标签:log 怎么 div 自带 这一 设置 实现 就会 添加
为了加深对面向对象编程的理解,我希望通过使用swing包和awt包的类实例化对象,去加深面向对象这个概念。于是想编写一个简易的画图工具。

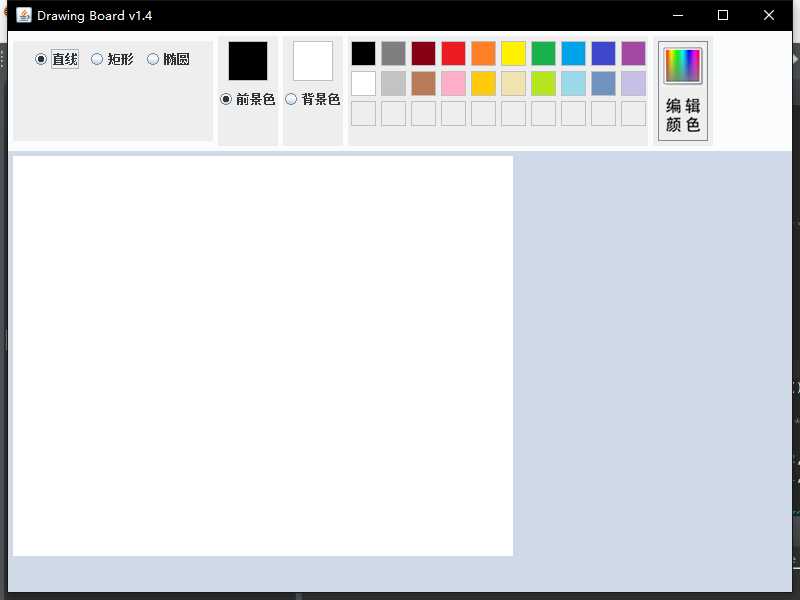
目前实现的功能相对简单,工具栏共有五个功能面板,分别是:图形选择、选择前景色、选择背景色、常用颜色选择、编辑颜色。
我们都知道,windows自带的常用颜色选择面板最下面一行预留了可以自定义添加颜色的空白格。

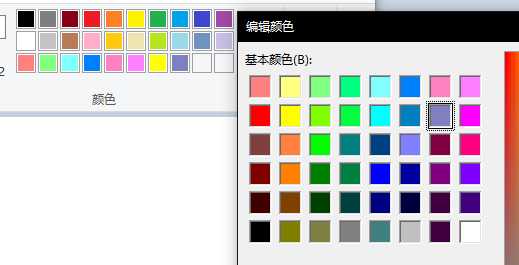
这一行可以通过右侧的编辑颜色按钮所弹出的颜色选择器来添加想要的颜色,每添加一次,就会增加一个颜色

可是预留的位置只有十个,那么如果填满之后再次添加会发生什么呢?

