标签:pre connect key ble python web前端 ext asp uname
(1)什么是表单?
(2)浏览器可以解析运行什么语言
(2)WebServer支持哪些动态语言
kali:192.168.152.134
1.环境配置
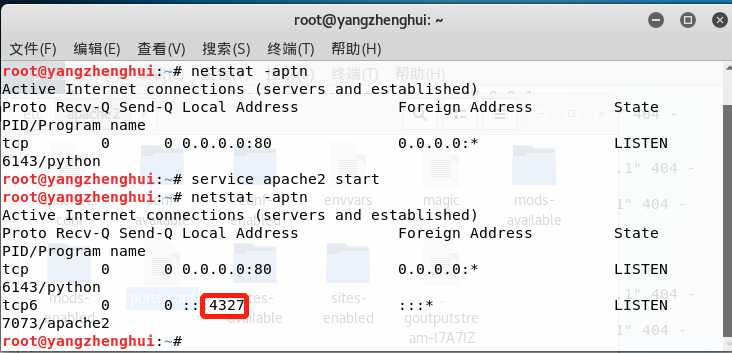
检查80端口有没有被占用:netstat -aptn | grep 80
杀死占用的进程:kill 2380
打开apache2:service apache2 start

检测apache有没有正常工作

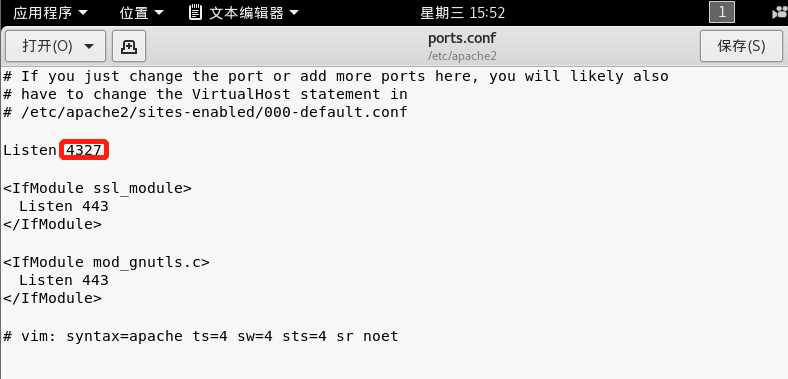
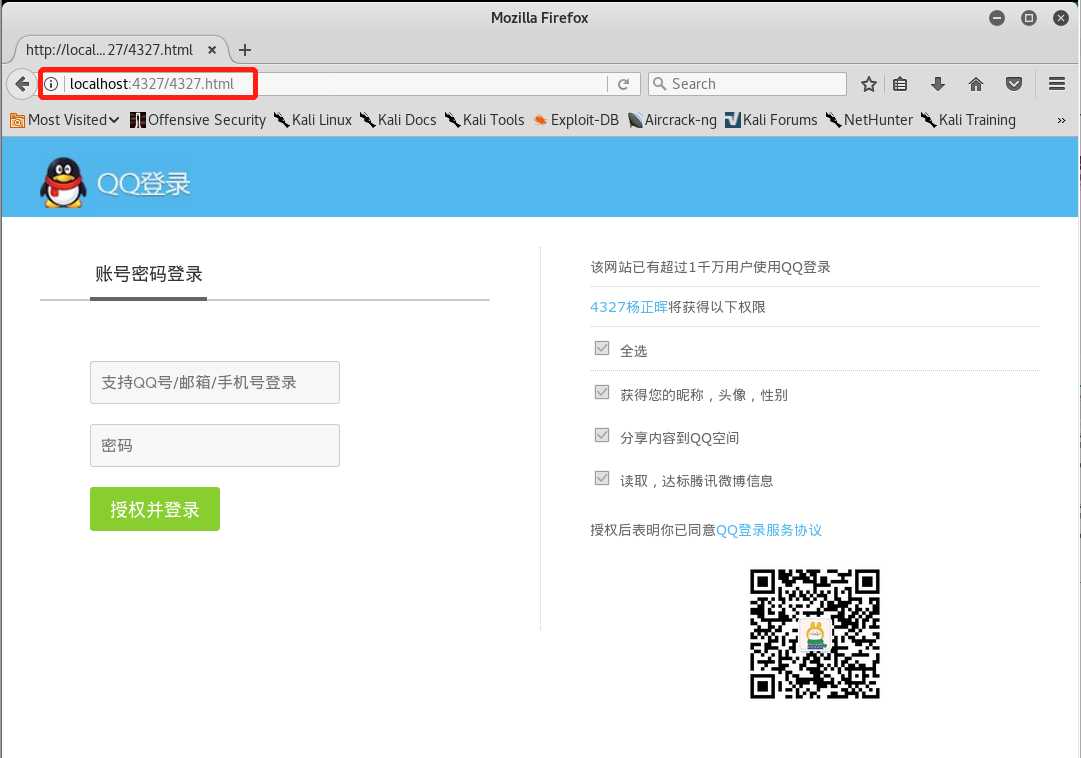
这里为了区分,我又将自己的端口号改为了4327.


