标签:总结 mysq init 端口占用 元素 漏洞 样式表 scribe 避免





DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
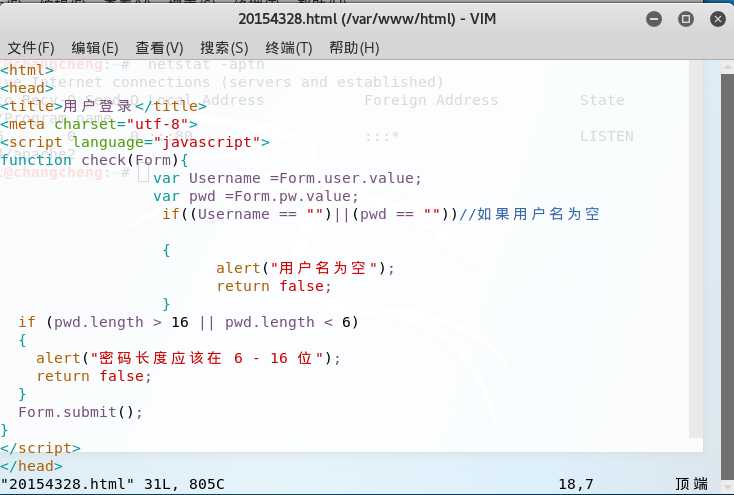
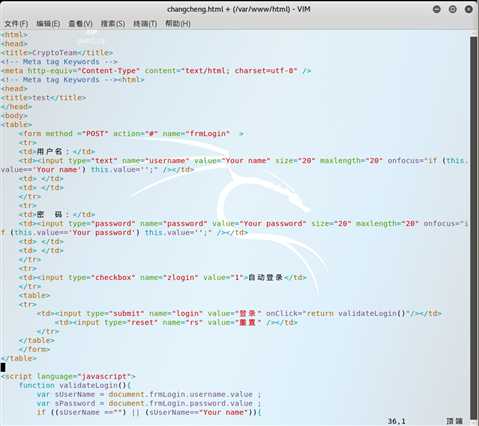
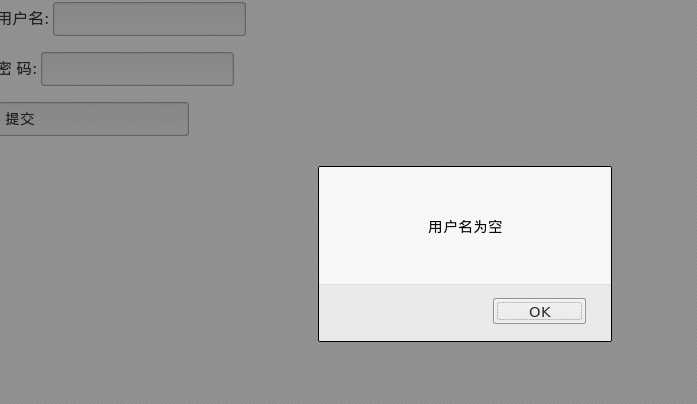
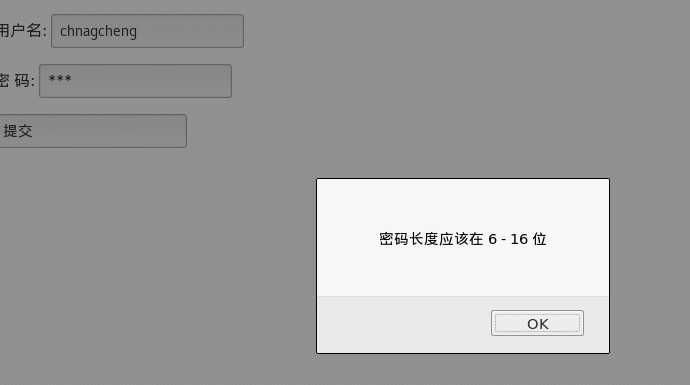
