标签:部署 配置 查看 sysconf .net docke asp 工具 sharp
linux版本:centOS7
1.安装docker :yum -y install docker-io
2.安装dontnetcore镜像:docker pull microsoft/dotnet
如果出现 net/http: TLS handshake timeout 安装超时的错误,说明是无法进入docker.hub
解决办法添加国内镜像地址:
vim /etc/sysconfig/docker 打开docker的配置文件,
在OPTIONS上追加 --registry-mirror=http://abcd1234.m.daocloud.io
如此:OPTIONS= ”XXX --registry-mirror=http://abcd1234.m.daocloud.io“
然后重启docker 服务生效: systemctl restart docker.service && systemctl restart docker
重新执行安装命令
3.执行docker run -it microsoft/dotnet 进入镜像,dotnet --version 查看core版本 ,输入exit退出。
4.vs发布文件,使用远程工具将发布文件上传到服务器。
5.编写Dockerfile(一个配置文件,用于自动构建出一个镜像),
FROM microsoft/dotnet WORKDIR /app COPY ./test . ENTRYPOINT ["dotnet", "dockertest.dll"]
当前目录情况

test为发布的文件目录

6.在Dockerfile的目录下,执行 docker build -t dockertest . (注意包含 . ) ,构建出一个包含web程序所有内容的dockertest容器。
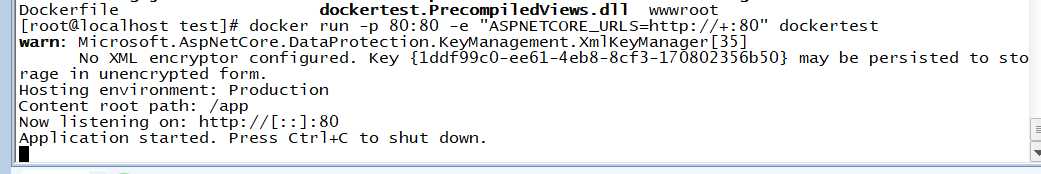
7.运行容器 docker run -p 80:80 -e "ASPNETCORE_URLS=http://+:80" dockertest .

现在就可以在浏览器当中访问web程序了。

记录第一次简单部署asp.netcore程序到Docker上
标签:部署 配置 查看 sysconf .net docke asp 工具 sharp
原文地址:https://www.cnblogs.com/FollowWinds/p/9042748.html