标签:enter style 插件 blank 9.png 程序 关系 内核 ref
参考:https://segmentfault.com/a/1190000012925872#articleHeader4

| 进程名 | 个数 | 作用 |
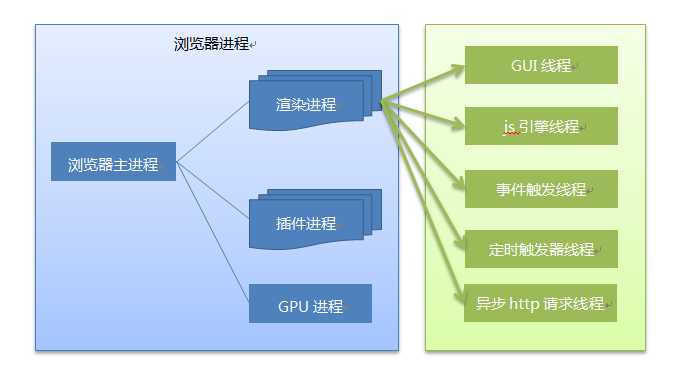
| 浏览器主进程 | 1个 |
主控进程,负责协调其他各进程
|
|
渲染进程 |
一个Tab页面一个 |
即,浏览器内核,内部是多线程的,主要作用:
|
| 插件进程 | 一类插件一个 | 当使用该插件时才创建 |
| GPU进程 | 0或1个 | 用于3D绘制等 |
| 线程名 | 作用 | 线程关系 |
| GUI渲染线程 |
负责渲染浏览器界面,包括
|
GUI渲染线程与JS引擎线程是互斥的
|
| JS引擎线程 |
也称为JS内核,负责处理Javascript脚本程序。(例如V8引擎)
|
|
| 事件触发线程 |
归属于渲染进程而不是JS引擎,用来控制事件循环
注意:由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理,JS引擎空闲时才会执行 |
|
| 定时触发器线程 |
注意:W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。 |
|
| 异步http请求线程 |
XMLHttpRequest在连接后是通过浏览器新开一个线程请求 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调放入事件队列中。再由JavaScript引擎执行。 |
标签:enter style 插件 blank 9.png 程序 关系 内核 ref
原文地址:https://www.cnblogs.com/zs-note/p/9042282.html