标签:math ext 填充 开始 idt data 引入 文本 url
html页面
//要显示内容表格 <table id="gifts"> <tr class=‘first‘> <th>时间</th> <th>获得奖励</th> </tr> <tr> <td>2018-01-30 00:00:00</td> <td>2000金币</td> </tr> </table> //显示分页的 page是自己定义的样式 <div class="liuyanpage page"> </div>
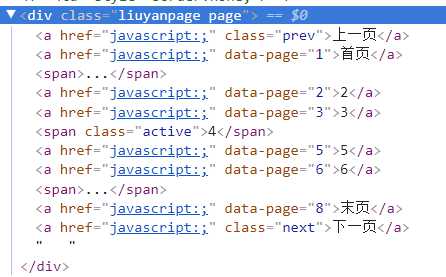
插件最后生成的html结构
来,开始学习使用这个插件了
1、首先引入
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery.pagination.js"></script>
2、自定义插件
$(‘.liuyanpage‘).pagination({ pageCount: Math.ceil(counts/one_page_show_nums),//counts为你要显示的数据的总条数,one_page_show_nums为你每页想要显示的条数 coping: true, homePage: ‘首页‘, endPage: ‘末页‘, prevContent: ‘上一页‘, nextContent: ‘下一页‘, count:2 });
3、配置的参数
totalData: 0, //数据总条数 showData: 0, //每页显示的条数 pageCount: 9, //总页数,默认为9 current: 1, //当前第几页 prevCls: ‘prev‘, //上一页class nextCls: ‘next‘, //下一页class prevContent: ‘<‘, //上一页内容 nextContent: ‘>‘, //下一页内容 activeCls: ‘active‘, //当前页选中状态class名 coping: false, //是否开启首页和末页,值为boolean isHide: false, //当前页数为0页或者1页时不显示分页 homePage: ‘‘, //首页节点内容,默认为空 endPage: ‘‘, //尾页节点内容,默认为空 keepShowPN: false, //是否一直显示上一页下一页 count: 3, //当前页前后分页个数 jump: false, //跳转到指定页数 jumpIptCls: ‘jump-ipt‘, //文本框内容 jumpBtnCls: ‘jump-btn‘, //跳转按钮 jumpBtn: ‘跳转‘, //跳转按钮文本 callback: function () { } //回调函数,参数"index"为当前页
api接口
| 方法 | 参数 | 说明 |
| getPageCount() | 无 | 获取总页数 |
| setPageCount(page) | page:页数 | 设置总页数 |
| getCurrent() | 无 | 获取当前页 |
| filling() | 无 | 填充数据,参数为页数 |
示例用法
$(function () { $(‘.liuyanpage‘).pagination({ pageCount: <?# $counts?>/8, coping: true, homePage: ‘首页‘, endPage: ‘末页‘, prevContent: ‘上一页‘, nextContent: ‘下一页‘, count:2, callback:PageCallback }); //翻页 function PageCallback(index, jq) { myapi(index); }
//请求 function myapi(current) { $.post(url,{ page:current },function(data){ if(data.code!=0){ }else{ var htm=‘‘; for(var i=0;i<data.mylist.length;i++){ htm+=‘<tr><td>‘+data.mylist[i][‘createtime‘]+‘</td><td>‘+data.mylist[i][‘name‘]+‘</td></tr>‘ } $("#tc5 #gifts tr:not(.first)").remove(); $("#tc5 #gifts").append(htm);//将返回的数据追加到表格 } },‘json‘); } });
标签:math ext 填充 开始 idt data 引入 文本 url
原文地址:https://www.cnblogs.com/qiufang/p/9020145.html