2.编写网页
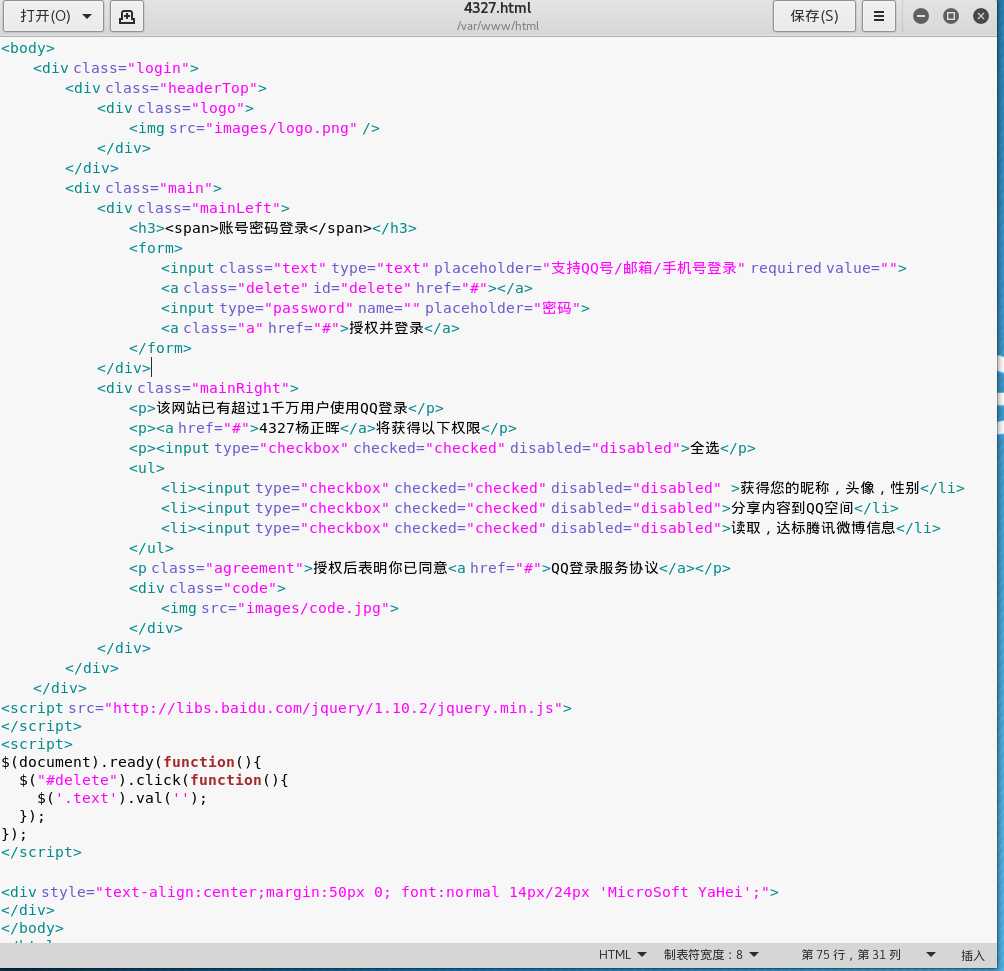
老师上课提到了QQ的登陆界面,我便去网上找了下QQ登陆界面的html源码,效果如下

保存后在浏览器访问:localhost:4327/4327.html

在上面的文本框内随意输入,然后点击授权并登陆,但由于下载的html里面没有写action的代码,点击后没有任何变化。
3.Web前端javascipt
<html>
<head>
<script>
function username_test(){
var nameTest=document.getElementById("username");
if(nameTest.value==""){
alert("用户名不能为空");
}
}
function password_test(){
var pwdTest=document.getElementById("password");
if(pwdTest.value.length<6){
alert("密码长度不得少于六位");
}
}
</script>
</head>
<body>
</body>
</html>1.mysql数据库基础使用

