标签:orm dimen efault ble protect dimens des ret inf
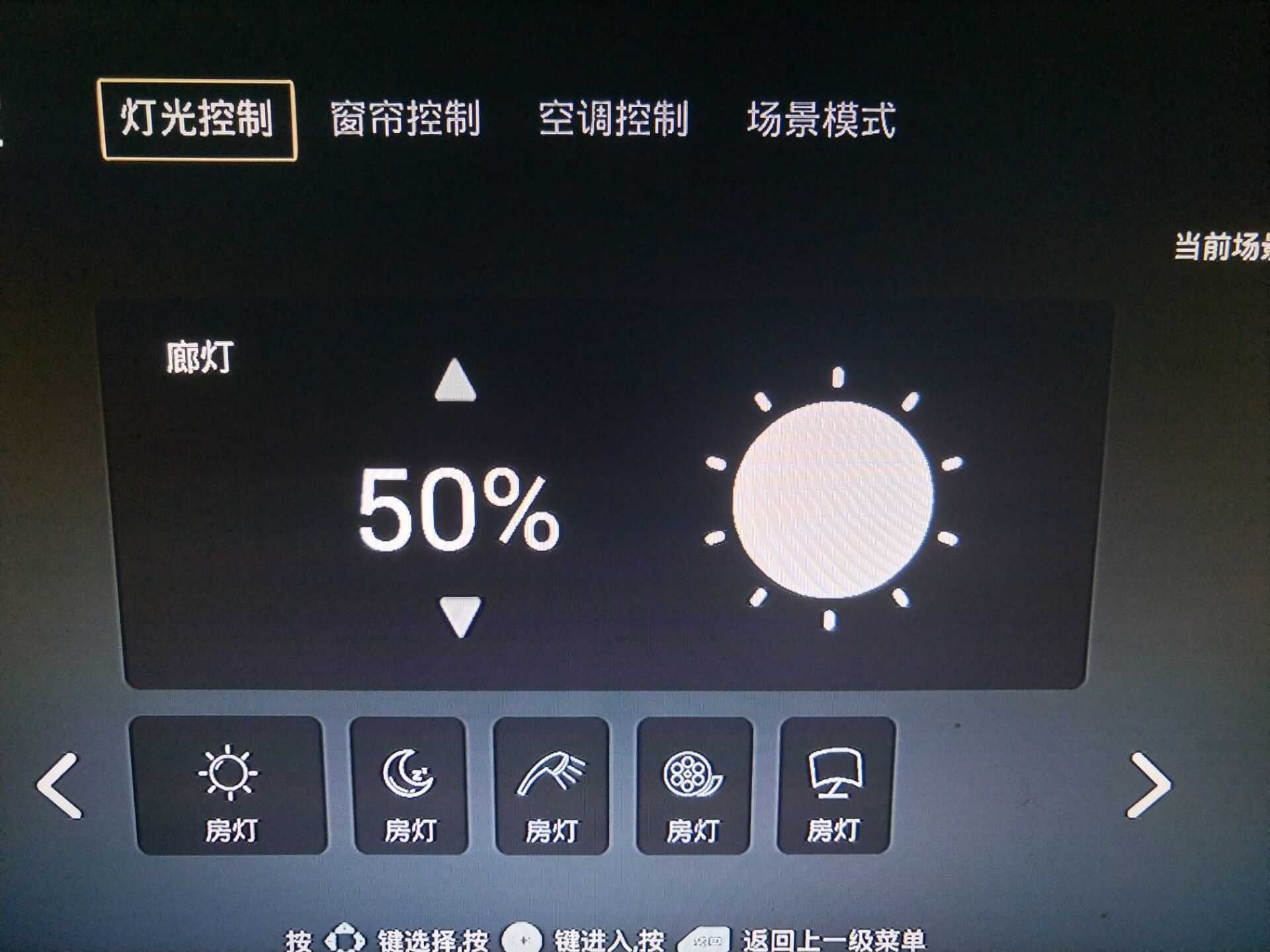
先看效果图

package com.hhzt.iptv.lvb_w8.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.PorterDuff;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
/**
* 自定义灯光选择View
*
* @author Chuwe1
*/
public class LightView extends SurfaceView implements SurfaceHolder.Callback, Runnable {
// 默认半径
private static final int DEFAULT_RADIUS = 170;
private SurfaceHolder mHolder;
private Canvas mCanvas;
private boolean flag;
/**
* 当前进度
*/
private int mCurrentCount = 0;
// 圆和刻度的画笔
private Paint mPaint;
// 指针画笔
private Paint mPointerPaint;
// 画布的宽高
private int mCanvasWidth, mCanvasHeight;
// 时钟半径
private int mRadius = DEFAULT_RADIUS;
public LightView(Context context) {
this(context, null);
}
public LightView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LightView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mHolder = getHolder();
mHolder.addCallback(this);
mPaint = new Paint();
mPointerPaint = new Paint();
mPaint.setColor(Color.WHITE);
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStrokeWidth(10); // 设置圆环的宽度
mPaint.setStrokeCap(Paint.Cap.ROUND); // 定义线段断电形状为圆头
mPaint.setAntiAlias(true); // 消除锯齿
mPointerPaint.setColor(Color.BLACK);
mPointerPaint.setAntiAlias(true);
mPointerPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPointerPaint.setTextSize(22);
mPointerPaint.setTextAlign(Paint.Align.CENTER);
setZOrderOnTop(true);
getHolder().setFormat(PixelFormat.TRANSLUCENT);
setFocusable(true);
setFocusableInTouchMode(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int desiredWidth, desiredHeight;
if (widthMode == MeasureSpec.EXACTLY) {
desiredWidth = widthSize;
} else {
desiredWidth = mRadius * 2 + getPaddingLeft() + getPaddingRight();
if (widthMode == MeasureSpec.AT_MOST) {
desiredWidth = Math.min(widthSize, desiredWidth);
}
}
if (heightMode == MeasureSpec.EXACTLY) {
