标签:max span erp sts 集合 高级程序设计 eva 核心 定义
任何语言的核心都必然会描述这门语言基本的工作原理。而描述的内容通常都要涉及这门语 言的语法、操作符、数据类型、内置功能等用于构建复杂解决方案的基本概念。如前所述, ECMA-262通过叫做 ECMAScript的“伪语言”为我们描述了 JavaScript的所有这些基本概念
本篇文章主要讲语法,类型,操作符,语句和函数。
任何编程,都是从基础的语法开始,例如java,java也有基础语法,操作符,数据类型,控制语句等。c++,php,python也同理。
js与java在变量上有其共同点,这也是很多编程语言也有的共性:
一、语法
变量命名:
1.区分大小写,例如在js中给变量命名可以是var,也可以是let, var t和vat T是两个变量,而并不是一个变量;
2.标识符,不能以数字开头,第一个字符必须是一个字母,下划线或$符号,建议命名驼峰命名法,首字母小写,剩下的第二个单词字母大写;
3.不得以关键字和保留字进行命名,例如True命名可以,true则不行,因为true是js的基本数据类型boolean类型;
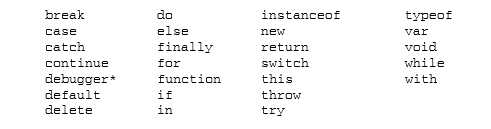
关键字:

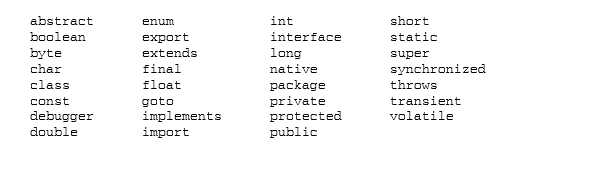
保留字:

当然上述列出的只是一部分,还有其他,其他可以去w3school参考:http://www.w3school.com.cn/js/
变量有这么几种类型?
1.number
2.string
3.boolean
4.undefined
5.Object
上述js数据类型分别对应数字,字符串,布尔,未定义,对象等类型
typeof操作符可以得到该变量的类型
说到基本数据类型,不得不提一个类型转换,类型转换报错是很常见的:
类型转换应用:
比如字符串1,2,3,或者3.24,true等,我如何将其转换为数字类型,可使用parseInt(),parseFloat(),parseDouble()等方法可以进行转换
数字如何转字符串,toString()方法即可解决
undefined,有的时候我们添加数据时,有那么几个非必填项,但在列表展示时,常常展示为undefined,为什么会出现undefined,因为没有初始值,在java中int类型可默认初始值为0,声明尚未实现可以这样,js就不能这样,所以我们通常就要写if判断,当等于这个undefined时,我们给它赋个空串。
操作符也是开发中常用的,一元操作符,运算符,位操作符,布尔操作符,关系操作符,条件操作符,在这里我只说关系和条件,因为这两个用的比较多,当然还有布尔操作符,一元操作符,运算符等,位运算符,用的少,几乎没用过。
一元操作符类似于我们的if(condition){}else{},运算符,加减乘除,特别是关于购物车钱的计算及其日期的计算,例如下图示例:
//本周
var date = new Date();
// 本周一的日期
date.setDate(date.getDate() - date.getDay() + 1);
var begin = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate() + " 00:00:00";
// 本周日的日期
date.setDate(date.getDate() + 6);
var end = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate() + " 23:59:59";
//当天
var year = now.getFullYear(); //年
var month = now.getMonth() + 1; //月
var day = now.getDate(); //日
var current=year+"-"+month+"-"+day;
//最近一个月
function timeForMat (count) {
// 拼接时间
let time1 = new Date()
time1.setTime(time1.getTime() - (24 * 60 * 60 * 1000))
let Y1 = time1.getFullYear()
let M1 = ((time1.getMonth() + 1) > 10 ? (time1.getMonth() + 1) : ‘0‘ + (time1.getMonth() + 1))
let D1 = (time1.getDate() > 10 ? time1.getDate() : ‘0‘ + time1.getDate())
let timer1 = Y1 + ‘-‘ + M1 + ‘-‘ + D1 // 当前时间
let time2 = new Date()
time2.setTime(time2.getTime() - (24 * 60 * 60 * 1000 * count))
let Y2 = time2.getFullYear()
let M2 = ((time2.getMonth() + 1) > 10 ? (time2.getMonth() + 1) : ‘0‘ + (time2.getMonth() + 1))
let D2 = (time2.getDate() > 10 ? time2.getDate() : ‘0‘ + time2.getDate())
let timer2 = Y2 + ‘-‘ + M2 + ‘-‘ + D2 // 之前的7天或者30天
return {
t1: timer1,
t2: timer2
}
}
var timer = timeForMat(30)
alert(timer.t1)
布尔操作符,也比较常用,与(&),或(||),非(!)
