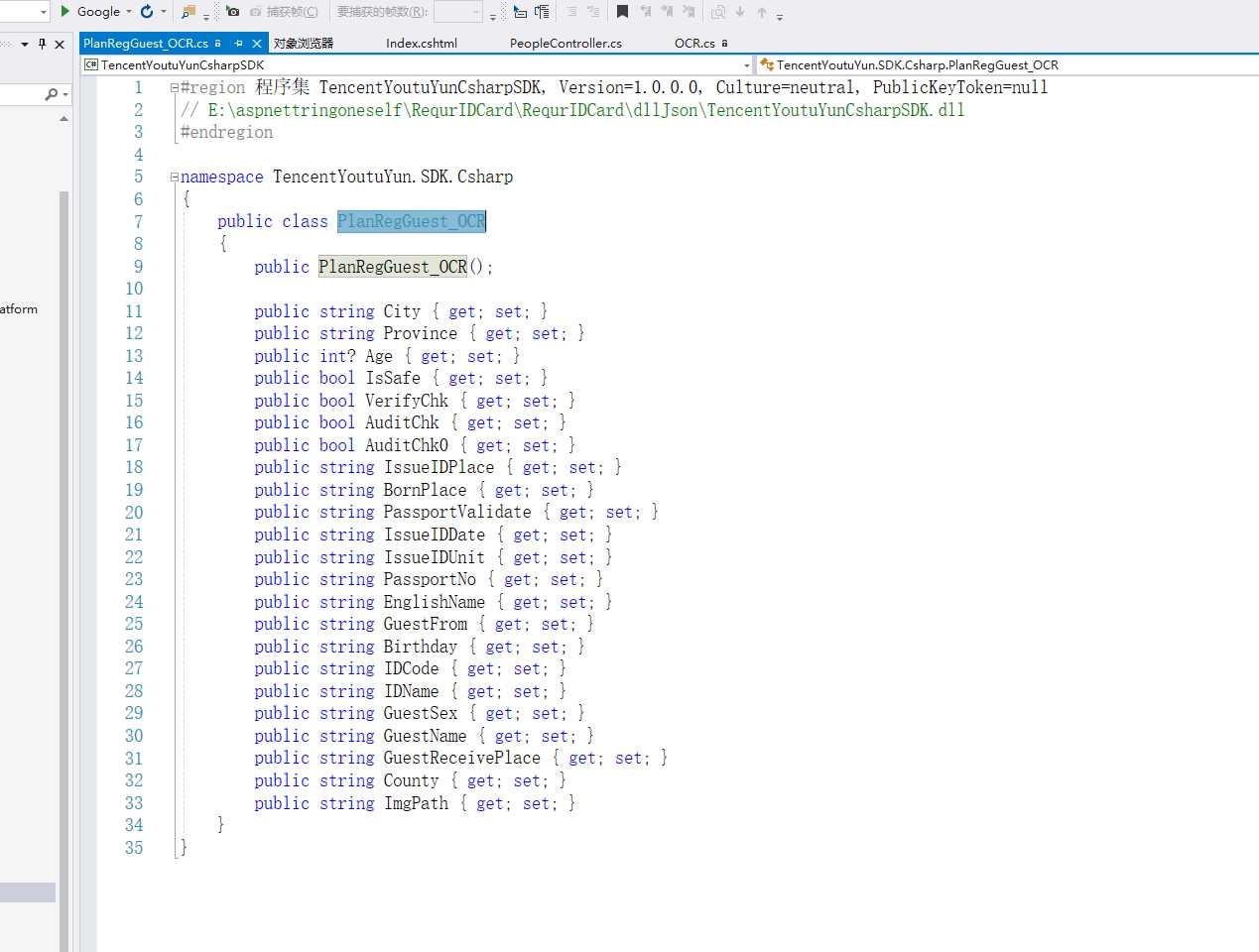
PlanRegGuest_OCR这个类就封装了身份证里面的一下详细信息

其中
public string City { get; set; } 城市
public int? Age { get; set; } 年龄
public string Birthday { get; set; } 生日
public string IDCode { get; set; } 身份证号码
public string IDName { get; set; } 姓名
public string GuestSex { get; set; } 性别
其他的还在研究中
2、下面在VS2017中新建一个MVC的项目来试一下,开始我用原始的asp.net试了下脑子卡壳了出不来,好久没写服务器空间都忘了差不多了...就换了MVC熟悉一点点。
控制器名称就是People 先看视图中的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>上传图片身份证获取详细信息测试</title>
<script type="text/javascript" src="~/Scripts/jquery-1.9.0.min.js"></script>
<script src="~/Scripts/ajaxfileupload.js" type="text/javascript"></script>
<script type="text/javascript">
function ajaxFileUpload(e) {
var files = $(‘input[name="FileUpload"]‘).prop(‘files‘);//获取到文件列表
if (files.length == 0) {
alert(‘请选择文件‘);
return;
}
$.ajaxFileUpload(
{
url: ‘/People/IDCodeOcr‘, //请求地址
secureuri: false,
fileElementId: ‘FileUpload‘, //上传文件控件ID
dataType: ‘text‘, //可以是json这里的格式
success: function (data) //成功函数一个异常捕获一样
{
//返回的数据转json
var obj = $.parseJSON(data);
//循环赋值
for (var i = 0; i < obj.length; i++) {
var GuestNameDate = $.parseJSON(obj[i]);
$("#Name").val(GuestNameDate.name);
$("#Address").val(GuestNameDate.address);
$("#Birth").val(GuestNameDate.birth);
$("#ID").val(GuestNameDate.id);
$("#Sex").val(GuestNameDate.sex);
$("#Nation").val(GuestNameDate.nation);
}
},
//异常处理
error: function (data, status, e)
{
alert("验证失败,请上传身份证照片!");
}
}
);
}
</script>
<style>
input{border:0px; font-size:28px; font-weight:600; width:1000px;}
</style>
</head>
<body>
<br /><br /><br /><br /><br />
<table class="pro_pic_tb">
<tbody>
<tr>
<td>
<p>
<span class="input-file">
<input style=" width:1000px; height:50px; font-size:16px;" type="file" name="FileUpload" ID="FileUpload" onchange="javascript:ajaxFileUpload();" />
</span>
</p>
</td>
</tr>
</tbody>
</table>
姓 名:
<input type="text" id="Name" /><br /><br />
家 庭 住址:
<input type="text" id="Address" /><br /><br />
生 日:
<input type="text" id="Birth" /><br /><br />
身份证号码: <input type="text" id="ID" /><br /><br />