desiredHeight = heightSize;
} else {
desiredHeight = mRadius * 2 + getPaddingTop() + getPaddingBottom();
if (heightMode == MeasureSpec.AT_MOST) {
desiredHeight = Math.min(heightSize, desiredHeight);
}
}
// +4是为了设置默认的2px的内边距,因为绘制时钟的圆的画笔设置的宽度是2px
setMeasuredDimension(mCanvasWidth = desiredWidth + 20, mCanvasHeight = desiredHeight + 20);
mRadius = (int) (Math.min(desiredWidth - getPaddingLeft() - getPaddingRight(),
desiredHeight - getPaddingTop() - getPaddingBottom()) * 1.0f / 2);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
flag = true;
new Thread(this).start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
@Override
public void run() {
draw();
}
private Handler handler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
return false;
}
});
/**
* 绘制
*/
private void draw() {
try {
mCanvas = mHolder.lockCanvas();
if (mCanvas != null) {
//去掉背景颜色,使其透明
mCanvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
mPaint.setColor(Color.WHITE);
//将坐标系原点移至去除内边距后的画布中心
mCanvas.translate(mCanvasWidth * 1.0f / 2 + getPaddingLeft() - getPaddingRight(),
mCanvasHeight * 1.0f / 2 + getPaddingTop() - getPaddingBottom());
//绘制圆盘
mCanvas.drawCircle(0, 0, mRadius-30, mPaint);
mPaint.setColor(Color.WHITE);
//绘制时刻度
for (int i = 0; i < 10; i++) {
mCanvas.drawLine(0, mRadius, 0, mRadius - 10, mPaint);
mCanvas.rotate(36);
}
mPaint.setColor(Color.parseColor("#FEF37A"));
//绘制时刻度
for (int i = 0; i < mCurrentCount; i++) {
mCanvas.drawLine(0, -mRadius, 0, -(mRadius - 10), mPaint);
mCanvas.rotate(36);
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (mCanvas != null) {
mHolder.unlockCanvasAndPost(mCanvas);
}
}
}
public void setCurrentCount(int count){
this.mCurrentCount = count;
invalidate();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
this.setBackgroundColor(Color.TRANSPARENT);
}
}
标签:orm dimen efault ble protect dimens des ret inf
原文地址:https://www.cnblogs.com/xiaoxiaing/p/9052918.html