标签:寄生式继承 类型 简单 技术分享 利用 数组 框架 图片 做了
前言:
JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一。那么如何在JS中实现继承呢?
首先我们要了解为什么要用到继承?通常在一般的项目里不需要,因为应用相对简单,但如果要用纯JS做一些复杂的工具或框架系统就用得到了,比如jQuery一类的框架型代码,不然一个几千行代码的框架不用继承得写几万行,以至于维护起来相当棘手。
JS继承的实现:
1、call()和apply()继承: 一般用来做属性的继承

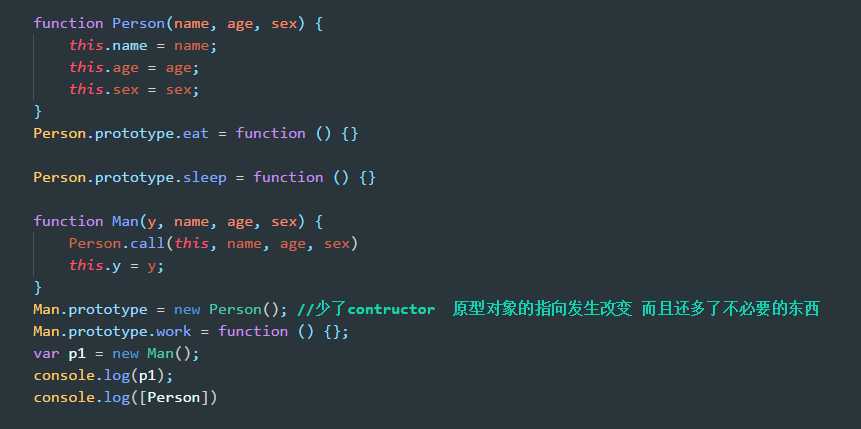
2、 原型链继承: 利用原型让一个引用类型继承另外一个引用类型的属性和方法。缺点:只要其中一个实例引用属性发生修改,其他实例的引用类型属性值也会立即发生改变.

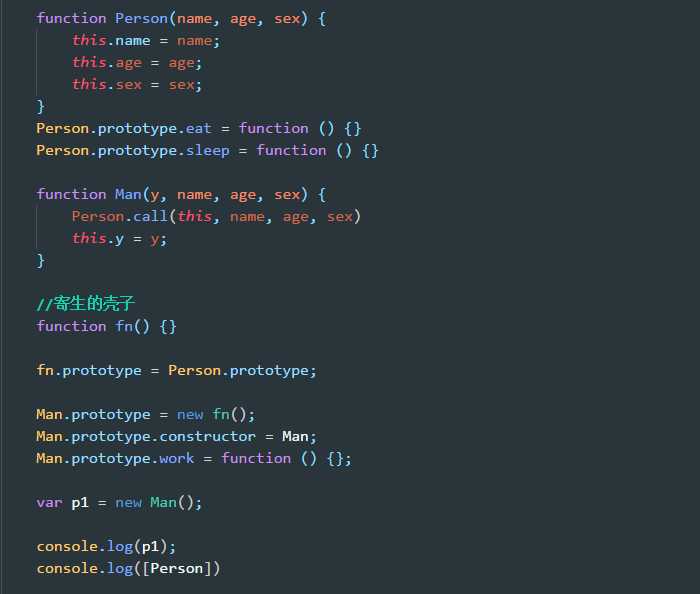
3、 寄生继承: 创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真正是它做了所有工作一样返回对象。寄生式继承是一种有用的模式,但无法做到函数的复用

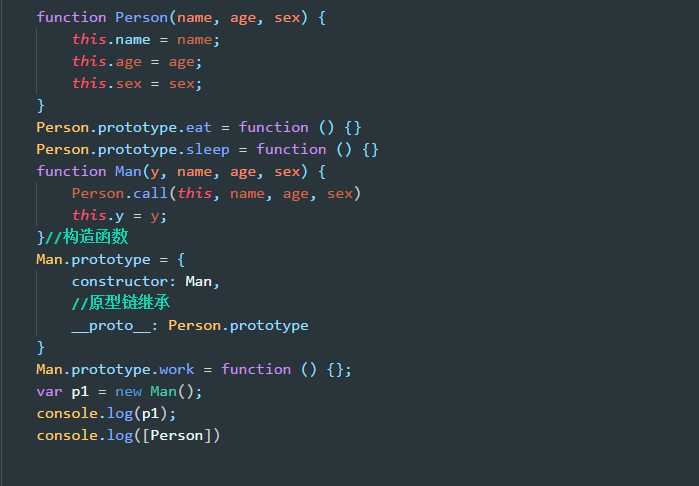
4、 混合继承: 将原型链和构造函数组合在一块,从而发挥两者之长的一种继承模式。 (师承赵氏混合继承法)

后记:
ECMAScript语言中实现继承的方式多种多样。这是因为JavaScript中的继承机制并不是明确规定的,而是通过各种方法模拟实现的。这就意味着所有的继承细节并非完全由解释程序处理。作为开发者,你有权决定最适用的继承方式。
标签:寄生式继承 类型 简单 技术分享 利用 数组 框架 图片 做了
原文地址:https://www.cnblogs.com/will-up2018/p/9050224.html