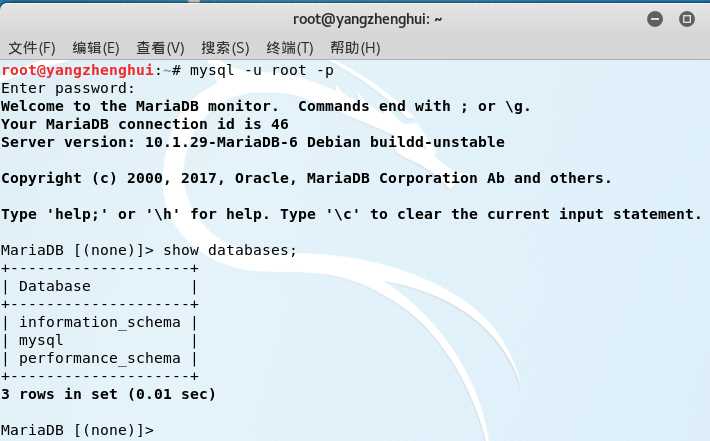
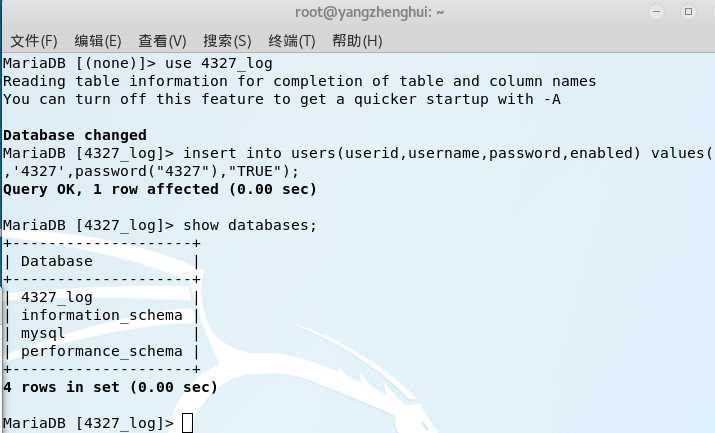
使用:show databases;可以查看数据库里库表的基本信息

use mysql; 选择mysql数据库

select user, password, host from user; 查看mysql库中的user表,表中存储着用户名、密码与权限

UPDATE user SET password=PASSWORD("4327") WHERE user=‘root‘; 更换密码为4327

quit 退出

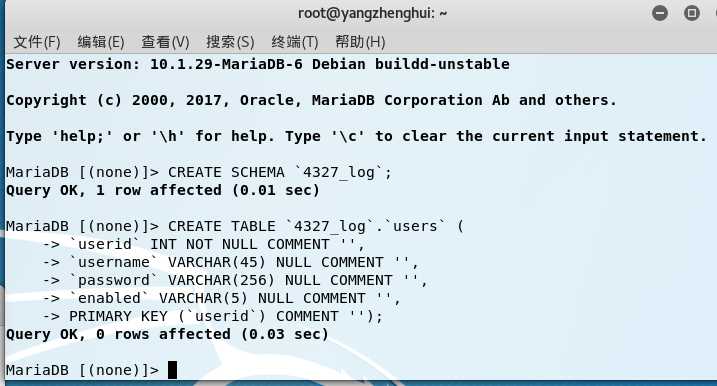
3.Mysql中建库建表
4327_log; 建名为4327_log的库4327_log.users ( 表名为usersuserid INT NOT NULL COMMENT ‘‘,username VARCHAR(45) NULL COMMENT ‘‘,password VARCHAR(256) NULL COMMENT ‘‘,enabled VARCHAR(5) NULL COMMENT ‘‘,userid) COMMENT ‘‘);
4.添加用户

4.Web后端数据库身份认证
1.登陆基础编写
在/var/www/html文件夹下编写4327_login.html登陆界面
并编写跳转界面4327_login.php
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "hello this is 20154327<br>";
?>登陆成功界面:

