标签:maxlength || func mys 基本 www 最简 key 用户组
1.什么是表单?
答:
表单:表单在网页中主要负责数据采集功能。
基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
答:
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
3.WebServer支持哪些动态语言?
答:
常用的有:ASP语言,PHP语言和JSP语言。
1.本实践的具体要求有:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
(1)Web前端HTML
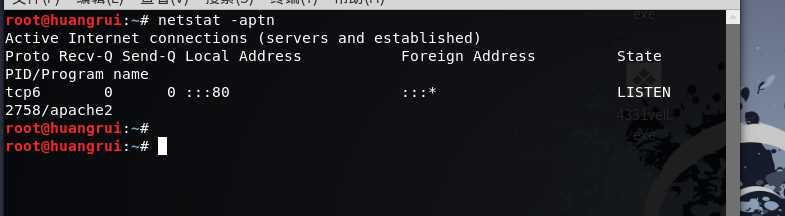
使用netstat -aptn查看确认端口占用,如果有占用的话就使用kill+端口号清除掉。

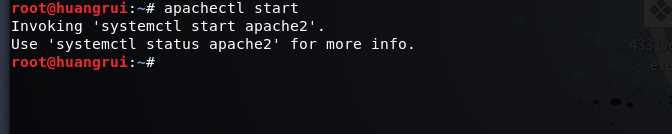
通过 apachectl start 开启Apache.

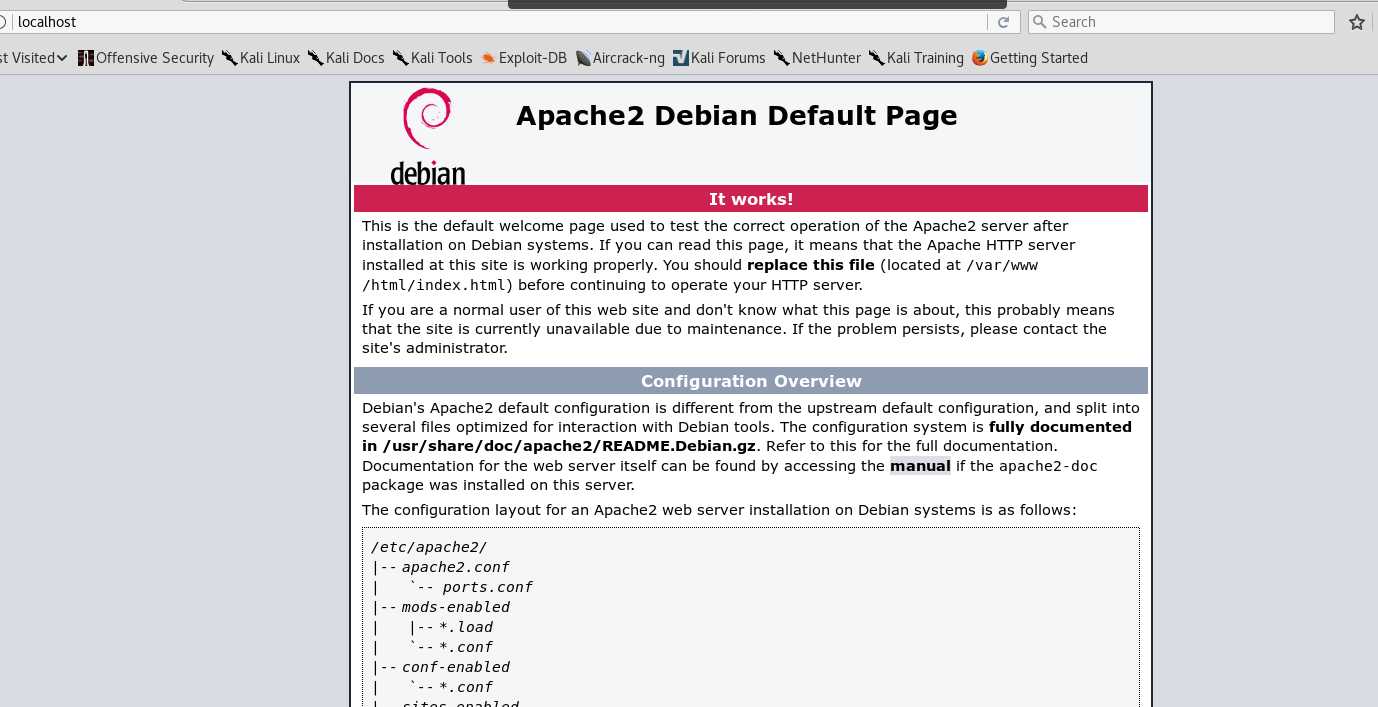
然后在浏览器中输入localhost:80,登录到Apache首页验证其可用;

