标签:control 文件中 schema help 前端 sql查询 inline 对话框 ora
表单在网页中主要负责数据采集功能。HTML 表单用于搜集不同类型的用户输入,包含一些表单元素,表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
html(超文本标记语言),css,javascript,XML(可扩展标记语言),Python,PHP,JavaScript、ASP等等。
php,jsp,asp等等。
遇到的主要问题及解决方式:
(1)js文件修改后浏览器不能及时更新(firefox火狐浏览器)
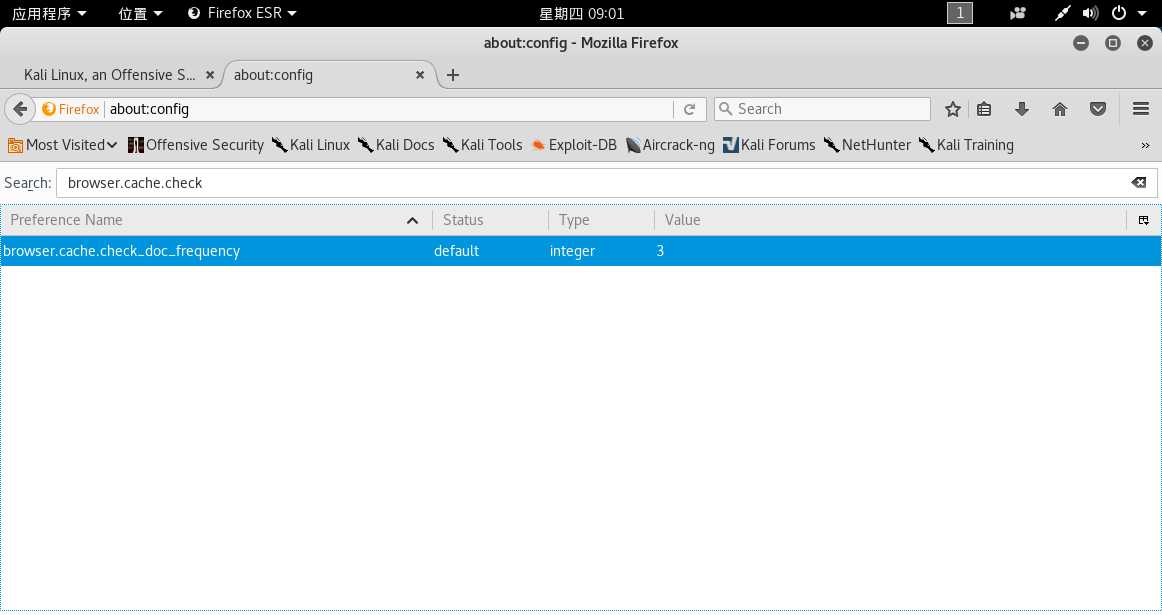
第一步,在浏览器中敲入 about:config,然后回车
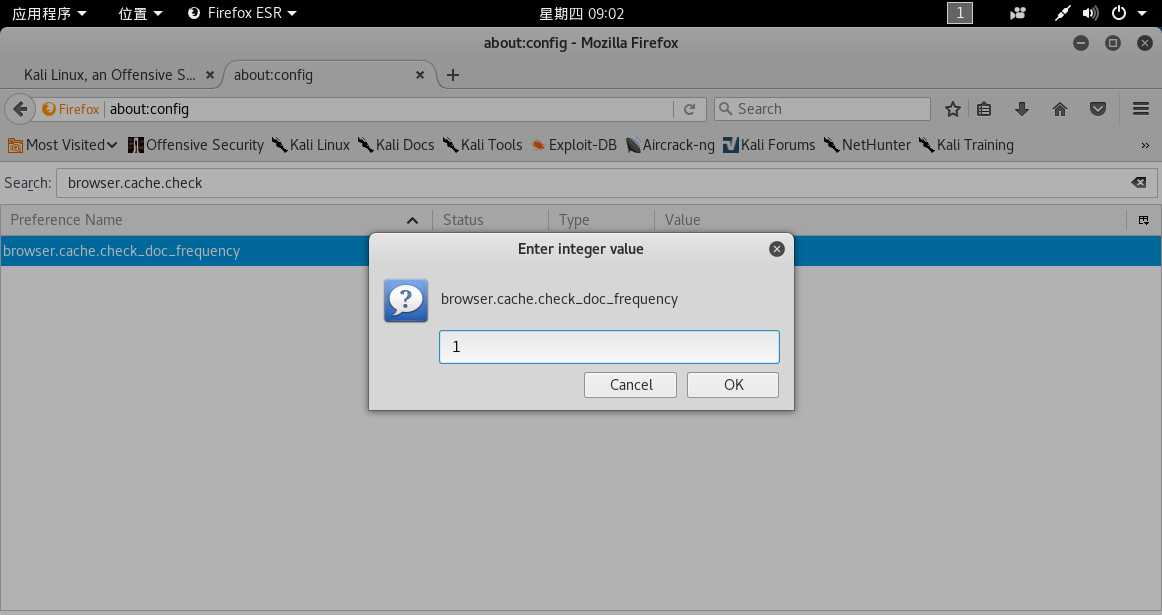
第二步,在显示出的内容中找到下面的列表内容,双击该内容,在出现的对话框中将3改为1然后关闭这个页面,就可以让浏览器及时地更新js文件。