这一步卡了好久,换了好多种不同的PHP代码,也将自己的数据库修改无数次,各种不同的代码各有各的问题,最后终于将一个修改成功,这里贴出我的解决方案,供遇到相同问题的同学参考。
这里直接给出最终修改成功的代码,以及解决出现问题的方法。
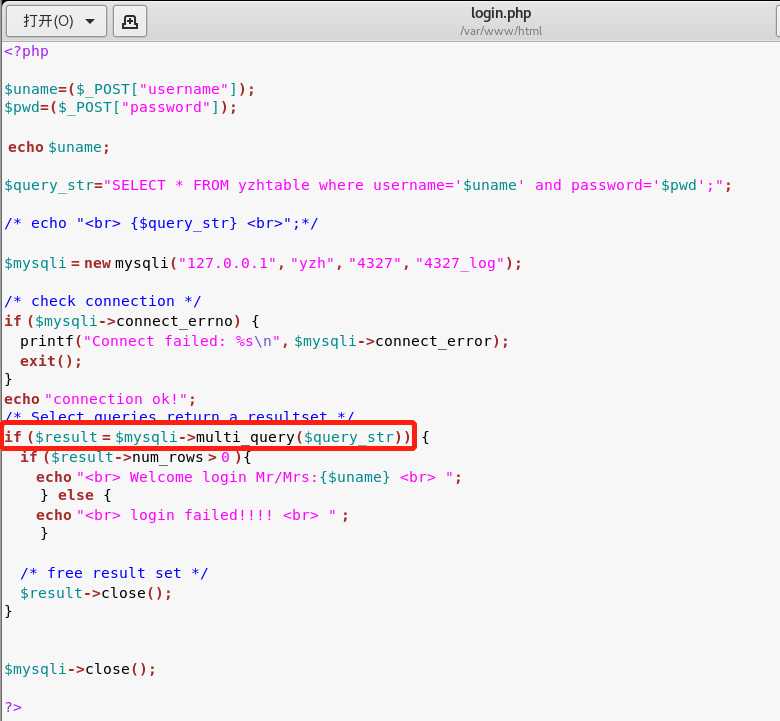
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
echo $uname;
$query_str="SELECT * FROM yzhtable where username='$uname' and password='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "yzh", "4327", "4327_log");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
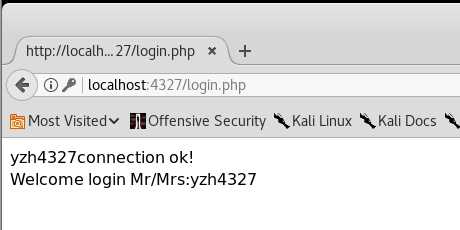
?>登陆成功界面:

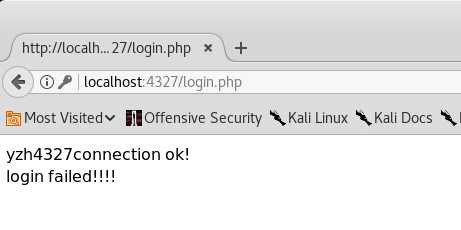
登陆失败界面:


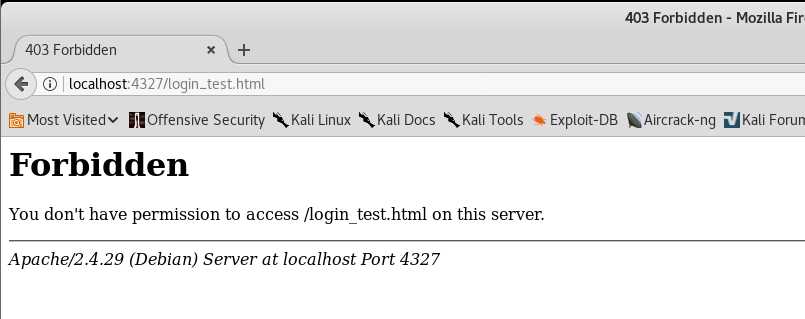
开始我以为我配置出错,花半天时间都没有搞定,最后仔细都了下英文,感觉是权限不够.
原因:apache权限不够。
解决方法:更改文件权限;cd过去更改权限,权限指令在一开始的实验楼上有学,修改为755,chmod 755 123.html

