标签:代码 tle ali src oct pre center head 分享
在平时的页面布局中,我们也会经常碰到蜂窝煤类型的模块:

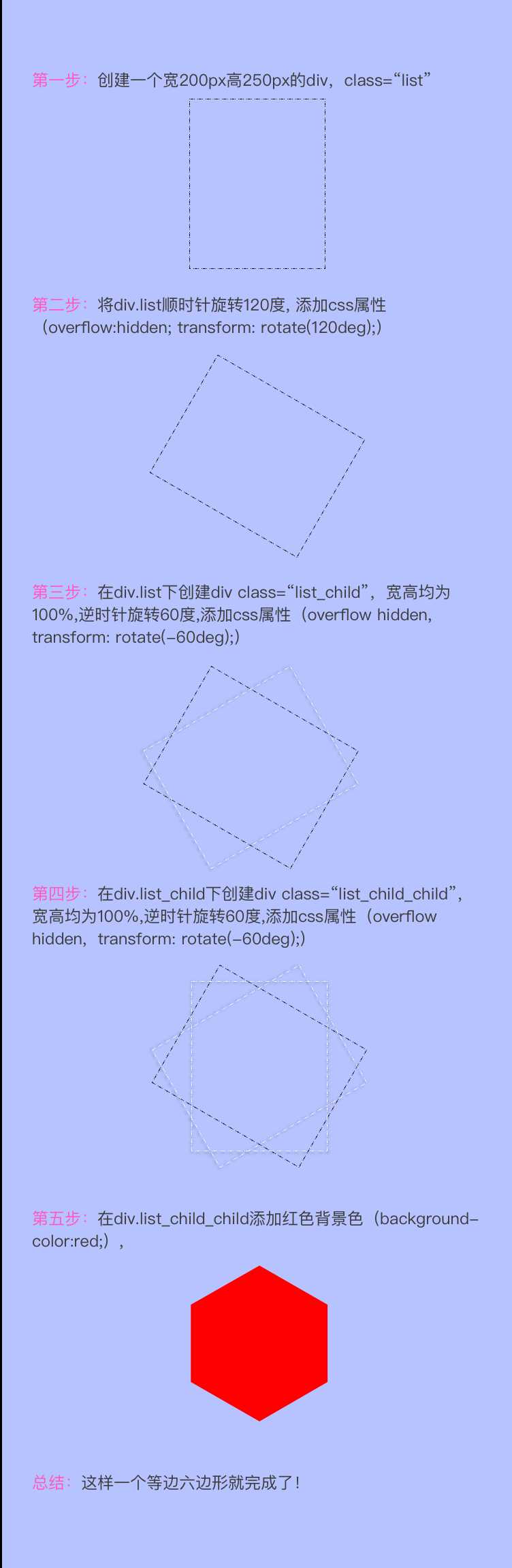
那么我们把他拆开,就是单个的六边形,如何用css去实现一个六边形呢?下面是我用绘图软件绘制的css实现六边形的步骤:

具体的html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.list{
width: 200px;
height: 250px;
overflow: hidden;
transform: rotate(120deg);
margin: 200px;
}
.list_child{
width: 100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
}
.list_child_child{
width: 100%;
height: 100%;
overflow: hidden;
transform: rotate(-60deg);
background-color: red;
}
</style>
</head>
<body>
<div class="list">
<div class="list_child">
<div class="list_child_child"></div>
</div>
</div>
</body>
</html>
标签:代码 tle ali src oct pre center head 分享
原文地址:https://www.cnblogs.com/a-cat/p/9053884.html