性 别:
<input type="text" id="Sex" /><br /><br />
</body>
</html>
这里面就一个文件上传的跟一个ajaxfileupload.js 引用一下,特别说明一下 网上下载的ajaxfileupload.js已经是很老的了 只有在jQuery 1.4 一下才能用吧 不然会报错 所以我的ajaxfileupload.js是改过的 我的jQuery是1.9的开始也出错了,后来换成1.4的还是有问题 低版本的我没有试过懒得去找了就改js了
ajaxfileupload.js代码
jQuery.extend({ createUploadIframe: function (id, uri) { //create frame var frameId = ‘jUploadFrame‘ + id; var iframeHtml = ‘<iframe id="‘ + frameId + ‘" name="‘ + frameId + ‘" style="position:absolute; top:-9999px; left:-9999px"‘; if (window.ActiveXObject) { if (typeof uri == ‘boolean‘) { iframeHtml += ‘ src="‘ + ‘JavaScript:false‘ + ‘"‘; } else if (typeof uri == ‘string‘) { iframeHtml += ‘ src="‘ + uri + ‘"‘; } } iframeHtml += ‘ />‘; jQuery(iframeHtml).appendTo(document.body); return jQuery(‘#‘ + frameId).get(0); }, createUploadForm: function (id, fileElementId, data) { //create form var formId = ‘jUploadForm‘ + id; var fileId = ‘jUploadFile‘ + id; var form = jQuery(‘<form action="" method="POST" name="‘ + formId + ‘" id="‘ + formId + ‘" enctype="multipart/form-data"></form>‘); if (data) { for (var i in data) { jQuery(‘<input type="hidden" name="‘ + i + ‘" value="‘ + data[i] + ‘" />‘).appendTo(form); } } var oldElement = jQuery(‘#‘ + fileElementId); var newElement = jQuery(oldElement).clone(); jQuery(oldElement).attr(‘id‘, fileId); jQuery(oldElement).before(newElement); jQuery(oldElement).appendTo(form); //set attributes jQuery(form).css(‘position‘, ‘absolute‘); jQuery(form).css(‘top‘, ‘-1200px‘); jQuery(form).css(‘left‘, ‘-1200px‘); jQuery(form).appendTo(‘body‘); return form; }, ajaxFileUpload: function (s) { // TODO introduce global settings, allowing the client to modify them for all requests, not only timeout s = jQuery.extend({}, jQuery.ajaxSettings, s); var id = new Date().getTime() var form = jQuery.createUploadForm(id, s.fileElementId, (typeof (s.data) == ‘undefined‘ ? false : s.data)); var io = jQuery.createUploadIframe(id, s.secureuri); var frameId = ‘jUploadFrame‘ + id; var formId = ‘jUploadForm‘ + id; // Watch for a new set of requests if (s.global && !jQuery.active++) { jQuery.event.trigger("ajaxStart"); } var requestDone = false; // Create the request object var xml = {} if (s.global) jQuery.event.trigger("ajaxSend", [xml, s]); // Wait for a response to come back var uploadCallback = function (isTimeout) { var io = document.getElementById(frameId); try { if (io.contentWindow) { xml.responseText = io.contentWindow.document.body ? io.contentWindow.document.body.innerHTML : null; xml.responseXML = io.contentWindow.document.XMLDocument ? io.contentWindow.document.XMLDocument : io.contentWindow.document; } else if (io.contentDocument) { xml.responseText = io.contentDocument.document.body ? io.contentDocument.document.body.innerHTML : null; xml.responseXML = io.contentDocument.document.XMLDocument ? io.contentDocument.document.XMLDocument : io.contentDocument.document; } } catch (e) { jQuery.handleError(s, xml, null, e); } if (xml || isTimeout == "timeout") { requestDone = true; var status; try { status = isTimeout != "timeout" ? "success" : "error"; // Make sure that the request was successful or notmodified if (status != "error") { // process the data (runs the xml through httpData regardless of callback) var data = jQuery.uploadHttpData(xml, s.dataType); // If a local callback was specified, fire it and pass it the data if (s.success) s.success(data, status); // Fire the global callback if (s.global) jQuery.event.trigger("ajaxSuccess", [xml, s]); } else jQuery.handleError(s, xml, status); } catch (e) { status = "error"; jQuery.handleError(s, xml, status, e); } // The request was completed if (s.global) jQuery.event.trigger("ajaxComplete", [xml, s]); // Handle the global AJAX counter if (s.global && ! --jQuery.active) jQuery.event.trigger("ajaxStop"); // Process result if (s.complete) s.complete(xml, status); jQuery(io).unbind() setTimeout(function () { try { jQuery(io).remove(); jQuery(form).remove(); } catch (e) { jQuery.handleError(s, xml, null, e); } }, 100) xml = null } } // Timeout checker