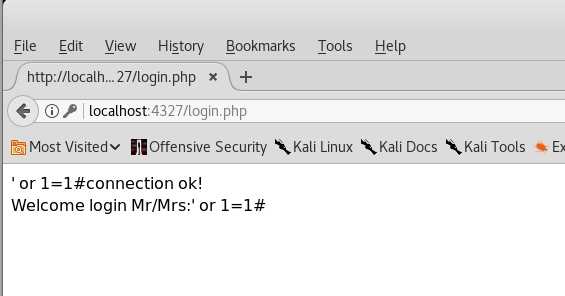
1.永真式

2.sql语句注入
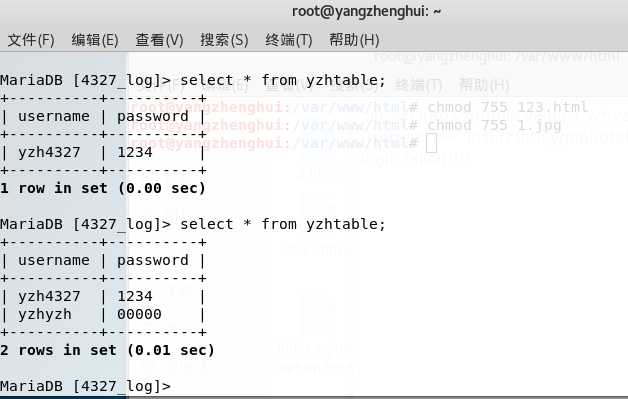
在用户名输入框中输入:‘;insert into yzhtable values(‘yzhyzh‘,‘00000‘);#SELECT * FROM yzhtable WHERE username=‘‘ insert into yqh666table values(‘yzhyzh‘,‘00000‘);,将用户名为yzhyzh、密码为00000的用户注入yzhtable表中,当时没有成功。
后来发现一直登陆不成功是因为
if ($result = $mysqli->query($query_str)) 这条语句不允许多条执行,即php防范SQL攻击的措施,改为
if ($result = $mysqli->multiy_query($query_str))如图

我们在库表中查询一下,出现了yzhyzh这个用户

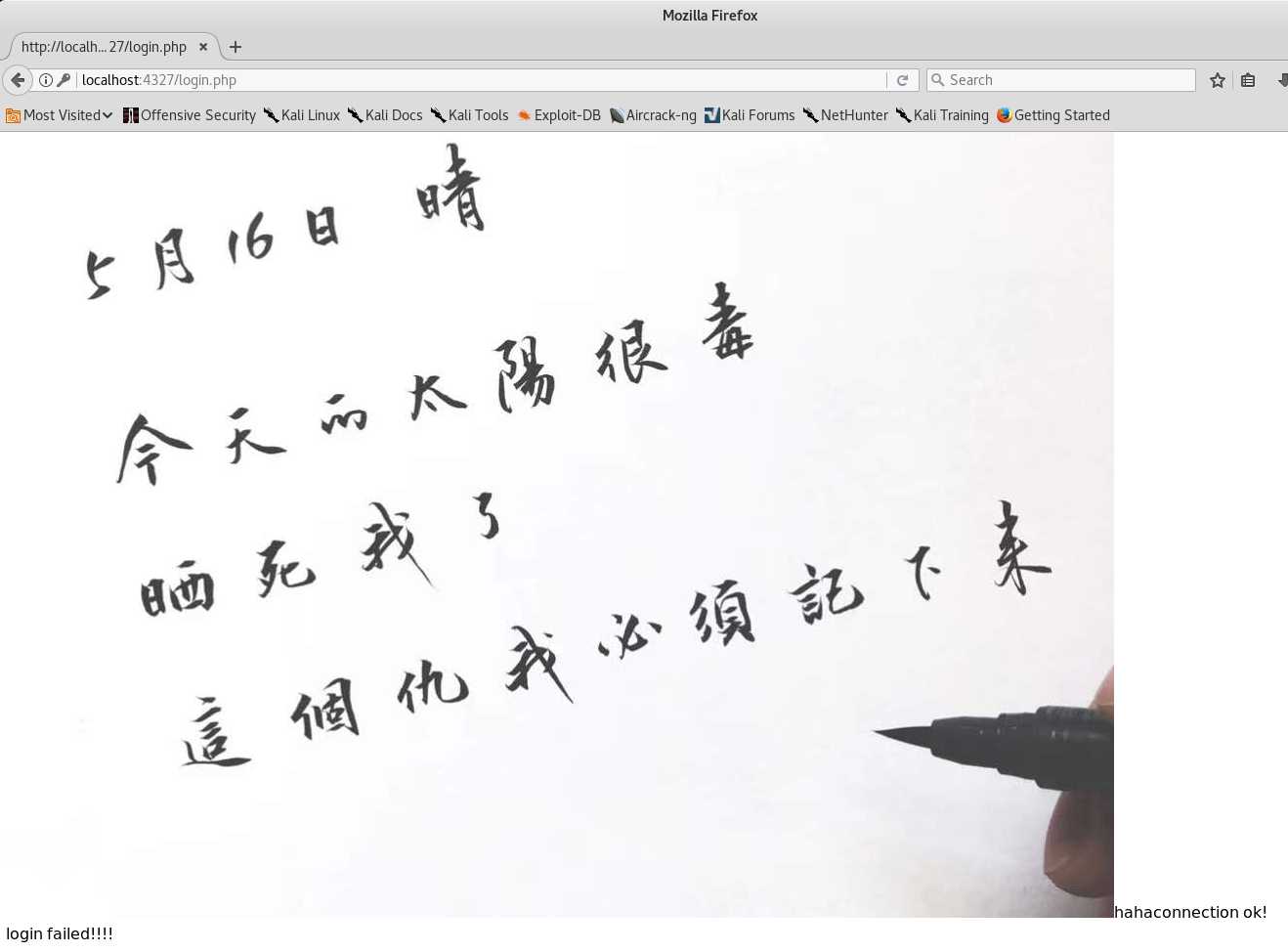
1.DOM—based XSS
在用户名输入框中输入:
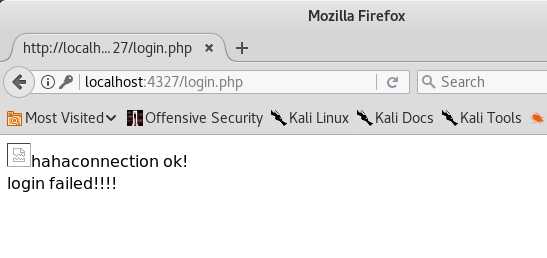
<img src="1.jpg" />once</a>然后登陆,
登陆失败,但是会显示那个图片:

这里其他同学也遇到了相同的问题,这里贴出一个解决方法:

成功打开

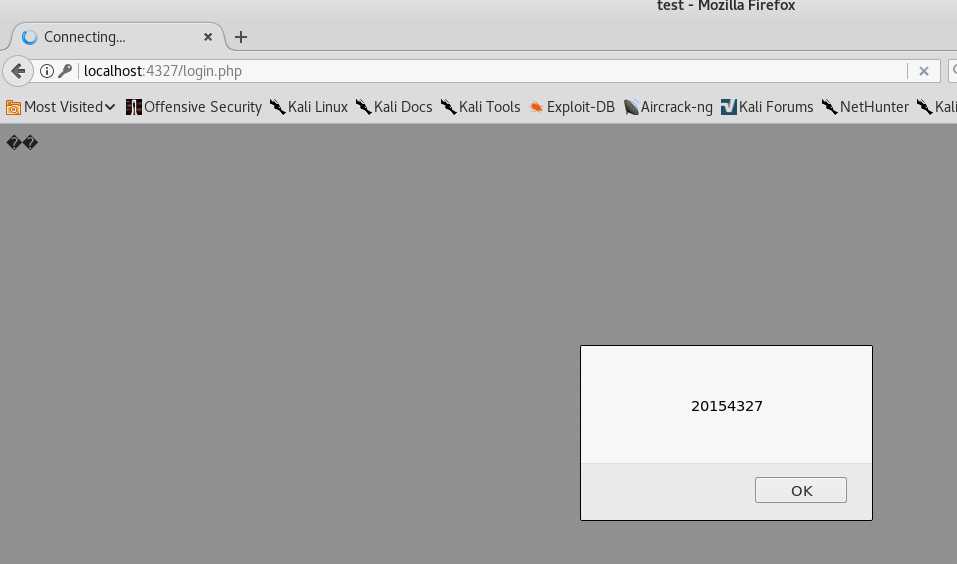
2.弹窗
在用户名输入框中输入:后点击登陆,出现弹框:

当然随后是登陆失败的界面

标签:pre connect key ble python web前端 ext asp uname
原文地址:https://www.cnblogs.com/lovezh/p/9054791.html