标签:文件 脚本语言 ros sel ges ant 实现 基础 MLOG



使用cd /var/www/html在/var/www/html目录下编辑test.html
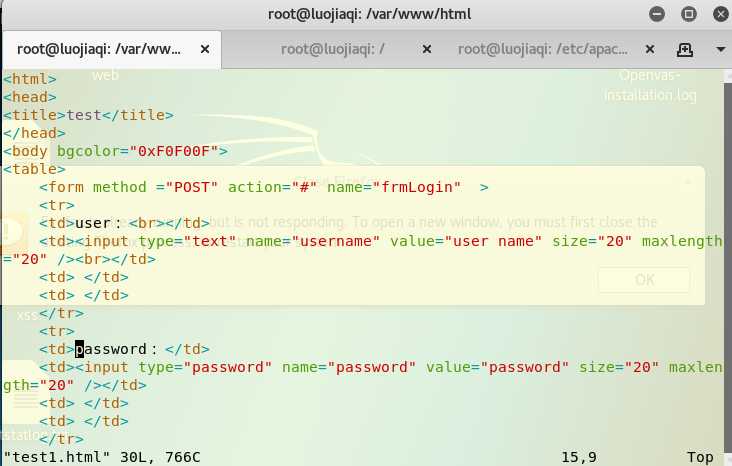
cd var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html,这是一个简单的登录页面:

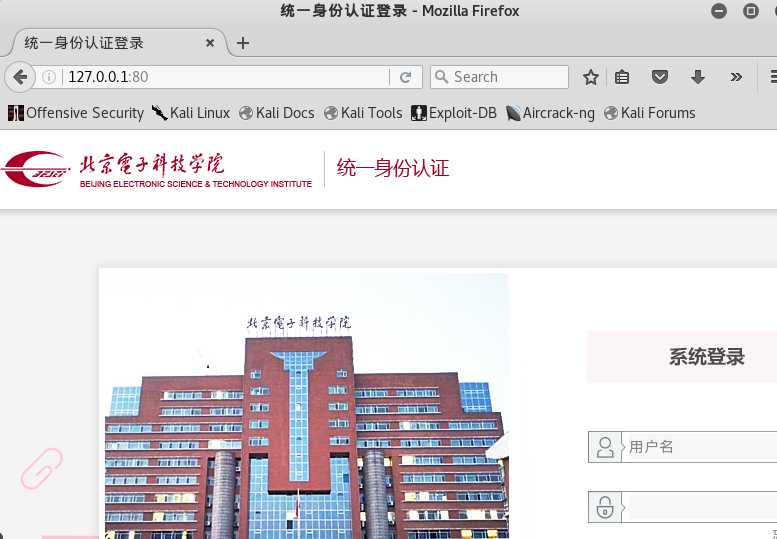
在firefox中输入:http://127.0.0.1:80/test1.html就能打开该网页。结果如图:


PS:method属性分Post和Get两种,其主要区别有以下几方面:
Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
Get是不安全的,因为在传输过程,数据被放在请求的URL中,这样就有一些信息被第三方看到。
Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
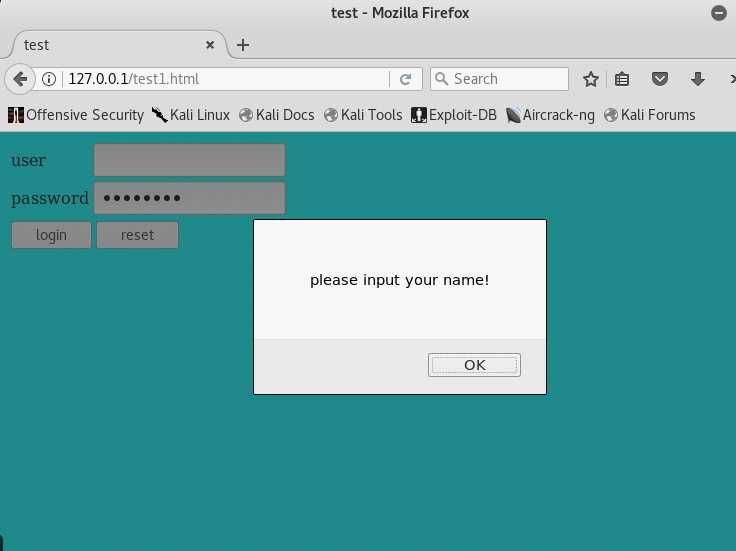
我使用JavaScript来编写了一个验证用户名、密码是否为空的判断,为空的话会跳出弹窗提醒。直接在之前的test1代码上进行修改,添加的代码如下所示:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("please input your name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("please input password!");
return false ;
}
}
</script>

<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "welcome 20155320luojiaqi !<br>";
?>



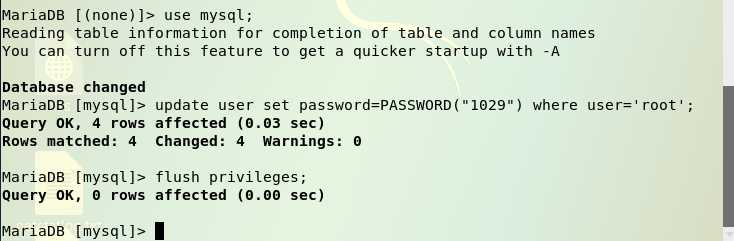
对密码进行修改:输入use mysql;选择mysql数据库
输入update user set password=PASSWORD("新密码") where user=‘root‘;
输入flush privileges;更新权限

接着输入quit
退出MySQ
输入mysql -u root -p
使用新密码登录成功,说明修改成功:

