标签:round methods alt net cli name 分享图片 htm AC
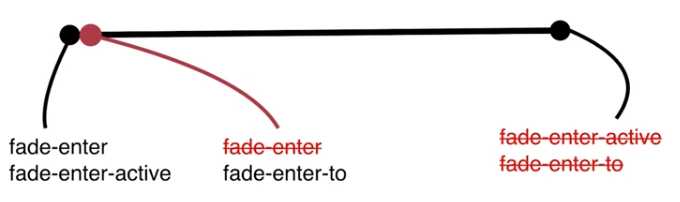
从隐藏到显现

从显现到隐藏

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue中的动画</title> 6 <style> 7 .fade-enter, 8 .fade-leave-to { 9 opacity: 0; 10 } 11 .fade-enter-active, 12 .fade-leave-active { 13 transition: opacity 3s; 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="app"> 20 <transition name="fade"> 21 <div v-if="show">hello world</div> 22 </transition> 23 <button @click="handleBtnClick">change</button> 24 </div> 25 26 27 <!-- 开发环境版本,包含了用帮助的命令行警告 --> 28 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 29 <script type="text/javascript"> 30 31 var app = new Vue({ 32 el: ‘#app‘, 33 data: { 34 show: true 35 }, 36 methods: { 37 handleBtnClick: function() { 38 this.show = !this.show; 39 } 40 } 41 }) 42 43 </script> 44 </body> 45 </html>
动画由transition标签包裹,class中的名字由transition的name属性来定,例如name = "fade",则class名为.fade-enter,如果没有name,则默认class名为v-, 例如.v-enter, .v-enter-active
标签:round methods alt net cli name 分享图片 htm AC
原文地址:https://www.cnblogs.com/1032473245jing/p/9040910.html