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
代码如下:



在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
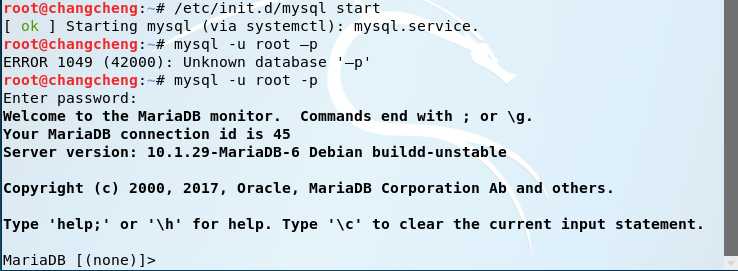
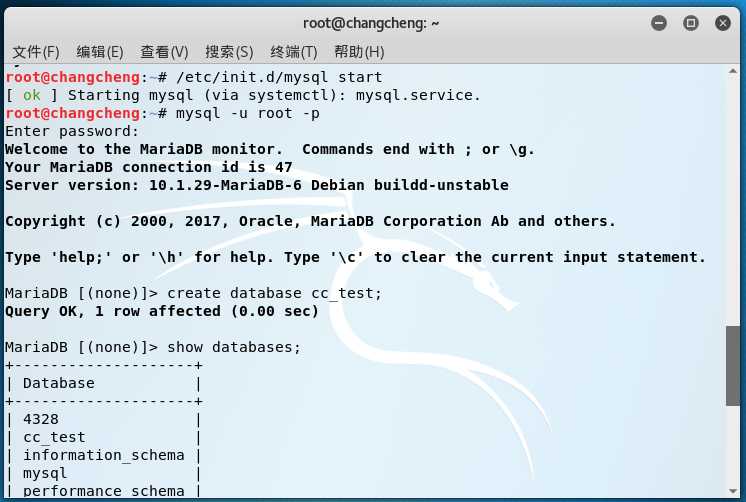
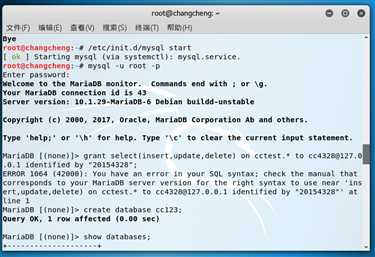
先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:


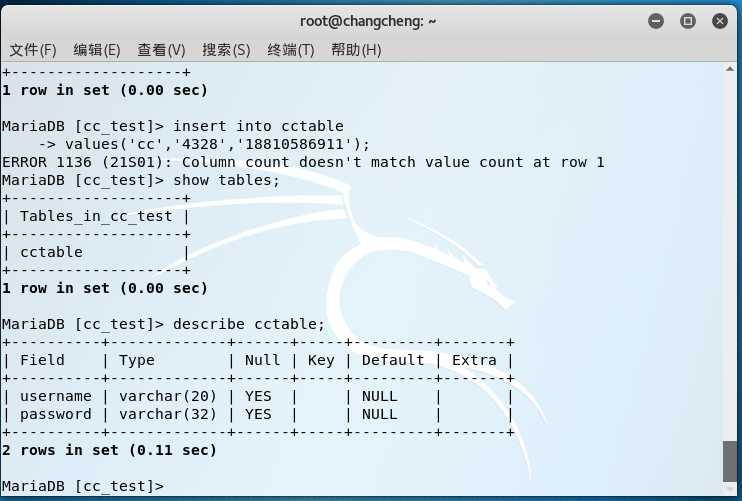
使用我们创建的数据库,使用指令 create table cctable (username VARCHAR(20), password VARCHAR(20)); 创建一张表格。
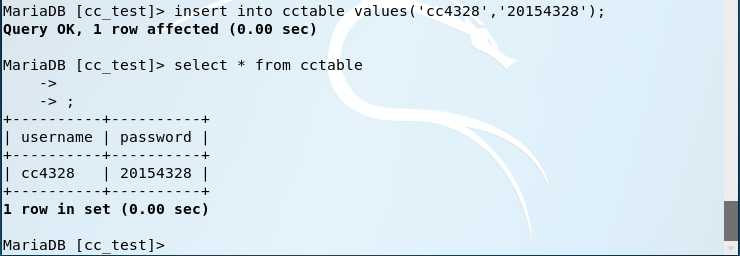
使用指令 show tables; 查看表格,输入 describe 表名;可以查看表内设定的参数。







将这一步完成后继续进行下面的步骤,发现都全部通了,一次性很顺利的完成了。