**(2)使用php连接mysql访问时连接失败,Connect failed: Access denied for user ‘root‘@‘localhost‘**
第一步,为用户授权
mysql>grant all privileges on *.* to ‘root‘@‘localhost‘ identified by ‘root‘ with grant option;root‘@‘localhost:是用户
root:是密码
第二步,设置读写属性
mysql>set global read_only=1;第三步:刷新权限
mysql>flush privileges;第四步:重启数据库
service mysql restart(3)输入正确的用户名和密码也登陆失败
我是因为php没有成功获取表单数据,应该把html里的username和password设置的id值改为name值,使php获取表单数据.
体会:
感觉每做一次网络对抗的实验就能获得很多知识和技能,激发自己的求知欲,虽然用做实验的时间很长,但确实收获很多,实用性很强。而且在成功解决问题之后的喜悦和花的时间来比还是非常值得的。
启动Apache
service apache2 start
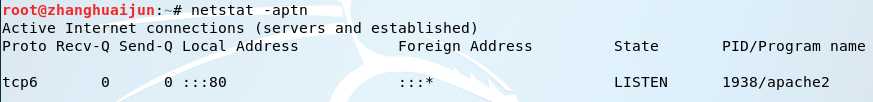
查看端口占用情况
:netstat -aptn

可以看到apache2占用80

vi /var/www/html/test.txt 随意输入字符串


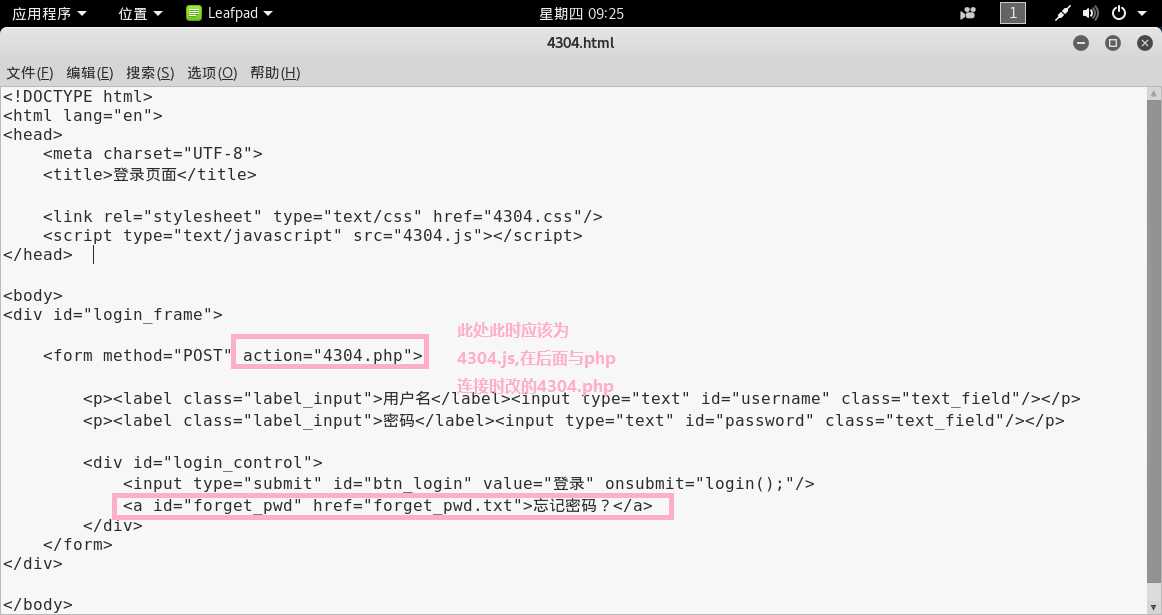
在这个html里,主要对登录界面进行了整体布局规划,利用div将内部的窗口、标签、输入框、按钮、链接进行分块,这样方便之后用css对其进行准确的调位置、调边距。同时也对重要的几个东西设置了id和class,这也是方便之后用css对其进行准确的调颜色、调字体。还加了个忘记密码的小链接,点击之后可跳转到自己写的forget_pwd.txt页面。

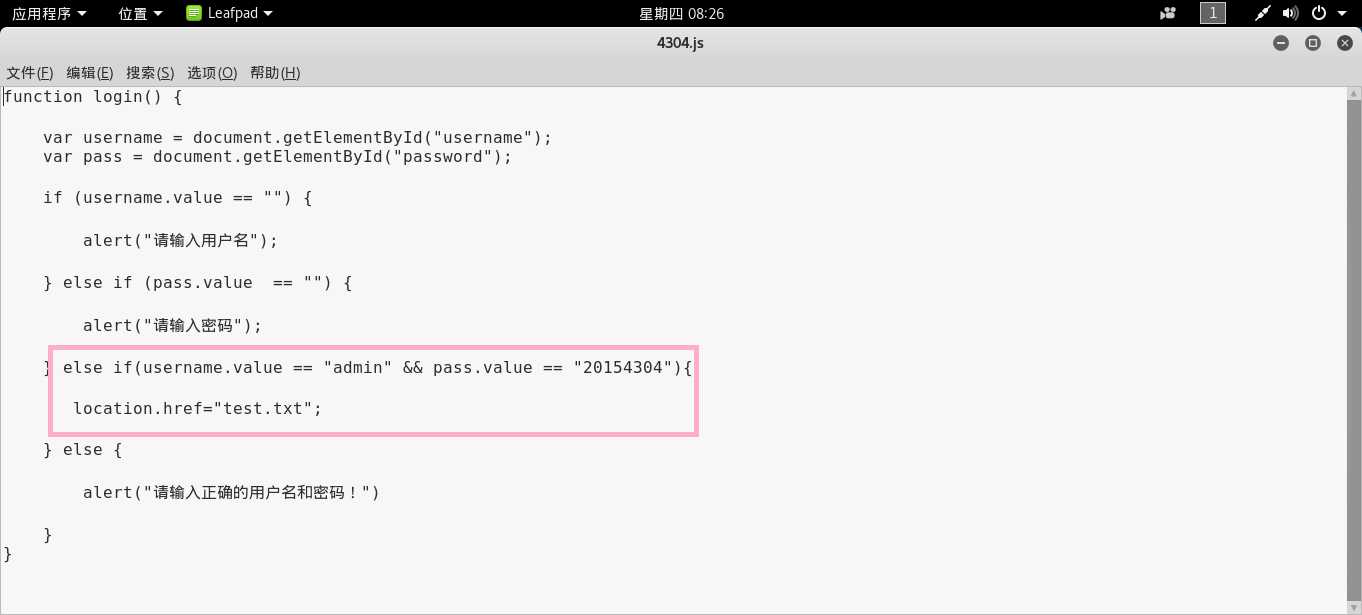
用来判断用户名和密码是否正确,实现起来还算简单。其中用到了一个界面跳转的语句:location.href="test.txt";如果使用admin,20154304登陆暂时视为成功,后面还会用php和mysql连接实现登陆。
对输入框的返回值的获取,用到了document.getElementById,通过document的对象方法来获得指定ID值的对象。这里是byId,前面的html里的username和password设置的id值,(但在后面使用php连接mysql时要改为name值,否则数据库获取不到表单数据)
有点长就不上图了,上个代码吧:
/*让背景图片拉伸且占据整个屏幕*/
body {
background-image: url("1.PNG");
