标签:string text ack asc pre tag 阿里 target 方案
1)首先,登录阿里巴巴iconfont.cn

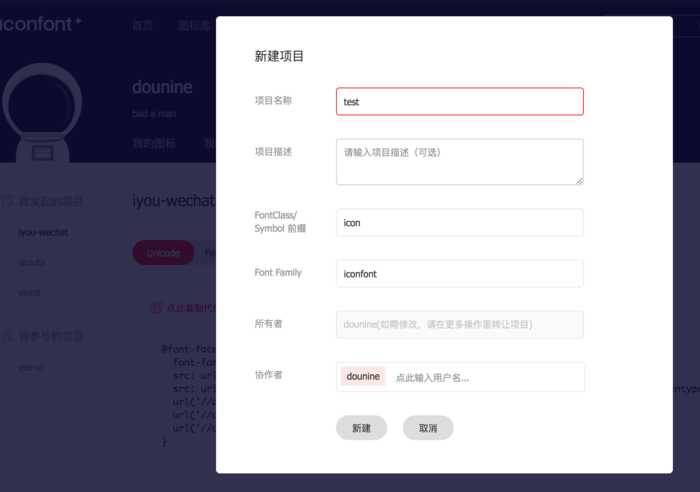
2)新建项目

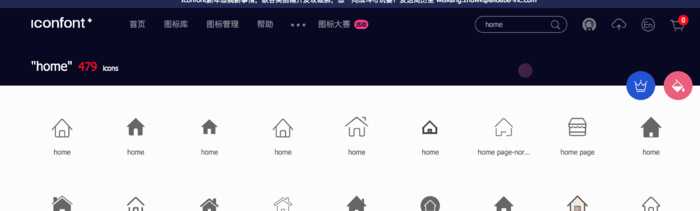
3)点击icon收藏

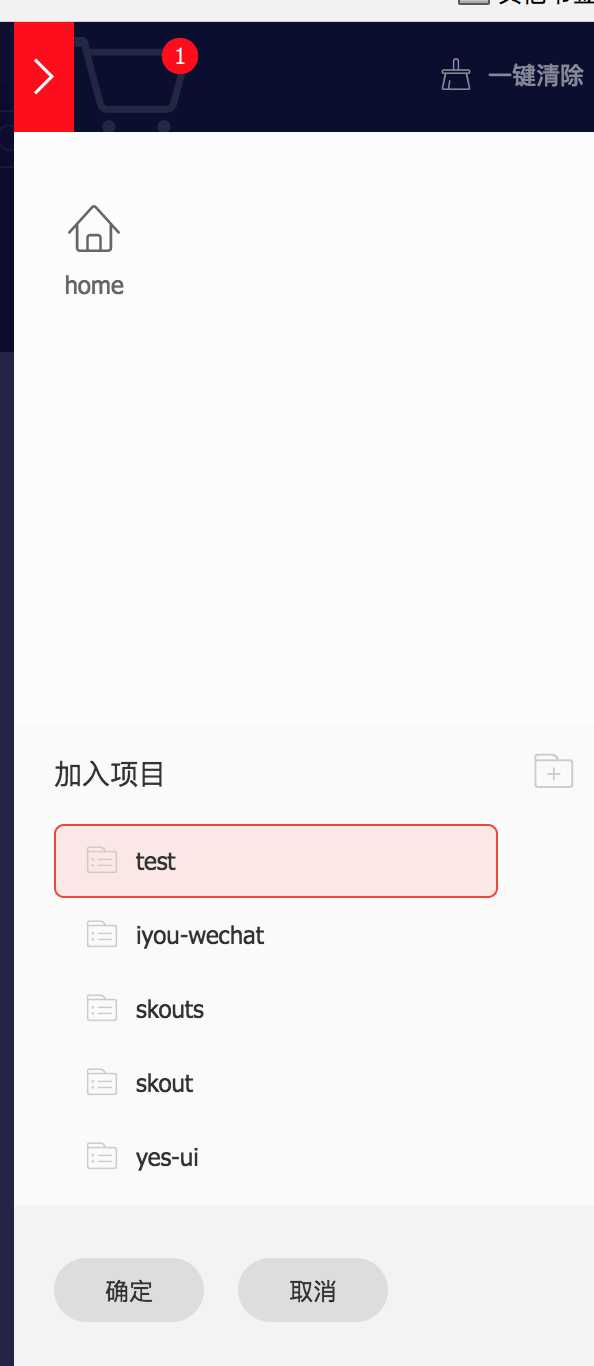
4)加入到test项目中

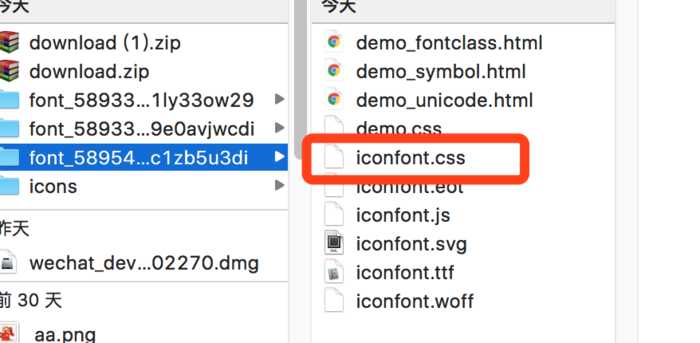
5)下载到本地解压

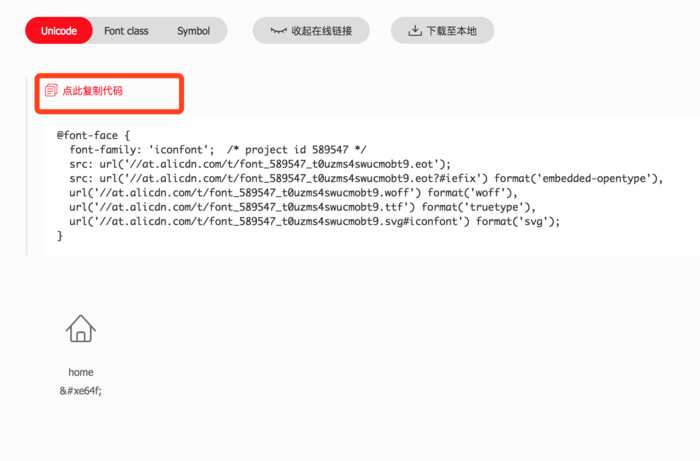
6)生成代码

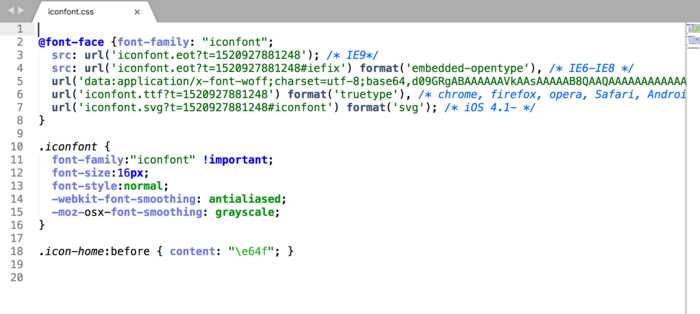