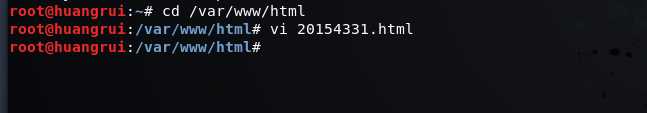
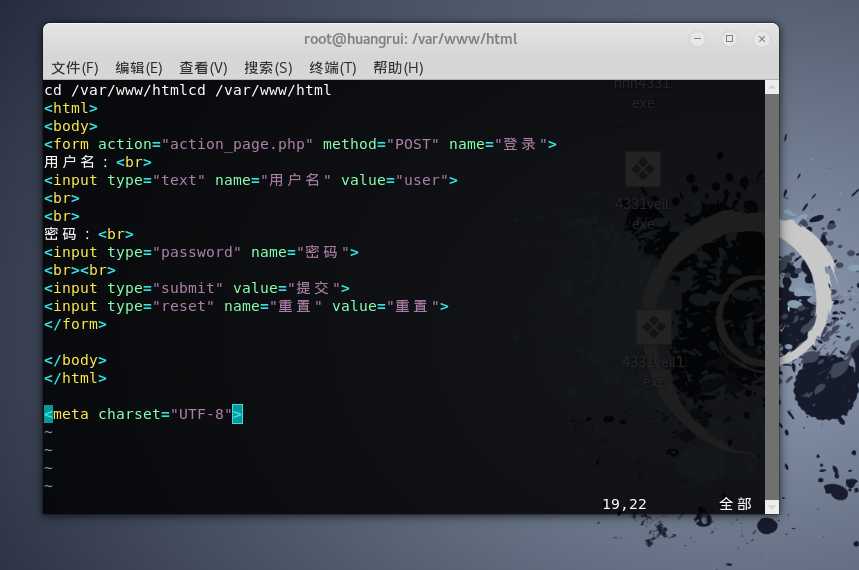
使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件20154331.html:

20154331.html的内容如下:

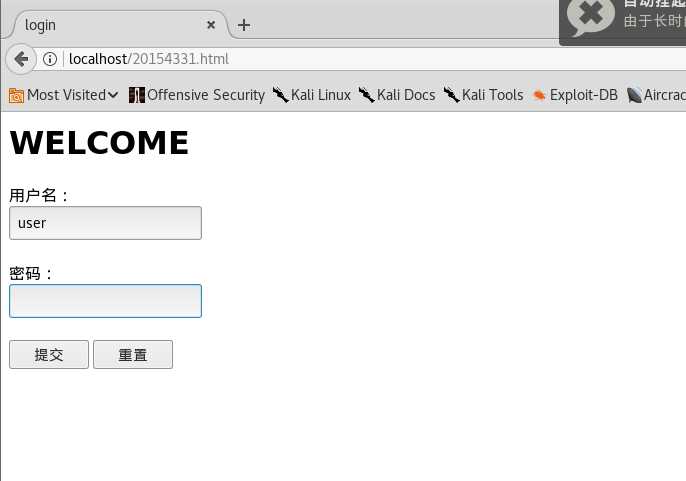
在浏览器中尝试打开,输入localhost:80/420154331.html,就出现下图界面:

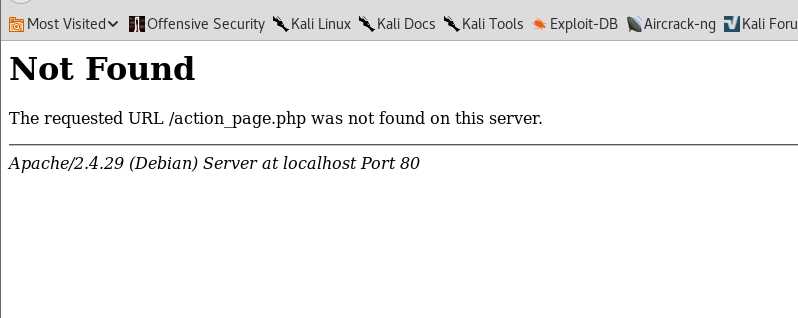
随便输入用户名和密码后点提交,就会出现下面这个界面,那是因为我还没有对此页面进行编辑,此页面还需完善...