if (s.timeout > 0) { setTimeout(function () { // Check to see if the request is still happening if (!requestDone) uploadCallback("timeout"); }, s.timeout); } try { var form = jQuery(‘#‘ + formId); jQuery(form).attr(‘action‘, s.url); jQuery(form).attr(‘method‘, ‘POST‘); jQuery(form).attr(‘target‘, frameId); if (form.encoding) { jQuery(form).attr(‘encoding‘, ‘multipart/form-data‘); } else { jQuery(form).attr(‘enctype‘, ‘multipart/form-data‘); } jQuery(form).submit(); } catch (e) { jQuery.handleError(s, xml, null, e); } jQuery(‘#‘ + frameId).load(uploadCallback); return { abort: function () { } }; }, uploadHttpData: function (r, type) { var data = !type; data = type == "xml" || data ? r.responseXML : r.responseText; // If the type is "script", eval it in global context if (type == "script") jQuery.globalEval(data); // Get the JavaScript object, if JSON is used. if (type == "json") eval("data = " + data); // evaluate scripts within html if (type == "html") jQuery("<div>").html(data).evalScripts(); return data; }, handleError: function (s, xhr, status, e) { // If a local callback was specified, fire it if (s.error) s.error(xhr, status, e); // If we have some XML response text (e.g. from an AJAX call) then log it in the console else if (xhr.responseText) console.log(xhr.responseText); } })
参数我是用JS传到后台的控制器中的这里也可以直接用Form表单 当然各有所爱看自己喜欢的。
3、下面看后台控制器里面的代码 注释都有了
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Security.Cryptography; using System.Web; using System.Web.Mvc; using TencentYoutuYun.SDK.Csharp; namespace MVCPeopleInfoByIDCard.Controllers { public class PeopleController : Controller { // GET: People public ActionResult Index() { return View(); } public JsonResult IDCodeOcr() { //获取上传图片 HttpFileCollection files = System.Web.HttpContext.Current.Request.Files; if (files.Count == 0) return Json("Faild", JsonRequestBehavior.AllowGet); MD5 md5Hasher = new MD5CryptoServiceProvider(); /*计算指定Stream对象的哈希值*/ byte[] arrbytHashValue = md5Hasher.ComputeHash(files[0].InputStream); //由以连字符分隔的十六进制对构成的String,其中每一对表示value中对应的元素;例如“F-2C-4A” string