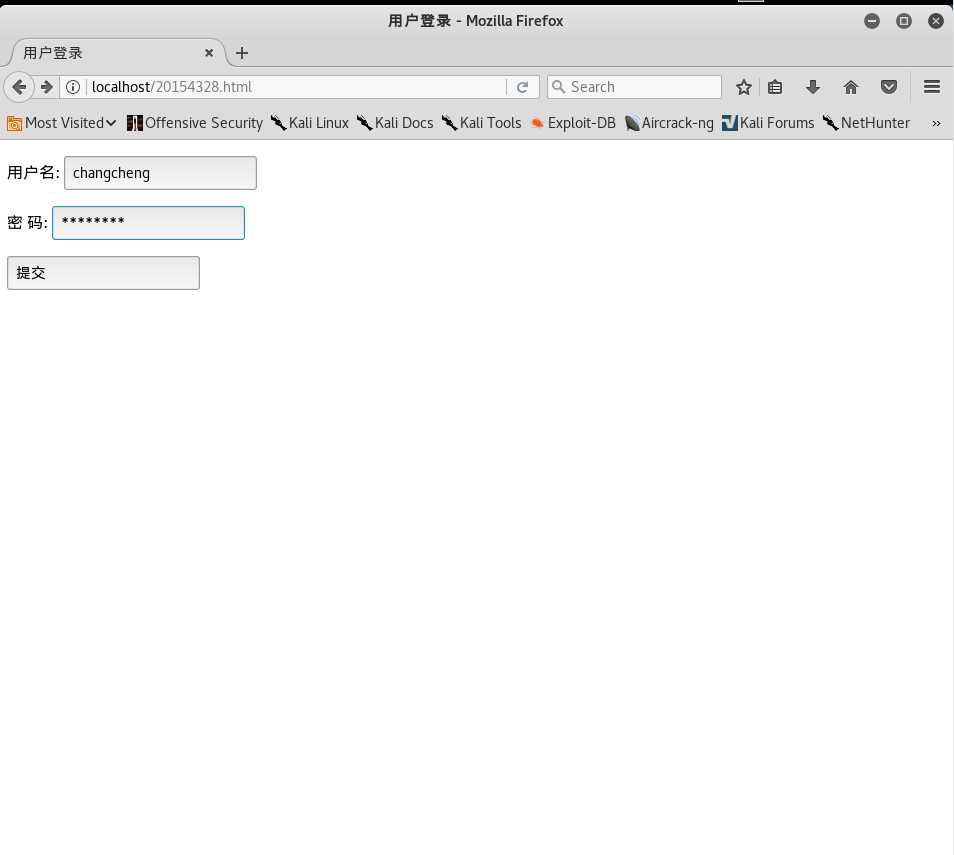
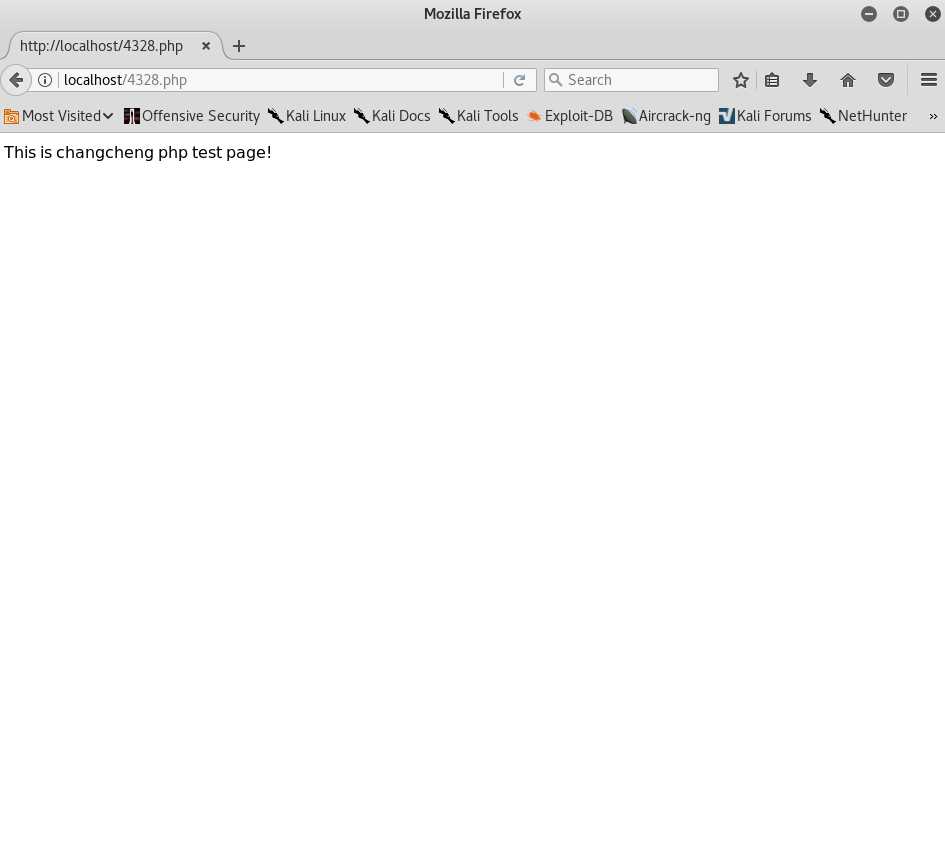
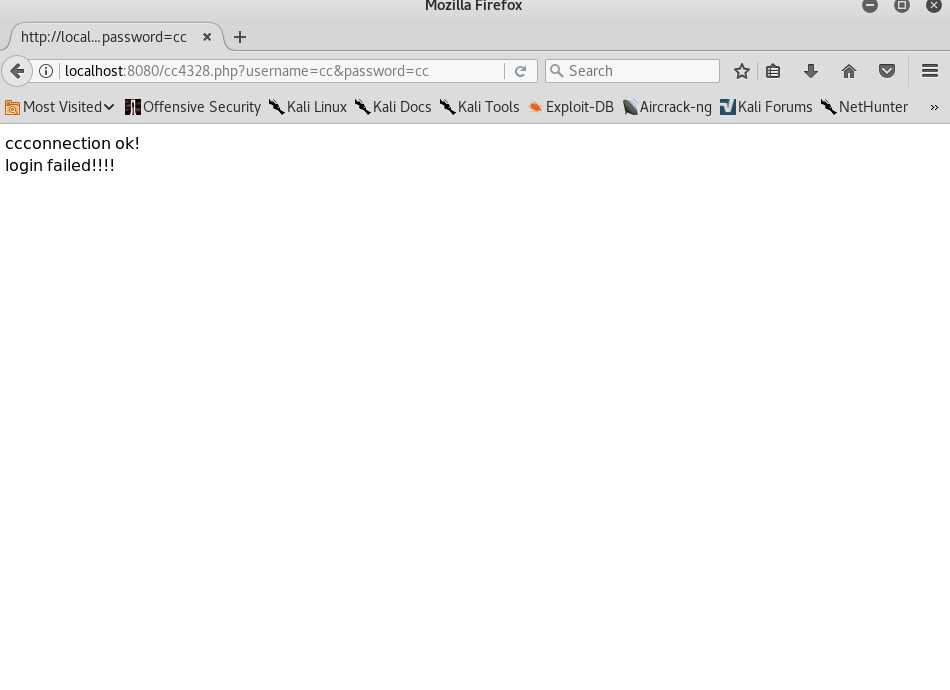
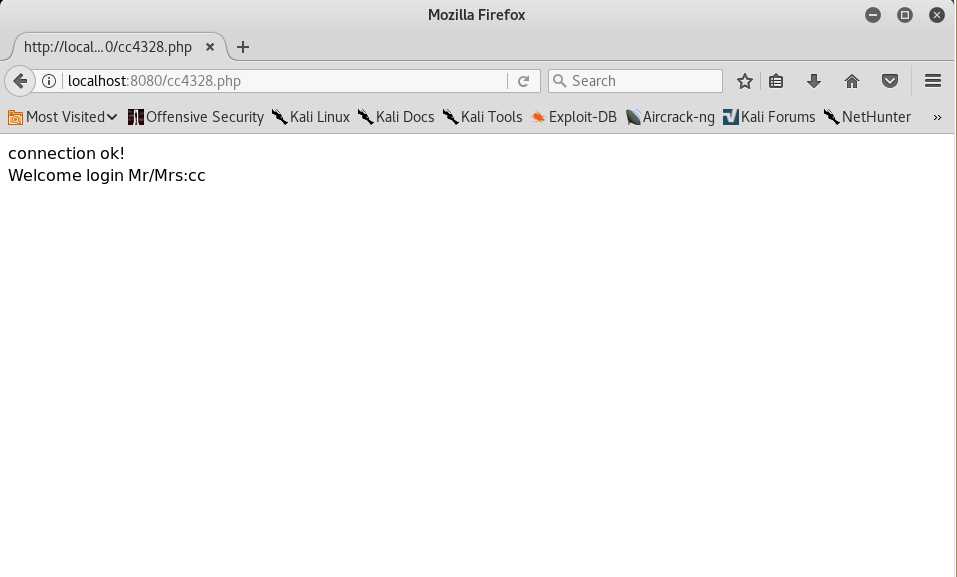
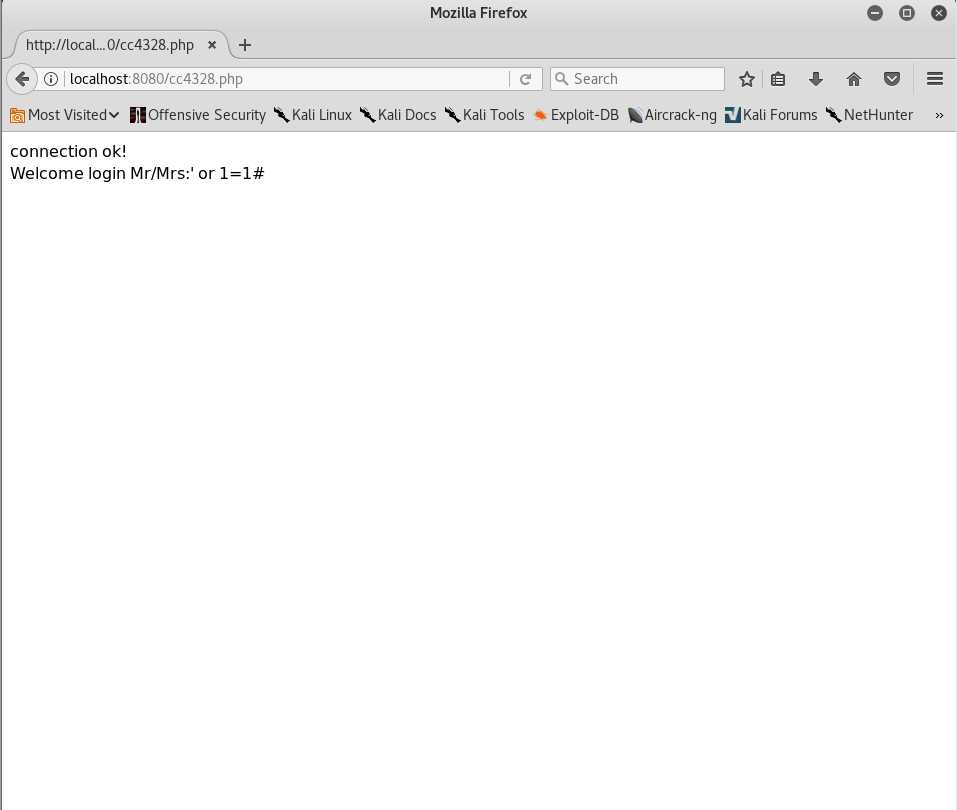
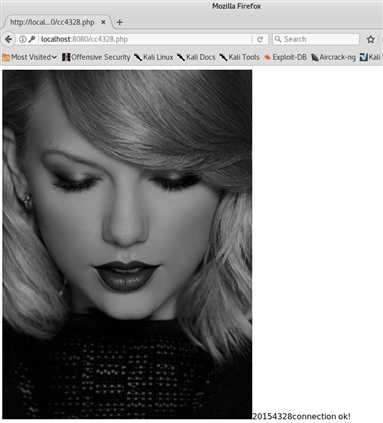
