标签:utf-8 log bsp OLE 不可变 prototype color function style

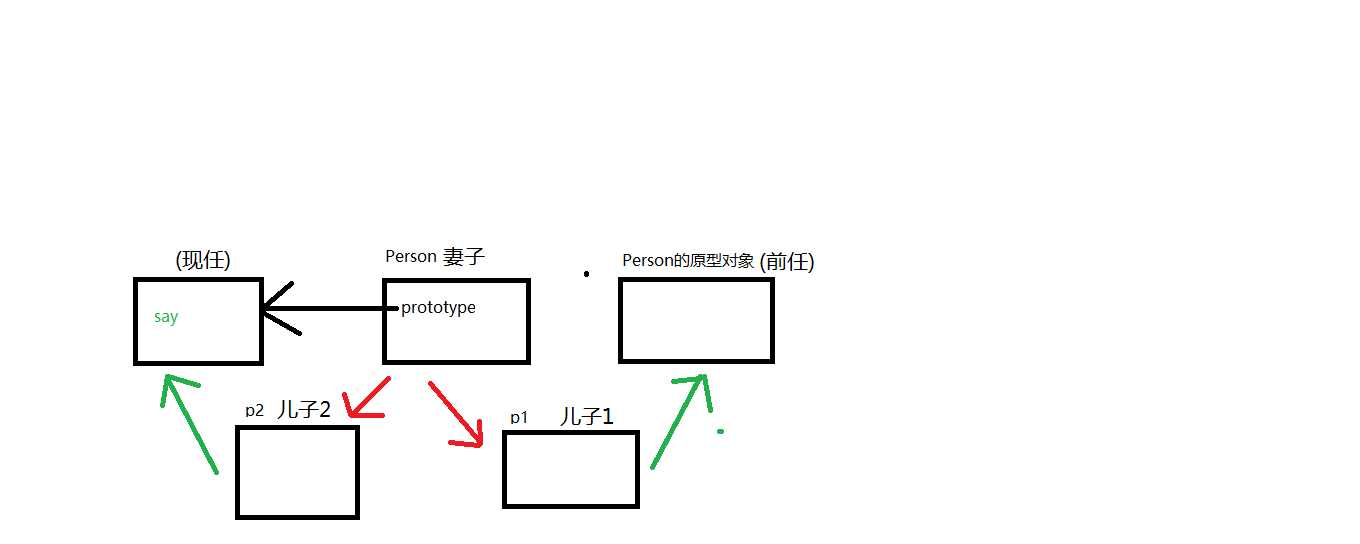
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> <!--如图释义,创造个 (妻子)Person--> function Person(){ } <!--实例对象p1(前任孩子), 此时本身带有原型对象Person.prototype(前任丈夫)--> var p1 = new Person(); <!--p1(前任孩子)是(前任丈夫)Person的实例 --p1在Person.prototype(前任丈夫)的原型链上--> console.log(p1 instanceof Person); //true <!--构造新的Person.prototype (现任丈夫),改变(妻子)Person的原型对象(Person.prototype)指向--> Person.prototype = { constructor: Person, say:function(){ console.log(‘shuohau‘); } } <!--创造现任孩子p2--> var p2 = new Person(); <!--结果--> <!--(前任孩子p1)不在Person(妻子)与 现任丈夫(Person.prototype)的原型链上--> console.log(p1 instanceof Person); // false <!--(前任孩子p1)在Person(妻子)与 现任丈夫(Person.prototype)的原型链上--> console.log(p2 instanceof Person); // true </script> </body> </html>
javascript教程系列49:javaScript教程:原型链不可变
标签:utf-8 log bsp OLE 不可变 prototype color function style
原文地址:https://www.cnblogs.com/autoXingJY/p/9053892.html