(2).Web前端javascipt
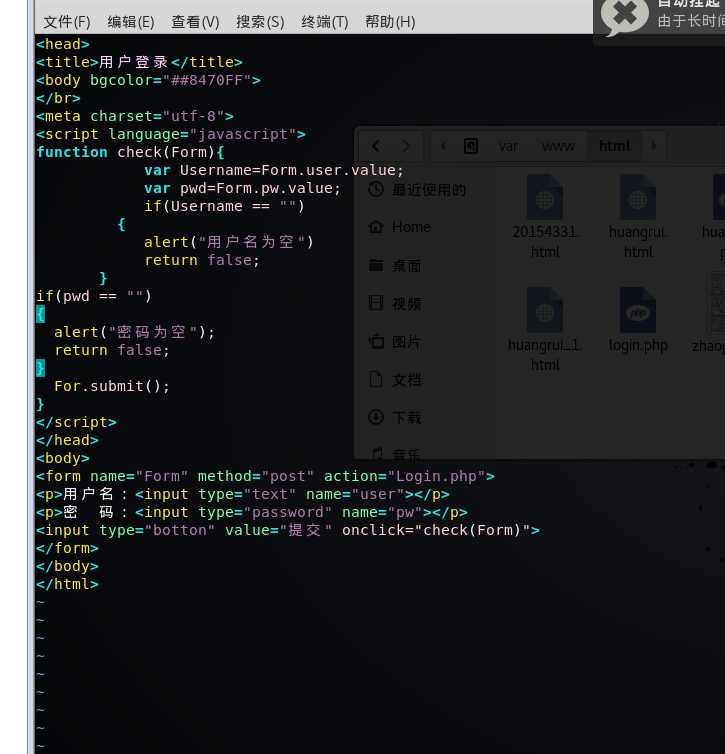
又重现创建了一个html,用来编写验证用户名和密码的规则:

然后再登入浏览器,输入localhost:80/huangrui.html进行测试:
当我没输密码时:

当我没输用户名时:

输入 /etc/init.d/mysql start 打开mysql服务:

输入 mysql -u root -p,以root身份登录,默认密码为p@ssw0rd,进入MySQL:

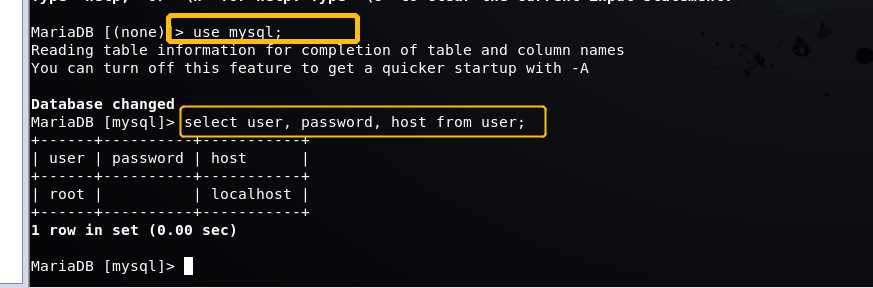
输入use mysql;,选择mysql数据库:
输入select user, password, host from user;,显示mysql库中已有的用户名、密码与权限:

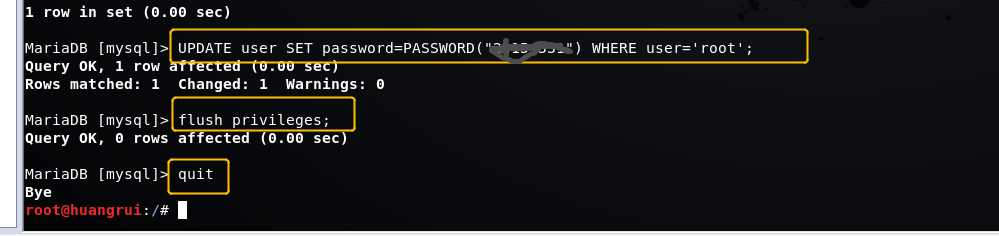
输入UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;更改用户名root的密码
输入flush privileges;,更新权限。
然后quit 退出。