background-size: 100%;
background-repeat: no-repeat;
}
#login_frame {
/*让一个div块在整个屏幕居中*/
width: 400px;
height: 260px;
padding: 13px;
position: absolute;
left: 50%;
top: 50%;
/*margin-left:和margin-top设为width和height的一半值,为是完全居中*/
margin-left: -200px;
margin-top: -200px;
/*设置背景颜色且加透明效果*/
background-color: rgba(240, 255, 255, 0.5);
border-radius: 10px;
text-align: center;
}
/*让输入框和label对齐居中*/
form p > * {
display: inline-block;
vertical-align: middle;
}
.label_input {
font-size: 14px;
font-family: 宋体;
/*文字设置居中*/
width: 65px;
height: 28px;
line-height: 28px;
text-align: center;
color: white;
background-color: #3CD8FF;
/*设置圆角*/
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.text_field {
width: 278px;
height: 28px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border: 0;
}
#btn_login {
font-size: 14px;
font-family: 宋体;
/*文字设置居中*/
width: 120px;
height: 28px;
line-height: 28px;
text-align: center;
color: white;
background-color: #3BD9FF;
border-radius: 6px;
border: 0;
float: left;
}
#forget_pwd {
font-size: 12px;
color: white;
text-decoration: none;
position: relative;
float: right;
top: 5px;
}
#forget_pwd:hover {
color: blue;
/*去除链接的下划线*/
text-decoration: underline;
}
#login_control {
padding: 0 28px;
} 此处背景图片要放在/var/www/html下:

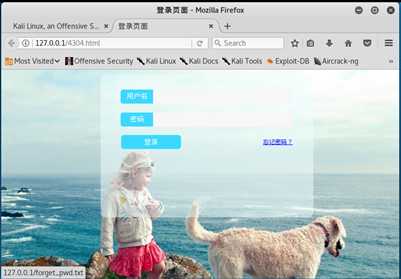
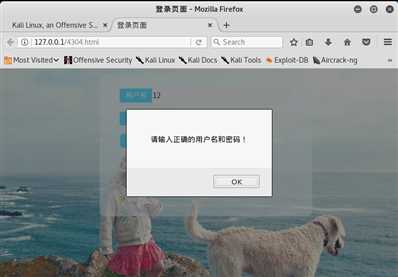
好了,看一下效果,访问127.0.0.1/4304.html:

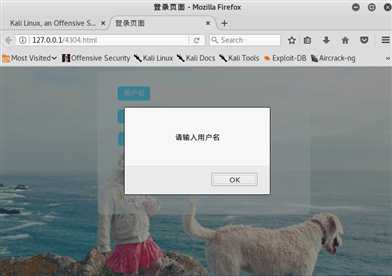
什么都不输直接登陆如下:

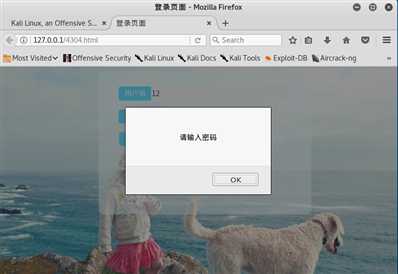
不输密码如下:

随便输密码如下:

点击忘记密码,跳转到如下页面:

