标签:add box com 图片 透明 html元素 外边距 生活 图像
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
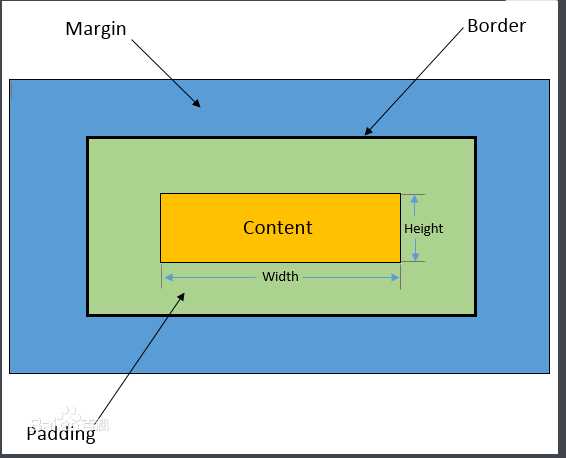
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
其中,
示例:
实例
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
标签:add box com 图片 透明 html元素 外边距 生活 图像
原文地址:https://www.cnblogs.com/qq3069418554/p/9050193.html