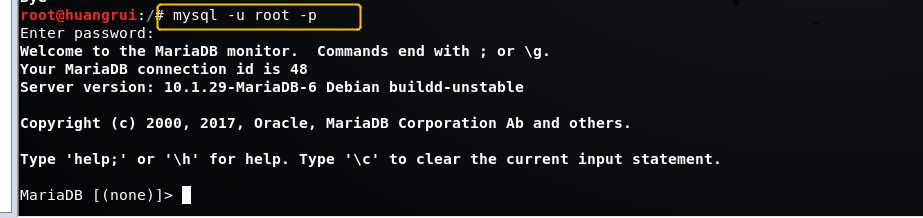
重新输入 mysql -u root -p 重新进入,使用新密码登录成功,说明修改成功:

然后创建一个新表,输入CREATE SCHEMA库表的名称:`4331hr`:
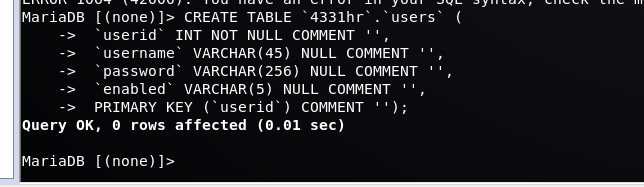
然后输入:
CREATE TABLE `4331hr`.`users` (
`userid` INT NOT NULL COMMENT ‘‘,
`username` VARCHAR(45) NULL COMMENT ‘‘,
`password` VARCHAR(256) NULL COMMENT ‘‘,
`enabled` VARCHAR(5) NULL COMMENT ‘‘,
PRIMARY KEY (`userid`) COMMENT ‘‘);
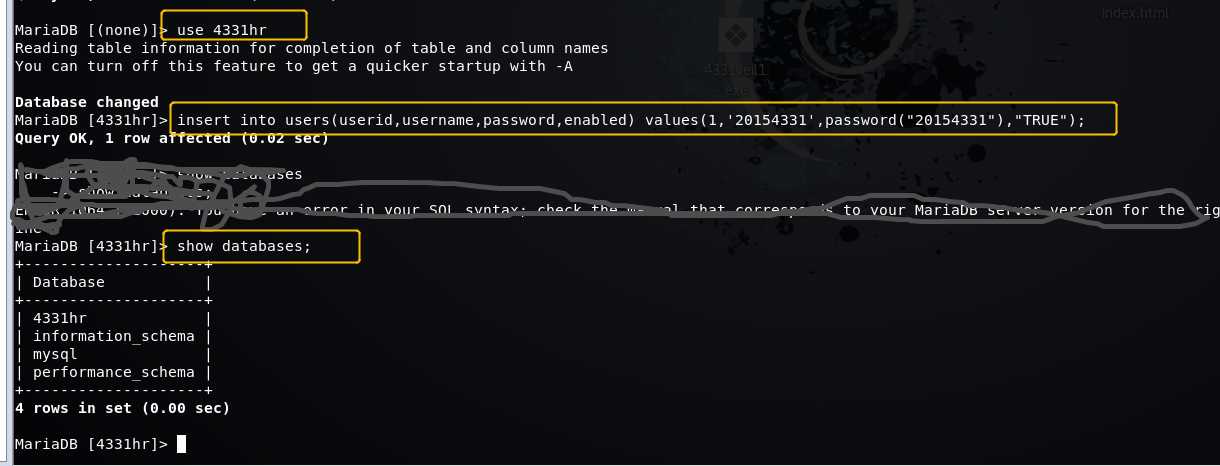
在表中添加内容:输入 use 4331hr 打开表,
输入 insert into users(userid,username,password,enabled) values(1,‘20154331‘,password("20154331"),"TRUE"); 进行内容的添加
输入 show databases 查看:

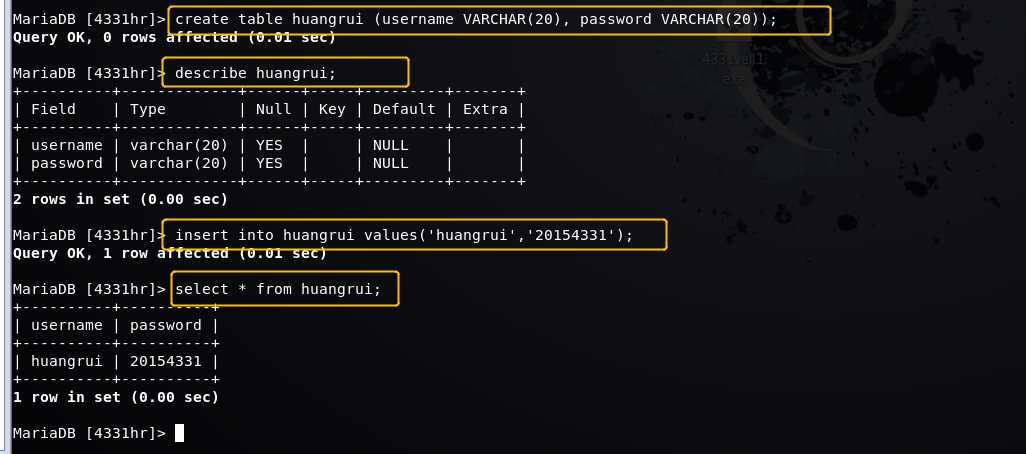
使用指令 create table huangrui (username VARCHAR(20), password VARCHAR(20)); 创建一张表格:
输入 describe 表名(huangrui);可以查看表内设定的参数:
使用指令 insert into wzr values(‘huangrui‘,‘20154331‘); 插入数据,
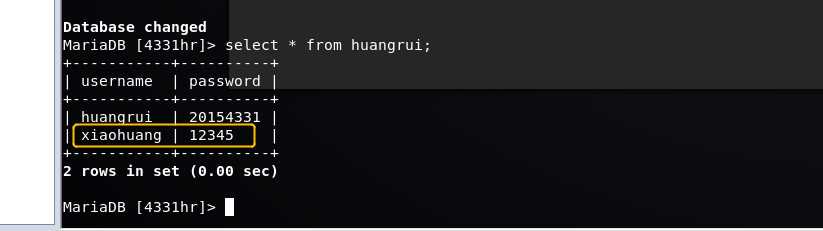
使用 select * from huangrui 来查看到我们添加的数据。

切记:在MySQL中输入命令后面都要带一个分号作为结束符!!!!
先做一个php测试:

这是登陆网页的代码:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
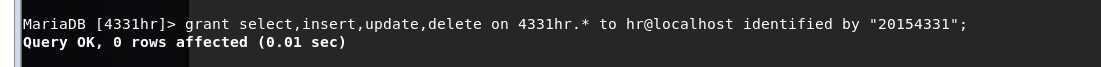
创建一个新用户:hr
使用grant select,insert,update,delete on 4331hr.* to hr@localhost identified by "20154331";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

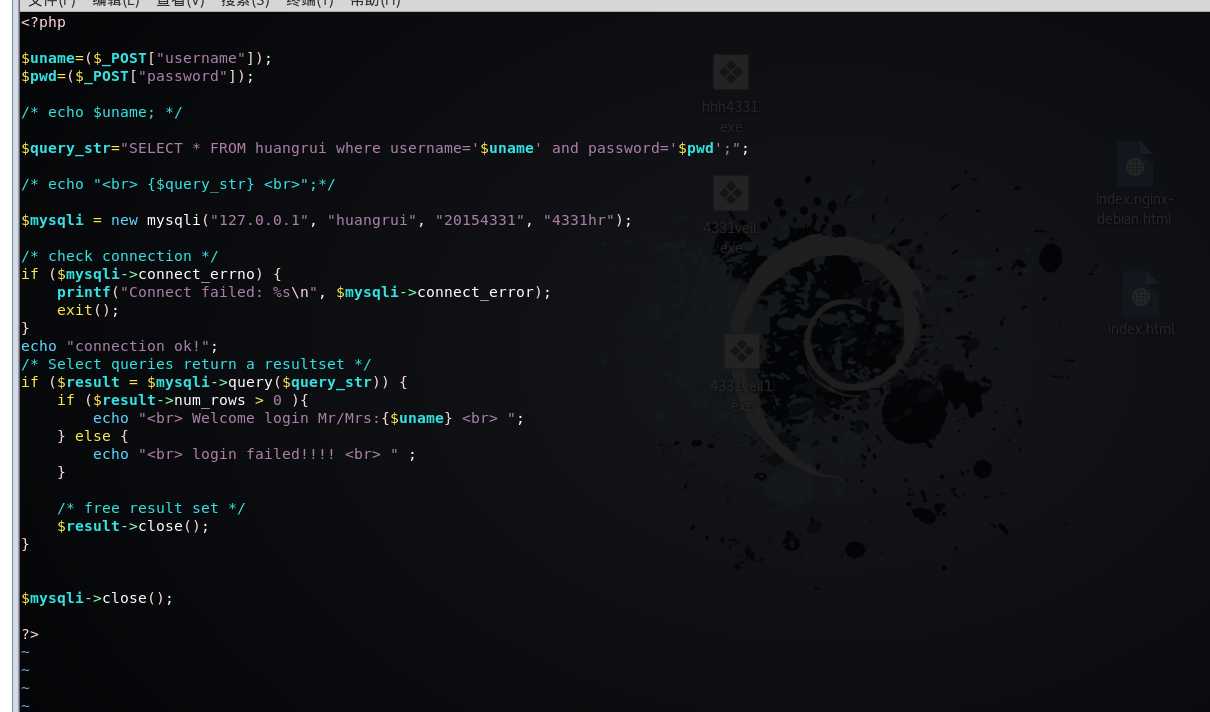
利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,参考的是老师给的代码编写login.php:

