标签:justify idt cti ima double e30 inf windows ext
原文:WPF中的动画——(四)缓动函数缓动函数可以通过一系列公式模拟一些物理效果,如实地弹跳或其行为如同在弹簧上一样。它们一般应用在From/To/By动画上,可以使得其动画更加平滑。
var widthAnimation = new DoubleAnimation()
{
From = 0,
To = 320,
Duration = TimeSpan.FromSeconds(1),
EasingFunction = new
BackEase()
{
Amplitude = 0.3,
EasingMode = EasingMode.EaseOut,
},
};
button.BeginAnimation(WidthProperty, widthAnimation);
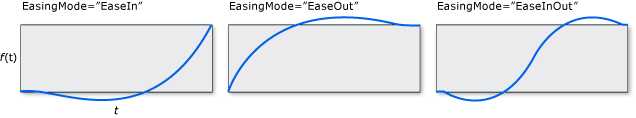
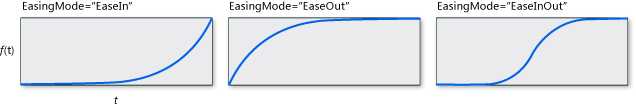
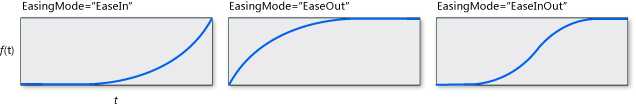
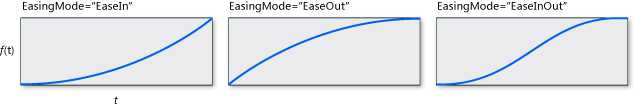
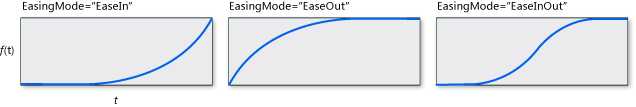
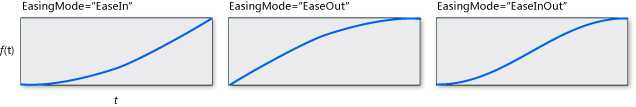
从上面的例子可以看出,可以通过设置EasingFunction属性来使能缓动函数,通过 EasingMode 控制缓动函数的行为方式,它是一个枚举,有如下三个选项:
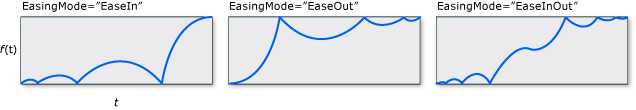
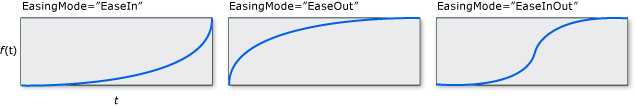
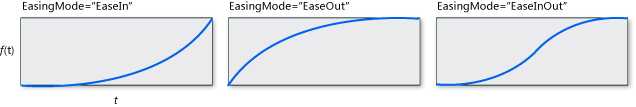
内置的缓动函数:
系统内部内置了一系列缓动函数,可以参考下图选择所需要的函数。











参考资料:
http://msdn.microsoft.com/zh-cn/library/ee308751(v=vs.110).aspx
标签:justify idt cti ima double e30 inf windows ext
原文地址:https://www.cnblogs.com/lonelyxmas/p/9039102.html