随缘吧,哈哈没什么意思随便写了个txt文件。
以admin 20154304登陆,成功跳转到test.txt

安装
apt-get install mysql-server mysql-client mysql-workbench
启动/停止/重启
service start/stop/restart mysql
因为在实验中使用root用户出现了问题,所以以下重新创建了个新用户zhj,并为zhj赋予所有权限,代码如下:
root@zhanghuaijun:/var/www/html# mysql -u root -p
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 74
Server version: 10.1.29-MariaDB-6 Debian buildd-unstable
Copyright (c) 2000, 2017, Oracle, MariaDB Corporation Ab and others.
Type ‘help;‘ or ‘\h‘ for help. Type ‘\c‘ to clear the current input statement.
MariaDB [(none)]> use mysql
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
MariaDB [mysql]> insert into mysql.user(Host,User,Password) values(‘localhost‘,‘zhj‘,password(‘zhj‘));
Query OK, 1 row affected, 4 warnings (0.00 sec)
MariaDB [mysql]> flush privileges;
Query OK, 0 rows affected (0.00 sec)
MariaDB [mysql]> grant all privileges on *.* to ‘zhj‘@‘localhost‘ identified by ‘zhj‘ with grant option;
Query OK, 0 rows affected (0.00 sec)
MariaDB [mysql]> 然后使用zhj登陆,建库建表
root@zhanghuaijun:/var/www/html# mysql -u zhj -p
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 77
Server version: 10.1.29-MariaDB-6 Debian buildd-unstable
Copyright (c) 2000, 2017, Oracle, MariaDB Corporation Ab and others.
Type ‘help;‘ or ‘\h‘ for help. Type ‘\c‘ to clear the current input statement.
MariaDB [(none)]> show databases
-> ;
+--------------------+
| Database |
+--------------------+
| 4304 |
| information_schema |
| mysql |
| performance_schema |
+--------------------+
4 rows in set (0.00 sec)
MariaDB [(none)]> use 4304
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -A
Database changed
MariaDB [4304]> create table usertest1 (username VARCHAR(20),password VARCHAR(20));
Query OK, 0 rows affected (0.30 sec)
MariaDB [4304]> insert into usertest1 values(‘4304‘,‘4304‘);
Query OK, 1 row affected (0.02 sec)
MariaDB [4304]> select * from usertest1 ;
+----------+----------+
| username | password |
+----------+----------+
| 4304 | 4304 |
+----------+----------+
1 row in set (0.00 sec)
MariaDB [4304]> quit
Bye

此时要修改我之前的4304.js,以及4304.html,把js中验证用户名admin和密码20154304跳转页面那里删掉,不然输这个就会跳转到自己写的txt而不是php;把4304.html表单的action改为4304.php,html里的username和password设置的id值改为name值,使php获取表单数据.