里面有两个地方要改成与自己相关的用户名等:本机地址、MySQL登录用户名、MySQL登录密码、数据库名。
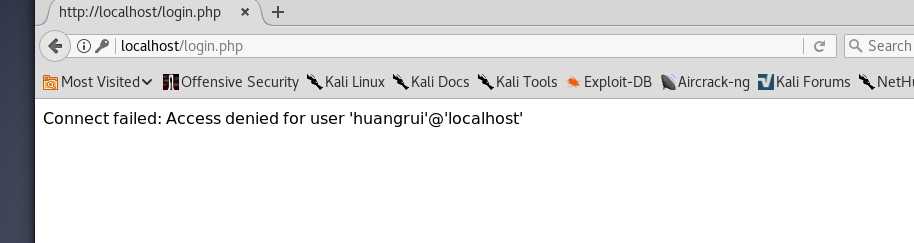
刚开始会出现这样的问题,可能是权限等一系列问题,后面问了很多同学最后解决了这个问题。

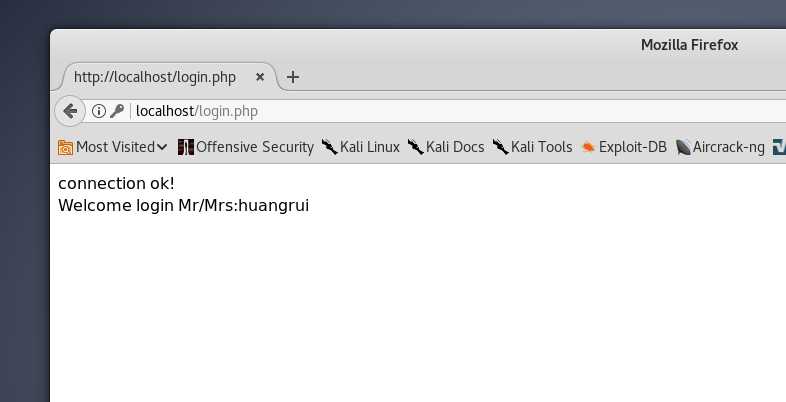
打开浏览器输入localhost:80/huangrui_1.html登录,输入用户名及密码,会自动跳转到login.php
用户名和密码是数据库中表中的username和password
当与MySQL表中匹配时,这如下界面:

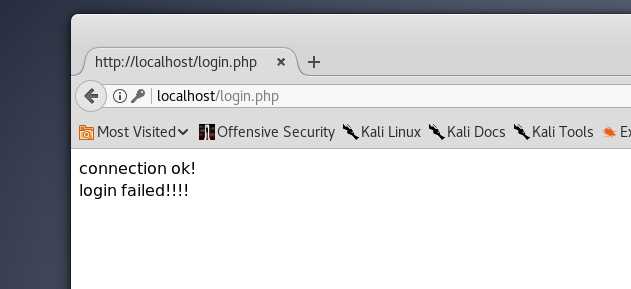
不匹配时是这样的:

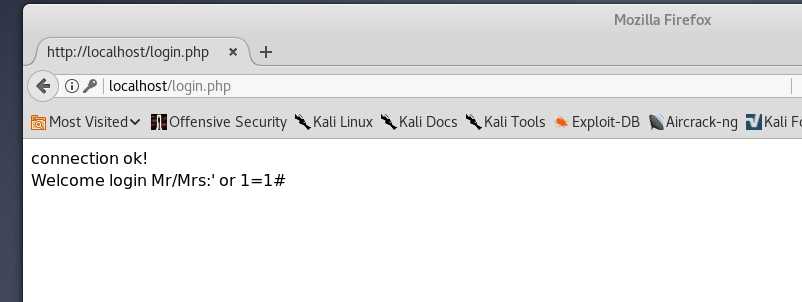
(5)SQL注入:
在登录界面用户名处输入 ‘ or 1=1# ,密码随便填什么都可以,结果可以成功登录!