关系操作符 小于(<)、大于(>)、小于等于(<=)和大于等于(>=)这几个关系操作符用于对两个值进行比 较,比较的规则与我们在数学课上所学的一样。
条件操作符类似我们的if..else
(1)var max = (num1 > num2) ? num1 : num2;
(2)if(num1>num2){
alert(num1)
}else{
alert(num2)
}
(1)和(2)实际上是一样的,没多大区别。不过注意的是写if时,连else也写了吧,这样逻辑清晰,还有if(){},这个{}可以省略,但建议不要省略。
二、语句
1.if语句
这个常用,就不多说了,总而言之,写if,要写就写全套,不要省略else
if的话表单验证用的挺多的,我开发用的js验证全部用if
例如:
常见的密码一致性问题
if(password==null||password==""){
alert("密码不能为空");
return false;
}else if(password2==null||password2==""){
alert("确认密码不能为空");
return false;
}else if(password!=password2){
alert("两次输入密码不一致");
return false;
}else{
//ajax请求,这里省略
}
2.do..while(condition)
注意:do..while和java中的一样,至少执行一次
不会出现当条件不满足时,不执行。先执行再判断,用这句话形容do..while非常合适
开发中的话,我个人不常用,当然应用场景的话,可以用作于数据初始化
3.while(conditioini)
先判断再执行,有可能一次都不执行
while的话,用的不多,应用场景当满足条件时,进行函数调用。不过注意,如果代码存在逻辑问题又或者其他原因,可能导致死循环或者浏览器崩溃。
4.for循环
这个玩意好啊,用的最多,不过用之不慎的话,也会导致死循环。记得某个幽默的大牛对我说,十年前,初次做开发,别人问他,你会什么,他回答说,我就会for循环。
for循环,我应用的地方是:
// 数据展示 var loadData3 = function(list) { $("#s10_tbody tr[value != ‘‘]").remove(); var rows = ""; var comuStatus = ""; // 数据遍历 for (var i = 0; i < list.length; i++) { var comuStatus = list[i].comuStatus if (comuStatus == 1) { comuStatus = "正常"; } else { comuStatus = "异常"; } rows = rows + ‘<tr>‘; rows = rows + ‘ <td>‘ + list[i].id + ‘</td>‘; rows = rows + ‘ <td>‘ + comuStatus + ‘</td>‘; rows = rows + ‘ <td>‘ + list[i].time + ‘</td>‘; rows = rows + ‘</tr>‘; } $("#s10_tbody").append(rows); }
5.for in
对于这个玩意,我应用的场景如图所示:通常for in是针对数组或集合
//按条件查找锁 function searchLock(index,size) { $(".list [value != ‘‘]").remove(); //用户ID var userId=$("#userId").val(); //门锁编码 var lockNo = $("#lock_no_search").val(); //房间编码 var roomCode = $("#room_no_search").val(); //房源编码 var houseCode = $("#house_bm_search").val(); //省市区 var province = $("#province").find("option:selected").text(); var city = $("#city").find("option:selected").text(); var district = $("#district").find("option:selected").text(); //安装地址 var region = province+"_"+city+"_"+district; //地址 var address = $("#address").val(); $.ajax({ type : "POST", url : "lock/list", data : { userId : userId, lockNo:lockNo, roomCode:roomCode, houseCode:houseCode, region:region, address:address, pageIndex:index, pageSize:size }, dataType : ‘json‘, success : function(data) { var json = eval("("+data+")"); //总数 lockCount=json.lines; $("#locknum").html(lockCount); if(lockCount!