这时,预留区已经添加满了10个,我们再添加一次

我们发现,最早添加的颜色被挤掉,而十个预留框的第一个框是我们第二个加的颜色,第二个框是我们第三个加的颜色,以此类推,第十个框是我们第十一次,也就是最新一次添加的颜色。那么,这种情况要怎么实现呢?(当然,现在接触过数据结构之后发现这个问题可以用队列很好的解决)
首先
我们为预留区建了一个JLabel类型的数组,用于存放十个预留区
JLabel[] arrayLabel = new JLabel[10];
在前十次我们只需要得到颜色编辑器所选择的颜色,将标签的背景颜色设置为该颜色即可。
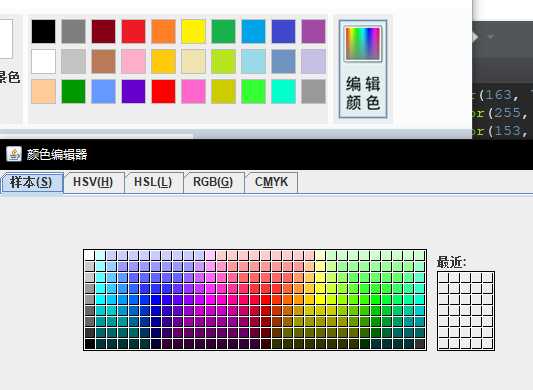
我们为编辑颜色按钮加上一个监听器,该监听器实现ActionListener,在点击按钮时,调用JColorChooser的静态方法showDialog即可获得一个颜色(该方法返回选中的颜色)
Color c = JColorChooser.showDialog(null, "颜色编辑器", Color.BLACK);
得到颜色后,就是设置背景颜色了
1 int i = 0;定义一个计数变量i,用于记录Label数组下标索引 2 if (i < 10) { 3 array[i].setBackground(c);//将标签背景颜色设置为c 4 array[i].setOpaque(true);//将标签设置为背景颜色可见 5 i++;//每设置一次就加一,使得下一次设置的是下一个 6 }
而在10次之后,我们就需要做出一些改变。
在我编写这个程序的时候,我是这样想的。

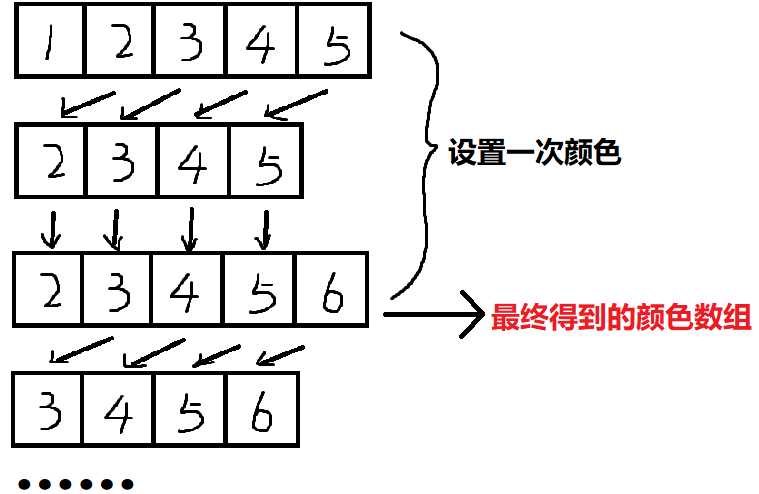
图中所示为用于存放的颜色的数组
考虑到图片尺寸大小,我们以一个长度为5的数组来演示。
我们将前5个颜色用12345表示,将新颜色用6表示
因为需要用到之前的颜色,所以我们其实在设置之前的颜色时,可以加一行代码,将颜色存到一个颜色数组中
所以,我们将之前的代码修改为:
1 if (i < 10) { 2 cFinal[i]=c;//用于存储颜色的数组 3 array[i].setBackground(c); 4 array[i].setOpaque(true); 5 i++; 6 }
在新添加颜色时,我们首先需要将之前的数组元素,错位赋值给一个新的中间数组,再将中间数组的元素一一重新赋给颜色数组,并将最后一个改为新获得的颜色,用代码实现就是
1 for(int j = 0 ; j<9 ; j++) { 2 cReplace[j]=cFinal[j+1]; 3 cFinal[j]=cReplace[j]; 4 } 5 cFinal[9]=c;
这样我们就得到了最终给Label设置背景颜色的颜色数组
之后就很简单了
1 for(int n = 0 ;n<10;n++) { 2 array[n].setBackground(cFinal[n]); 3 }
这样,我们就重新给标签数组设置了新的背景颜色

新加颜色之后

其实在之后了解到队列的概念后,觉得这个方法就很蠢了,不过在初学之时的一些想法,我仍想把它记录下来。
标签:log 怎么 div 自带 这一 设置 实现 就会 添加
原文地址:https://www.cnblogs.com/Miic517x/p/9054014.html