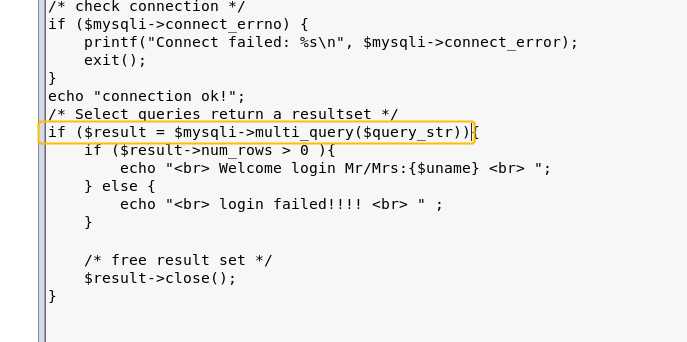
将login.php文件中if($result = $mysqli->query($query_str))改为
if ($result = $mysqli->multi_query($query_str)) 实现执行多个sql语句:

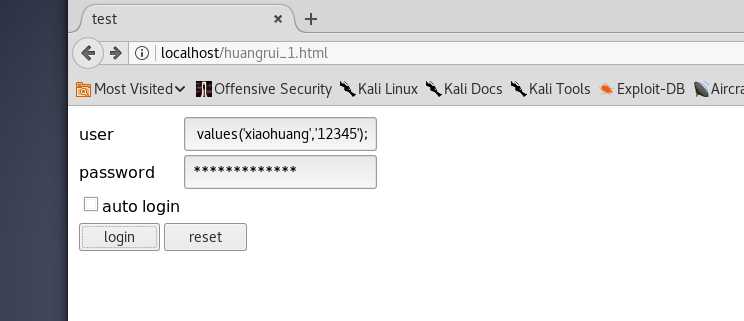
然后在用户名那里输入如下内容:
‘;insert into huangrui values(‘xiaohuang‘,‘12345‘);#SELECT * FROM huangrui WHERE username=‘‘ insert into huangrui values(‘xiaohuang‘,‘12345‘);

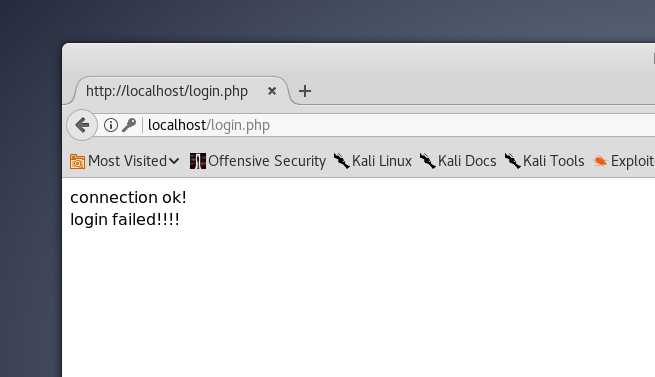
会提示登录失败:

但是到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。

(6)xss攻击(XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。)
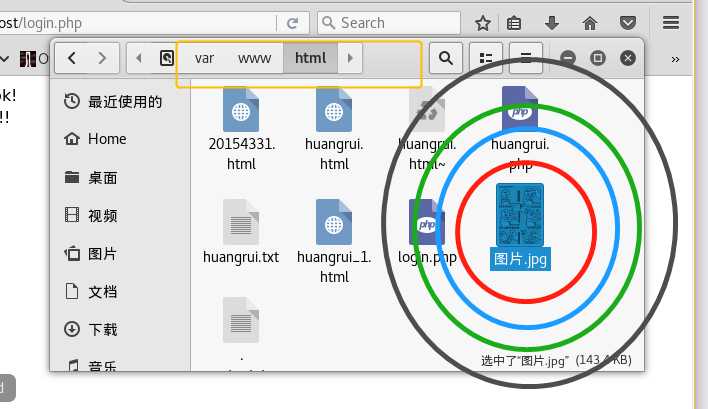
首先在如下目录里添加一张照片:(后面我把图片名改成了zhaopian.jpg)