=0){ //将后台集合装载入list var list = json.lockList; for (i in list){ var lockNo = list[i].lock_no; var houseCode = list[i].houseCode; var roomCode = list[i].roomCode; var type = list[i].type; var doorsensor = list[i].doorsensor; var comuStatus = list[i].comuStatus; var power = list[i].power; var region = list[i].region; var address = list[i].address; var installTime = list[i].installTime; var name = list[i].name; var nodeNo = list[i].nodeNo; if(type==1){ type="二代433门锁"; } if(doorsensor==1){ doorsensor="是"; }else{ doorsensor="否"; } if(comuStatus==1){ comuStatus="强"; } var rows="" +"<span class=‘fl lockinfo lockcheck‘ style=‘width:7%;‘> <a class=‘checks‘ href=‘javascript:;‘ data-id=‘162235c895b065‘ data-node-comu=‘00‘ data-node-type=‘3‘ checks=‘false‘></a> </span>" +" <span class=‘fl ip-p lockinfo‘><a target=‘_blank‘ href=‘lockPassword.html?lockNo="+lockNo+"‘ class=‘listss-l‘>"+lockNo+"</a></span>" +"<span class=‘fl code-p lockinfo‘>"+houseCode+"</span>" +"<span class=‘fl room-p lockinfo‘>"+roomCode+"</span>" +"<span class=‘fl lock-p lockinfo‘>"+type+"</span>" +"<span class=‘fl magnetic-p lockinfo‘>"+doorsensor+"</span>" +"<div class=‘fl commit-p lockinfo‘><span class=‘ico ico-cmt-s4‘></span><p class=‘green‘>"+comuStatus+"</div>" +"<span class=‘fl qua-p lockinfo‘><div class=‘iconfont icon-icon-test20 green‘></div><div>"+power+"%</div></span>" +"<span class=‘fl add address lockinfo‘><span style=‘display:none‘>"+region+"</span>"+address+"</span>" +"<span class=‘fl time-p lockinfo‘>"+installTime+"</span>" +"<span class=‘fl ope-p lockinfo‘>"+name+"</span>" +"<span class=‘fl gate-p lockinfo‘>"+nodeNo+"</span>" +"<span class=‘fl lockinfo lockope‘><a class=‘opebtn opechange‘ href=‘lockPassword.html?lockNo="+lockNo+"‘ data-node=‘3‘ style=‘display: inline;‘>编辑</a></span>"; $(".list").append(rows); } var page=‘<div id="userPage" align="center" ><font size="2">共‘ (lockCount+pageSize-1)/pageSize+‘页</font> <font size="2">第‘ +(pageIndex+1)+‘页</font> <a href="javascript:void" onclick="GoToFirstPage()" id="aFirstPage" >首页</a> ‘ +‘<a href="javascript:void" onclick="GoToPrePage()" id="aPrePage" >上一页</a> ‘ +‘<a href="javascript:void" onclick="GoToNextPage()" id="aNextPage" >下一页</a> ‘ +‘<a href="javascript:void" onclick="GoToEndPage()" id="aEndPage" >尾页</a> ‘; page+=‘</div>‘; $("#lockPage").html(page); // document.getElementById("dltitle").innerHTML = "查找结果如下"; } },error:function(){ alert("有异常"); } }); }
6.switch
这个switch的话,我觉得也很有用,可以针对不同的条件和参数调用不同的函数,挺有用的,不过我用的不多,可能是因为没有领会它的真谛吧,说到底就是用的太少不熟练。
应用场景的话,前后端分离,用的展示层就是html,如何进行权限控制呢?就通过switch,通过全局js函数获得用户角色,根据该角色,进行访问资源判断。例如,
不过这里的角色是有限的,基本定义为普通人员,安装人员,运维,admin或者root等四到五个角色,如果想crm或erp之类的,角色很多,万不可通过这种形式来定义对资源的访问。
三、函数
这个不能不提啊,现在我写的最多的就是js函数
突然让我想起了Linux,linux中的shell,shell脚本的基础就是linux的命令的集合体,记得在上家公司一位同事写监控服务器脚本就是用的函数,函数方便复用和模块化,什么是模块化呢?我个人的理解是,比如我写的一个用户管理界面,引用的js文件主要是用户管理相关js,该js文件专心于用户管理界面上的一切操作。
标签:max span erp sts 集合 高级程序设计 eva 核心 定义
原文地址:https://www.cnblogs.com/youcong/p/9057968.html