标签:style blog http color io 使用 java strong sp
所有的消息框都是异步的。用户可以在交互消息之后使用回调函数去处理结果或做一些自己需要处理的事情。
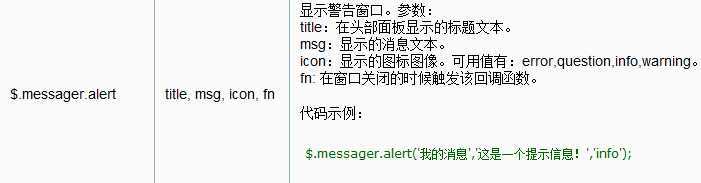
一、alert(警告框)

<script type="text/javascript"> $(function(){ $.messager.alert(‘提示信息‘,‘你的节操掉了,亲!‘,‘error‘,function(){ alert("你的节操已经掉了"); });//接受多个 参数,第一个是消息框的标题,第二个是警告的消息内容等等 //实际上这并不是一个alert,因为alert会使程序停掉,而这个是不会的(因为这个消息框是用一个div做的 ) }); </script>
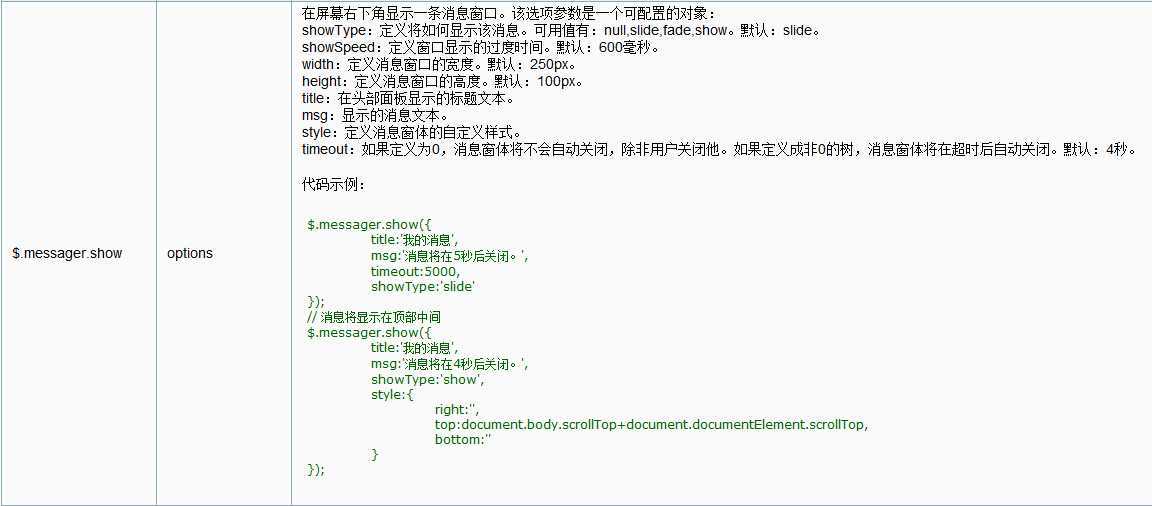
二、$.messager.show

<script type="text/javascript"> $(function(){ $.messager.show({ title:"看看你", msg:"你的节操掉好5次了", timeout:"0", showType:‘show‘,//显示的效果 width:"300", height:"200", showSpeed:"8000", }); }); </script>
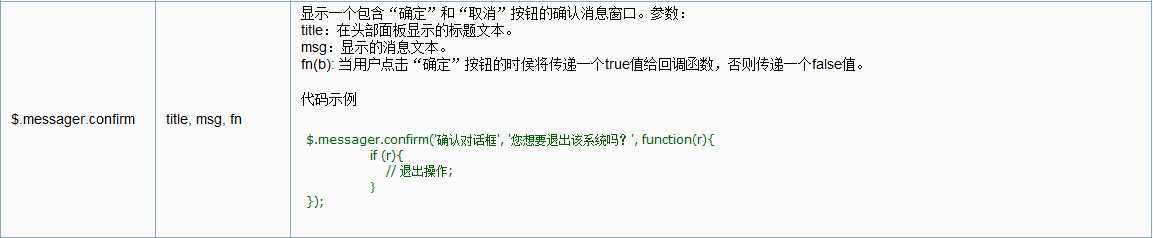
三、confirm(确认框)

<script type="text/javascript"> $(function(){ $.messager.confirm(‘确认对话框‘,‘你确定要退出系统?‘,function(r){ if(r) alert("你退出了系统");//如果用户点击了确定按钮,则这里编写退出系统的代码 else alert("你取消了退出系统"); }); }); </script>
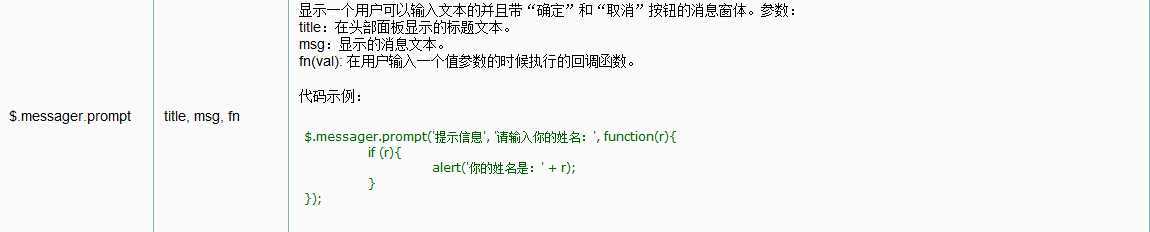
四、prompt(提示框)

<script type="text/javascript"> $(function(){ $.messager.prompt(‘提示信息‘,‘请输入你的年龄:‘,function(r){ if(r) alert(‘你的年龄是:‘+r); else alert(‘别装嫩了‘) }) }); </script>
五、progress(进度框)

<script type="text/javascript"> $(function(){ $.messager.progress({ title:‘进度条‘, msg:‘妈妈在家等你吃饭,快点回家‘, text:‘走快点‘, interval:‘2000‘ }); }); </script>
标签:style blog http color io 使用 java strong sp
原文地址:http://www.cnblogs.com/LO-ME/p/3995290.html