7)复制iconfont.css到xxx.wxss
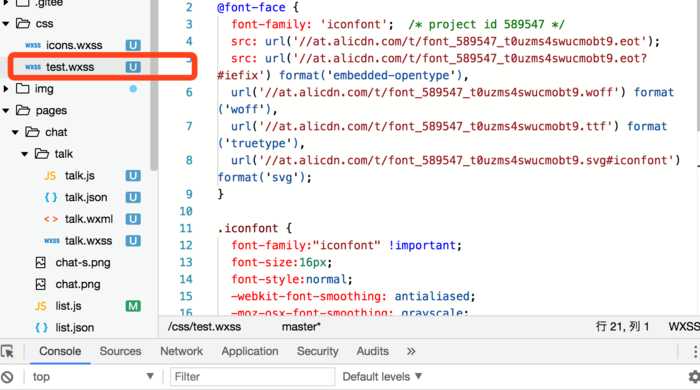
8)替换iconfont.css中的@font-face为上面的生成代码

9)xxx.wxss样式中@import使用
@import "../../../css/test.wxss";10)wxml中使用
<text class=‘iconfont icon-home‘ style=‘color:#7F8389;font-size:60rpx;‘></text>
显示结果

标签:string text ack asc pre tag 阿里 target 方案
原文地址:https://www.cnblogs.com/tianyou-songshao/p/9044907.html