打开浏览器输入localhost:8080/cc123.html登录,输入用户名及密码,会自动跳转到cc4328.php
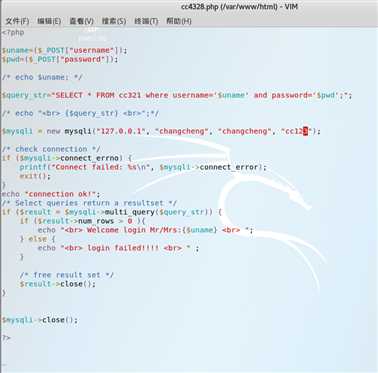
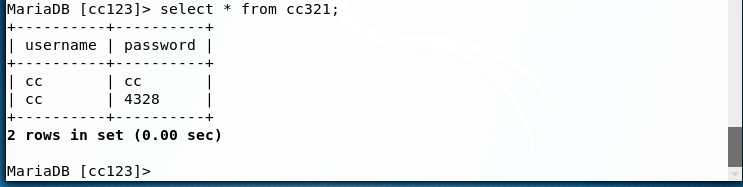
用户名和密码是数据库中表中的username和password






 haha
haha


标签:总结 mysq init 端口占用 元素 漏洞 样式表 scribe 避免
原文地址:https://www.cnblogs.com/20154328changcheng/p/9052757.html