标签:sed for 基于 .com src 原型链 img 通过 eof
1 instanceof:
1.1 普通使用下: 判断一个对象是否是某个构造函数的实例:
语法 : 对象 instanceof 函数 是则返回true,不是则返回false.
console.log(obj instanceof Object);
1.2 高级用法:
判断一个函数的原型对象,是否在实例对象的原型链上
1.3 案例如下:
var arr = []; console.log(arr instanceof Array); //true console.log(arr instanceof Object); //true
2 原型链
MDN文档是这样解释的:
2.1 .JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板、从原型继承方法和属性。
其中:
1 对象 调用.prototype属性,访问到原型对象.可对其操作.
2 原型对象 调用.constructor属性,访问到对象.
3 解释demo如下:
(下面举例以构造函数Person作为文档中的对象来解释).
function Person(){ } Person.prototype.sayName = function(){ console.log(1); } var zs = new Person(); zs.sayName();//1
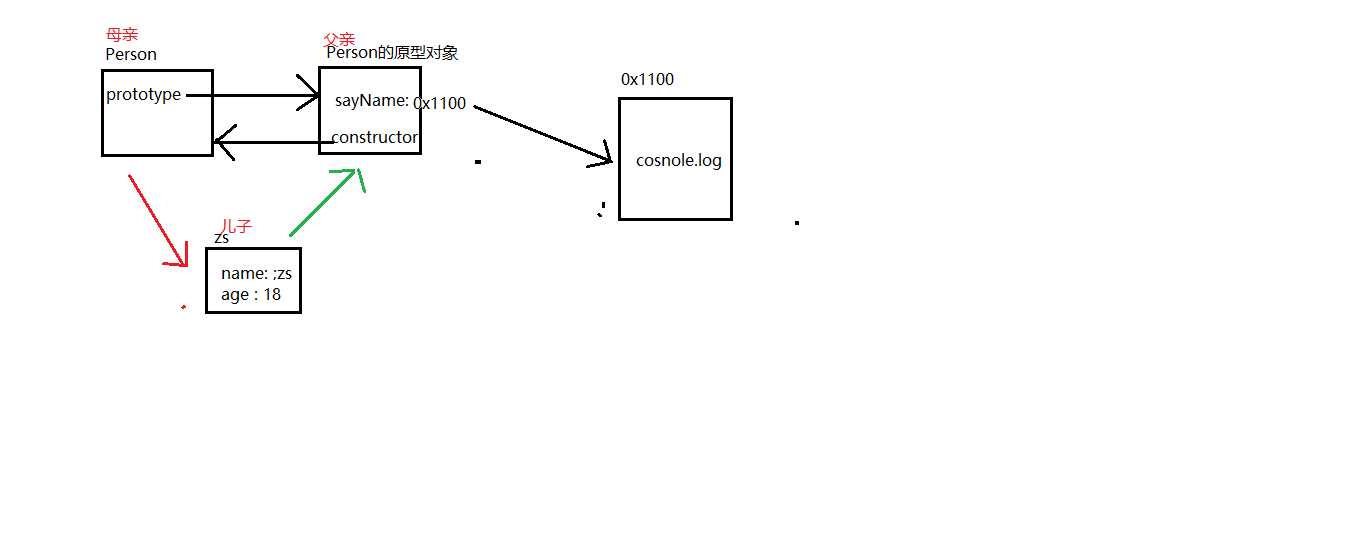
4 下图为关系示意图:
以父亲(构造函数原型对象) 母亲(构造函数) 儿子(实例对象zs)来解释其间的关系.

释义:
释义1 var zs = new Person();
构造函数Person(母亲)),创造了实例对象(儿子)zs.
释义2 Person.prototype.sayName
Person通过 Person.prototype访问到(父亲)"原型对象",并添加了函数sayName.
释义3 zs.sayName();//1
(儿子)zs可以访问到,父母两对象内的所有变量和方法.
释义4 Person.prototype.constructor.prototype.sayName
(父亲)"原型对象"通过.constructor,访问到构造函数Person(母亲).
2.2 . 原型对象也可能拥有原型,并从中继承方法和属性**,一层一层、以此类推**。
这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
关系如下图所示:
解释:
2.1 原型对象(父亲)本身,也可能作为儿子被创造出来. 即:原型对象(父亲)上面也有它的父亲母亲,去继承他们的属性方法去使用.
2.2 通过这一层层的关系,从**实例对象 ~ null **构成了一个原型链.
3 .原型链使用:
3.1 根据原型链特有的规则,我们通常在对象内添加公共属性;原型对象内添加私有属性.
4 对象查找属性的规则:
先在自己身上找属性,如果有,就直接返回,如果没有,就顺着原型链往上找
javascript教程50:认识instanceof 与 原型链
标签:sed for 基于 .com src 原型链 img 通过 eof
原文地址:https://www.cnblogs.com/autoXingJY/p/9053904.html