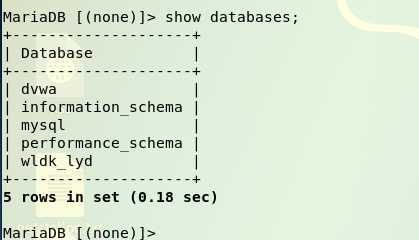
先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库
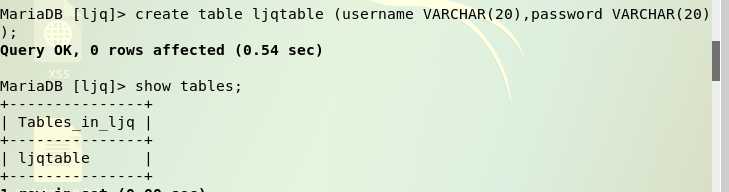
使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

use 刚刚建立的库
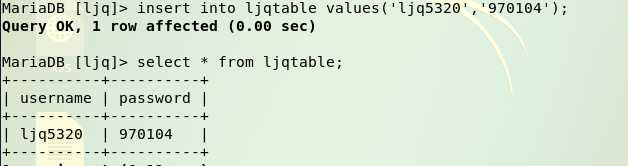
insert into ljqtable values(‘ljq5320‘,‘970104‘);


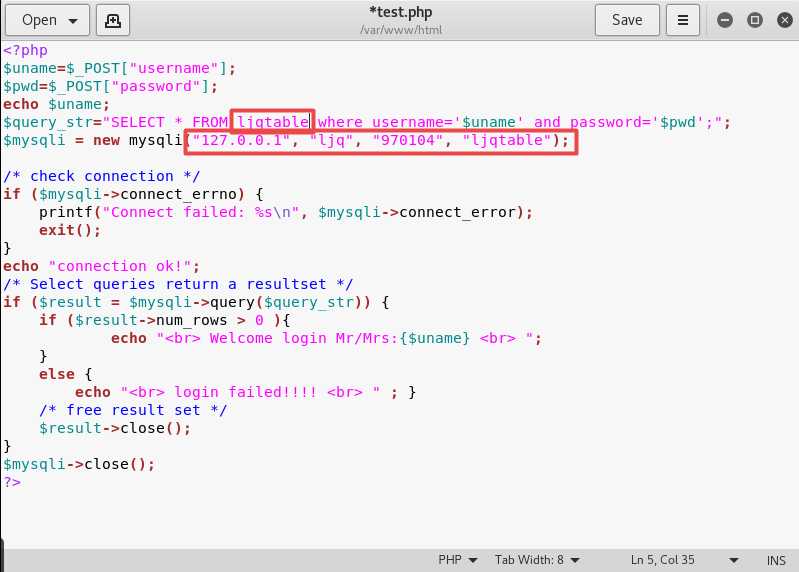
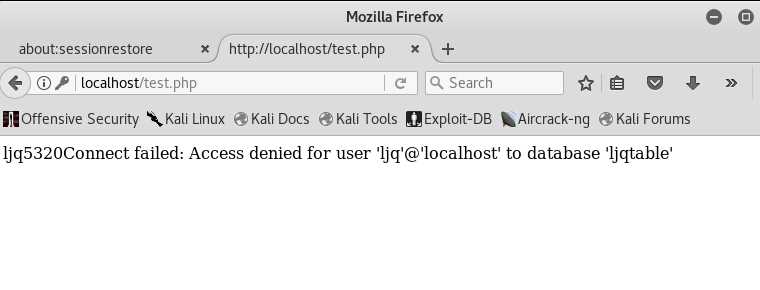
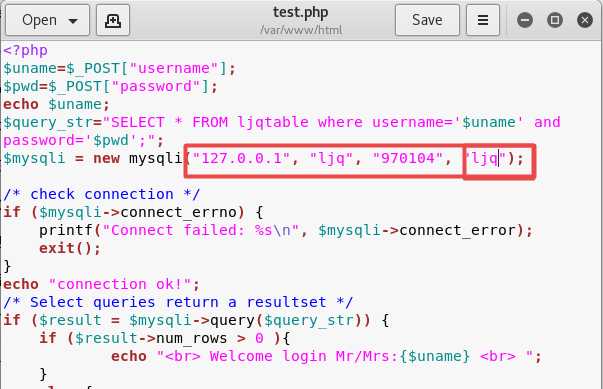
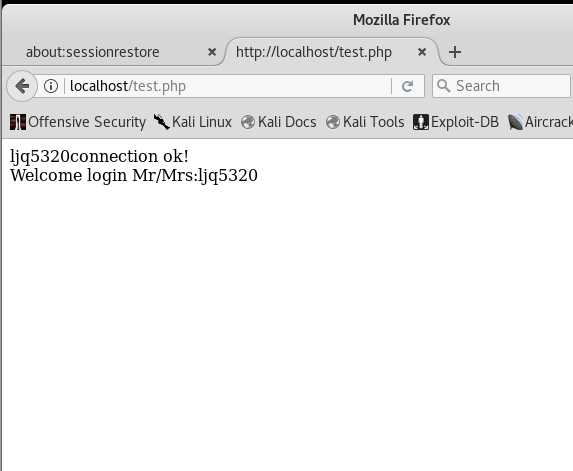
PS:通过php实现对数据库的连接:127.0.0.1是本机地址,ljq是MySQL的用户名,970104是我之前设置的登录密码,ljqtable是数据库的库名。




概念:
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击也可以分成三类:
接下来开始攻击啦,首先准备一张美美的图存入/var/www/html目录
用户名输入框中输入
 111
111
读取/var/www/html目录下的图片:


标签:文件 脚本语言 ros sel ges ant 实现 基础 MLOG
原文地址:https://www.cnblogs.com/ljq1997/p/9053704.html