strHashData = System.BitConverter.ToString(arrbytHashValue).Replace("-", ""); string FileEextension = Path.GetExtension(files[0].FileName); string uploadDate = DateTime.Now.ToString("yyyyMMdd"); string virtualPath = string.Format("/ComponentAttachments/{0}/{1}{2}", uploadDate, strHashData, FileEextension); string fullFileName = Server.MapPath(virtualPath); //创建文件夹,保存文件 string path = Path.GetDirectoryName(fullFileName); Directory.CreateDirectory(path); if (!System.IO.File.Exists(fullFileName)) { files[0].SaveAs(fullFileName); } //文件名 没有路径 string fileName = files[0].FileName.Substring(files[0].FileName.LastIndexOf("\\") + 1, files[0].FileName.Length - files[0].FileName.LastIndexOf("\\") - 1); //文件大小 string fileSize = GetFileSize(files[0].ContentLength); List<string> results = new List<string>(); //调用dll 实例CR OCR ocr = new OCR(fullFileName, 2); JsonConvert.SerializeObject(ocr); results.Add(ocr.result); var obj = Json(results, "text/html", JsonRequestBehavior.AllowGet); return obj; } /// <summary> /// 获取文件大小 /// </summary> /// <param name="bytes"></param> /// <returns></returns> private string GetFileSize(long bytes) { long kblength = 1024; long mbLength = 1024 * 1024; if (bytes < kblength) return bytes.ToString() + "B"; if (bytes < mbLength) return decimal.Round(decimal.Divide(bytes, kblength), 2).ToString() + "KB"; else return decimal.Round(decimal.Divide(bytes, mbLength), 2).ToString() + "MB"; } } }
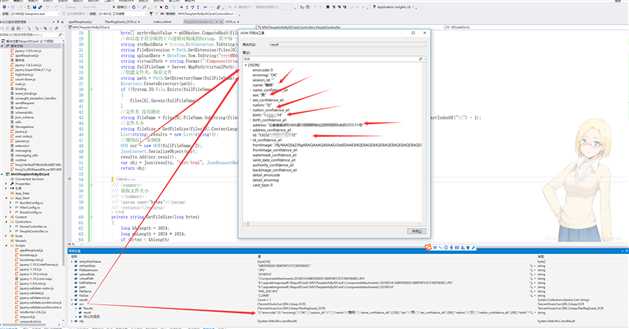
这里我前面的data是text类型我就返回 var obj = Json(results, "text/html", JsonRequestBehavior.AllowGet);这个格式。 调试的时候就可以看到基本信息了 在aspx页面也看到了 就是前台我取不到 数据 (有时间在研究)、

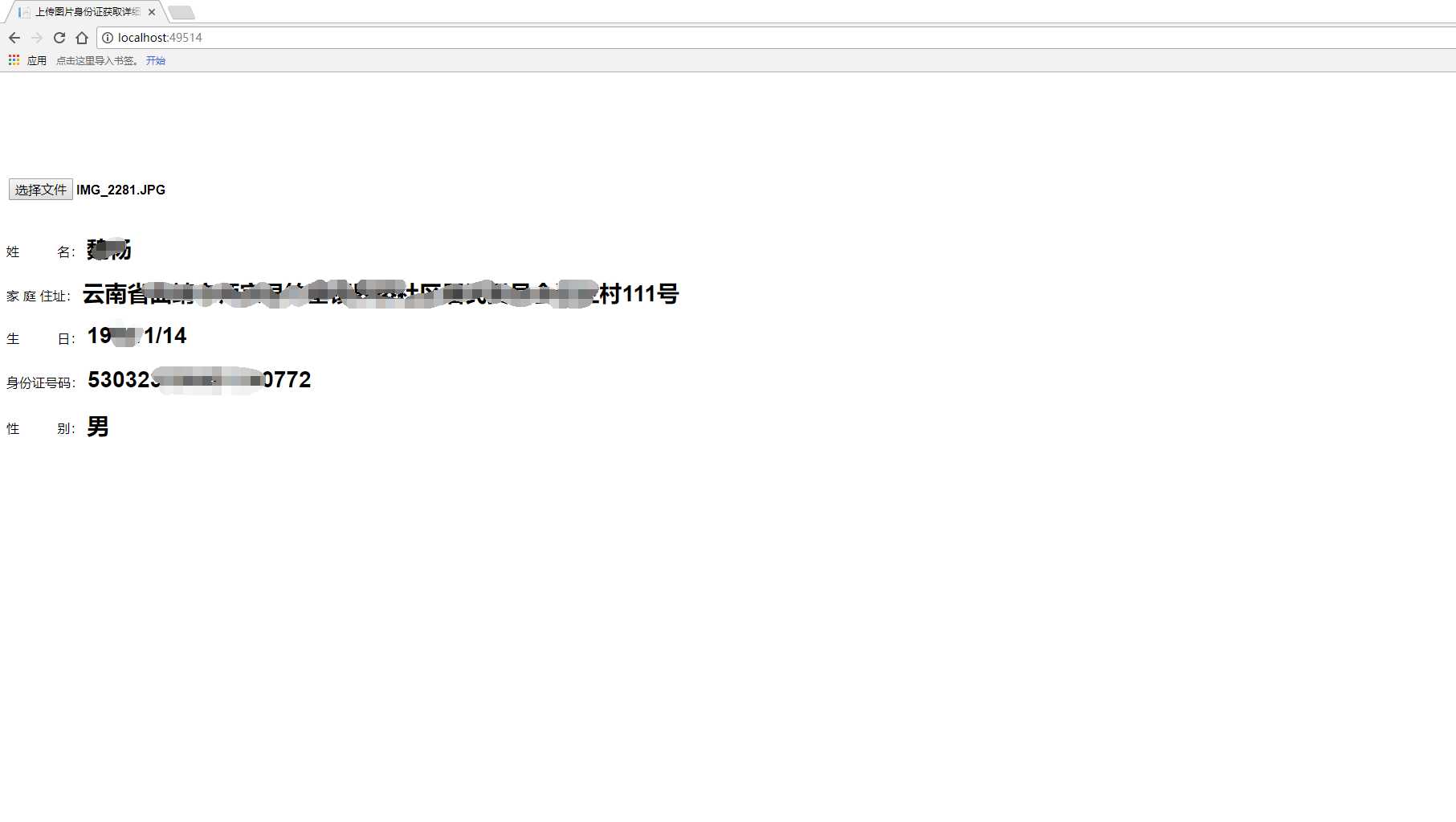
在前台页面数据也取到了 看看效果图,这里说一下,只是单纯的想做功能所以前台界面没有写验证。文件上传的类型。还有后台的一些异常处理我也没有写。一般只要是手机拍下来的身份证都可以识别出来的,我试了好几张了。

4、忙活了一天终于搞定了了,网上关于这块的介绍很少 。纸上得来终觉浅,绝知此事要躬行!有需要源码的 或者DLL文件的私密我给你。在群文件我已经上传了。新手上路各位老司机轻喷!!!
Asp.Net MVC 中JS通过ajaxfileupload上传图片获取身份证姓名、生日、家庭住址等详细信息
标签:bubuko make charset js代码 serial 家庭 obj sha local
原文地址:https://www.cnblogs.com/w5942066/p/9038829.html