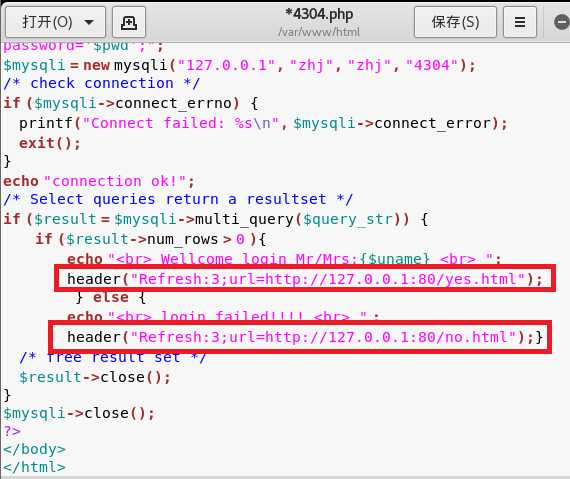
圈住的两条语句为登陆成功或失败后跳转到yes.html/no.html
这两个html比较简单,主要还是用了4304.css使页面美观。
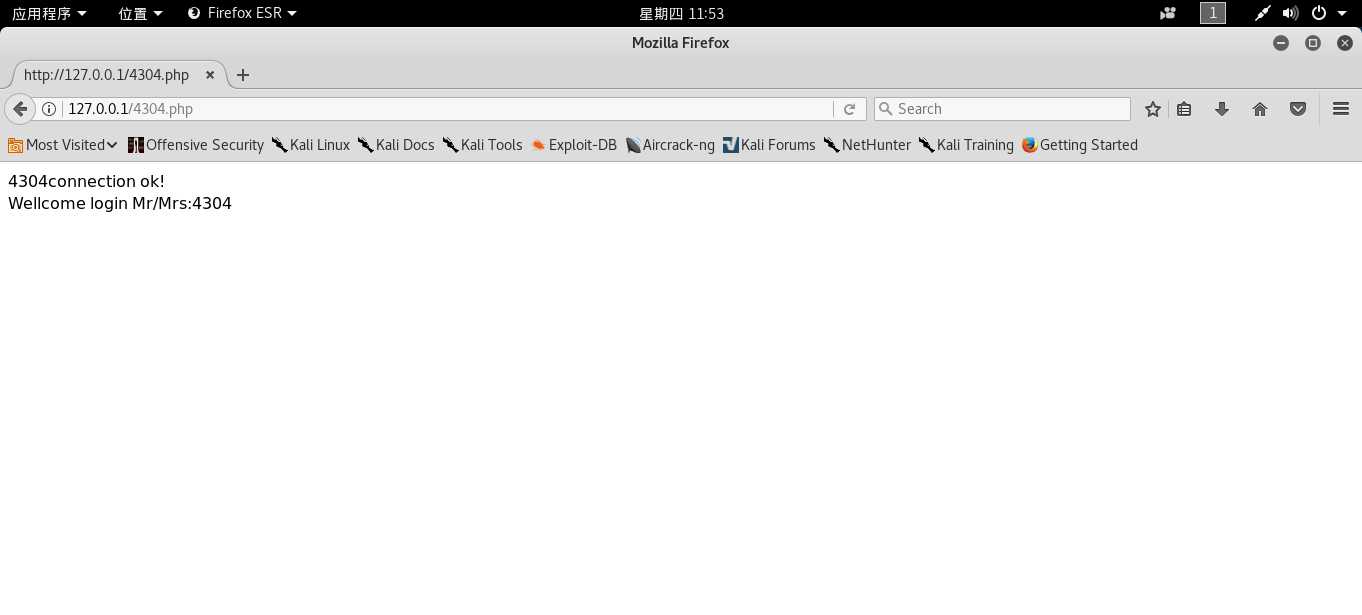
看效果吧,输入数据库中添加的用户名4304和密码4304,如下,登陆成功,然后跳转到成功页面:


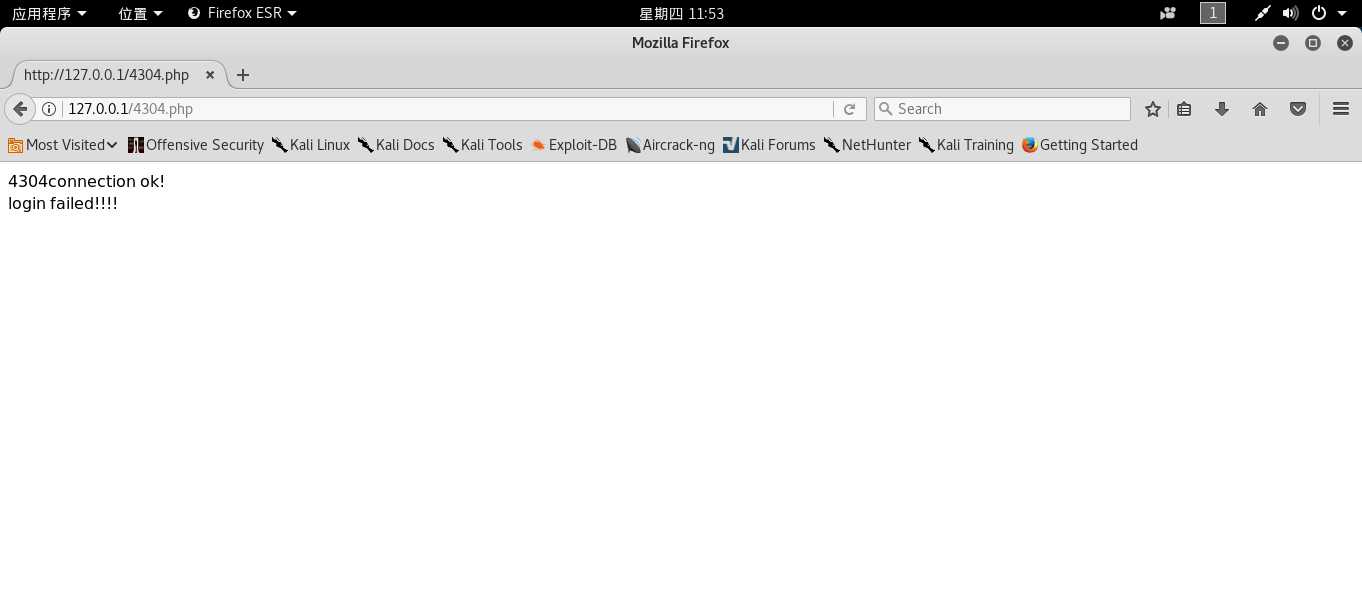
随便输,登陆失败,跳转到失败页面:


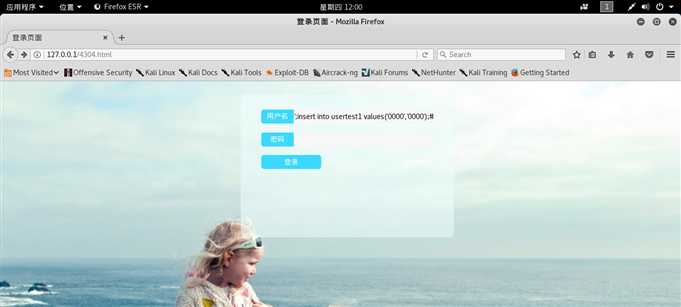
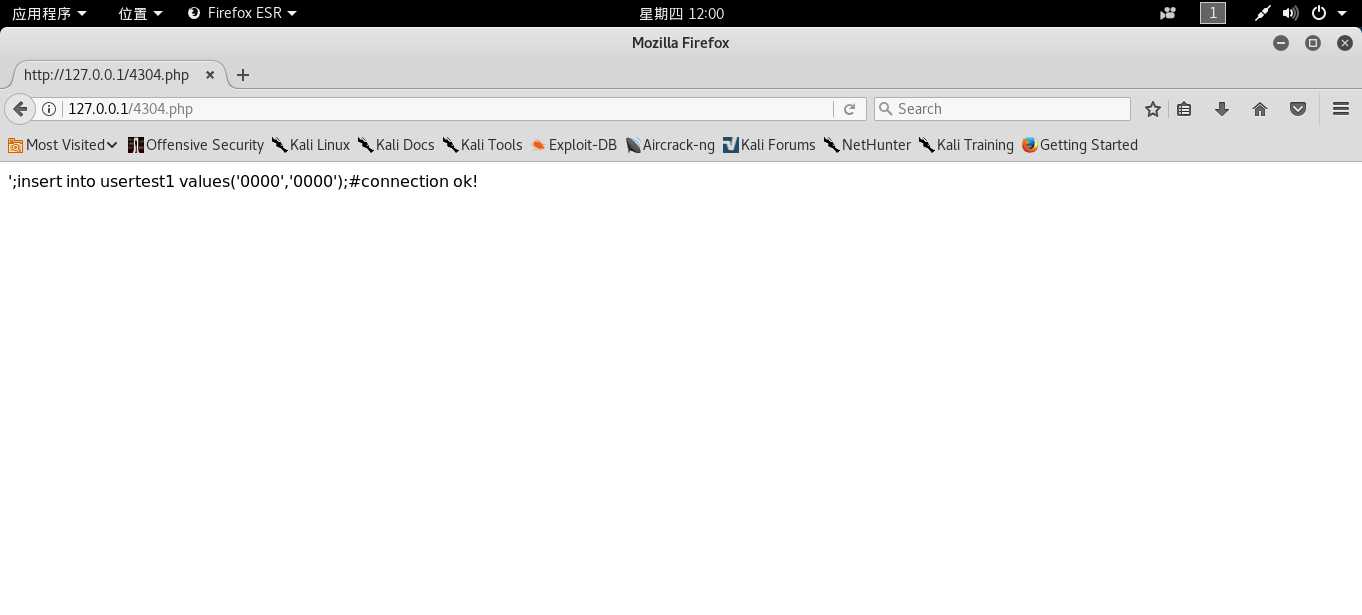
sql注入
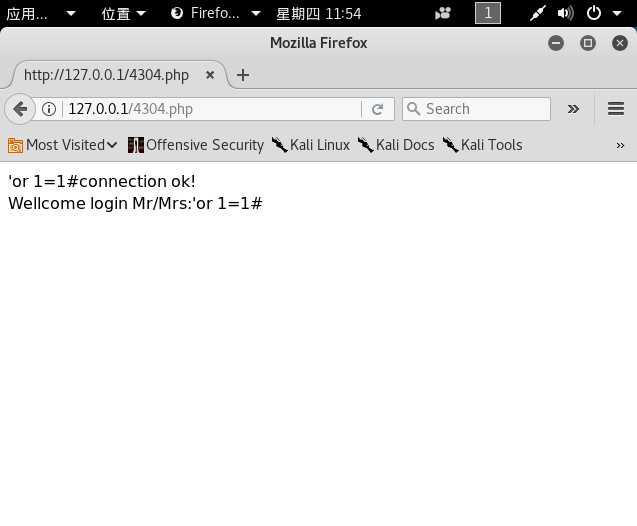
在用户名输入框中输入‘ or 1=1#的时候合成的SQL查询语句为
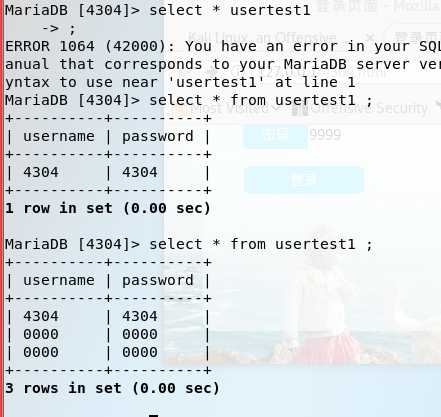
select * from lxmtable where username=‘‘ or 1=1#‘ and password=‘‘,#会把后面的内容都注释掉,而1=1是永真式,所以这个检索必能匹配成功并成功登陆,如下:




可查看数据库如下增加了0000用户0000密码:

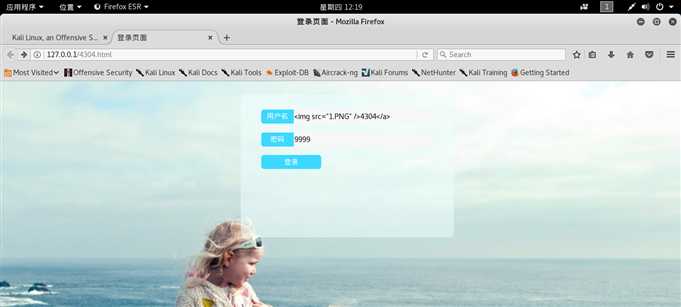
输入<img src="图片文件名称" />...</a>,如下,我又用了背景图1.PNG,跳转到我的背景图,这个图用了好多次一直用...


标签:control 文件中 schema help 前端 sql查询 inline 对话框 ora
原文地址:https://www.cnblogs.com/zhjlse/p/9052891.html