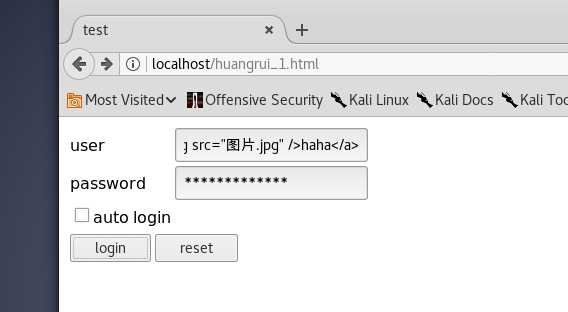
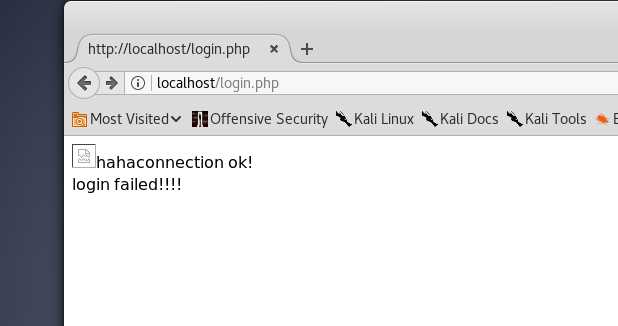
在登录的用户名中输入:<img src="zhaopian.jpg" />haha</a>,密码也是随便:

点击登录,居然是这样的界面:

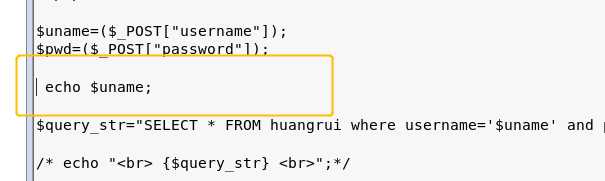
打开之前的login.php,取消掉这行注释:

结果照片竟然显示不出来,

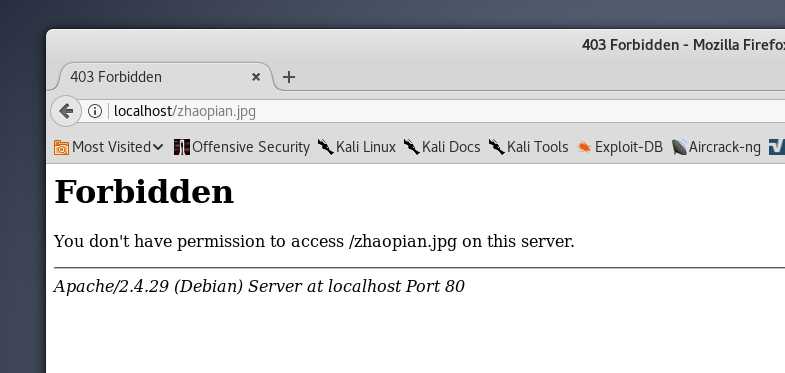
然后我在浏览器中输入:localhost/zhaopian.jpg ,结果出现了forbiden,那可能就是我权限的问题了。

然后我就去百度,发现一个东西:chmod 777:
在Unix和Linux的各种操作系统下,每个文件(文件夹也被看作是文件)都按读、写、运行设定权限。
读、写、运行三项权限可以用数字表示,就是r=4,w=2,x=1。
例如rw-r--r-- 用数字表示成644:
rw-是说用户bu有读、写权,没有运行权,接着的r--表示用户组users只有读权限,没有运行权,最后的r--指其他人(others)只有读权限,没有写权和运行权。
反过来说777就是rwxrwxrwx,意思是该登录用户(可以用命令id查看)、他所在的组和其他人都有最高权限。
于是我对这张照片重新设了下权限:
再重新登陆,哈哈哈哈哈哈,照片就出来啦~~~~
这是第八次实验,相比第七次真的是难了不少,至少我是这样觉得的,虽然上学期多多少少接触到了数据库的一些东西,但就是中间mysql那部分直接把我绕晕了,好在我及时清醒过来,不然可能到现在也无法绕出来哈哈哈,老师上课也讲了一些代码,我们在理解的时候也方便不少。而且也是问了好多大神才最终完成了,学到很多。感谢老师和大神们的帮助和指导。
标签:maxlength || func mys 基本 www 最简 key 用户组
原文地址:https://www.cnblogs.com/20154331huangrui/p/9053488.html