标签:技术 文档 script 查找 ima 前端开发 段落 结束 3.3
JQuery
DOM文档加载的步骤:
1. 解析HTML结构;
2. 加载外部脚本和样式;
3. 解析并执行脚本代码;
4. DOM树构建完成;
5. 加载图片等外部文件;
6. 页面加载完成;
JS和JQuery的区别:
1.执行时间不同:window.onload必须等到页面内包括图片展览在内的所有元素加载完成后才能执行;$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
2. 编写个数不同: window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个;$(document).ready()可以同时编写多个,并且都可以执行
3. 简化方式不同: window.onload没有简写;$(document).ready(function(){})可以简写为: $(function(){})
JQuery的引入方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jqury文件的引入</title> <script type="text/javascript"> // 如果不写window.onload() 代码的执行顺序是从上到下,写了之后浏览器会在所有元素加载完成后再执行window.onload()中的内容(即上面的第6步完成后再执行window.onload()中的内容) </script> </head> <body> </body> <script src="./jquery-3.3.1.slim.js"></script> <!-- 在调用jQuery之前,必须要先把jQuery引入 --> <script type="text/javascript"> console.log($); // 如果没有引入jQuery: $ is not defined // jquery是JS的一个库文件,这个库会抛出构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法 // 书写jquery的方式:入口函数(这是个回调函数) // $(document).ready()是DOM结构绘制完成后执行(即上面的第4步完成后) $(document).ready(function(){ alert(1); }) $(function(){ alert(2); }) </script> </html>
jquery基础选择器:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery基础选择器</title> </head> <body> <ul> <li id="brother">哈哈1</li> <li><a href="#">哈哈2</a></li> <li class="li3">哈哈3</li> <li>哈哈4</li> <li>哈哈5</li> </ul> </body> <script src="jquery-3.3.1.slim.js"></script> <script type="text/javascript"> // 使用JQuery的时候,要有入口函数 $(document).ready(function(){ // 基础选择器 // 1.id选择器: $("#id") $("#brother").css("color","red"); // 2.标签选择器: $("标签") $("a").css({"color":"blue","font-size":"24px"}); // 设置多个值,使用对象 key:value的形式 // 3.类选择器: $(".classname") $(".li3").css("background","green"); // 通配符选择器: $("*") }) </script> </html>
jquery的层级选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>层级选择器</title> </head> <body> <div id="box"> <p id="brother">天王盖地虎</p> <p>提莫炖蘑菇</p> <p>宝塔镇河妖</p> <p>蘑菇放辣椒</p> <div id="box2"> <p>我是你老母</p> </div> </div> </body> <script src="./jquery-3.3.1.slim.js"></script> <script type="text/javascript"> $(document).ready(function(){ // 1. 后代选择器 $("#box p").css("color","red"); // 2. 子代选择器 $("#box2>p").css("color","green"); // 3. 毗邻选择器:匹配所有紧接着选定元素的下一个兄弟 + $("#brother+p").css("font-size","24px"); // 4. 兄弟选择器 ~ $("#brother~p").css("background","purple"); // 5. 获取第一个元素 $("p:first").css("font-size","50px"); // 6. 获取最后一个元素 $("p:last").css("font-size","40px"); // 7. 获取索引为2的元素 $("p:eq(2)").css("font-size","60px"); }) </script> </html>
基本过滤选择器:
<ul> <li>哈哈哈</li> <li>666</li> <li>天王盖地虎</li> <li>小鸡炖蘑菇</li> </ul> <script src="jquery-3.3.1.slim.js"></script> <script type="text/javascript"> // 1. 获取第一个: $("li:first") ----- 获取最后一个: $("li:last") $("li:first").text("真的吗?") $("li:last").html("我是最后一个元素?") // 相当于 innerText和innerHTML // 2. odd: 匹配所有索引值为奇数的元素,从0开始计数 $("li:odd") // 3. even: 匹配所有索引值为偶数的元素,从0开始计数 $("li:even") // 4. eq(index):获取给定索引值的元素,从0开始计数 (用的最多) $("li:eq(1)") // 5. gt(index): 匹配所有大于给定位索引值的元素 $("li:gt(1)") // 6. lt(index):匹配所有小于给定索引值的元素 </script>
属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> </head> <body> <div id="box"> <h2 class="title">属性元素器</h2> <p class="p1">我是一个段落</p> <ul> <li id="li1">分手应该体面</li> <li class="what" id="li2">分手应该体面</li> <li class="what">分手应该体面</li> <li class="heihei">分手应该体面</li> </ul> <form action="" method="post"> <input name="username" type=‘text‘ value="1" checked="checked"> <input name="username1111" type=‘text‘ value="1"> <input name="username2222" type=‘text‘ value="1"> <input name="username3333" type=‘text‘ value="1"> <button class="btn-default">按钮1</button> <button class="btn-info">按钮1</button> <button class="btn-success">按钮1</button> <button class="btn-danger">按钮1</button> </form> </div> </body> <script src="jquery-3.3.1.slim.js"></script> <script type="text/javascript"> $(function () { // 标签名[属性名]:查找所有含有指定属性名的标签元素 $("li[id]").css("color","red"); // 标签名[attr=value]:匹配给定的属性是某个特定值的元素 $("li[class=what]").css("font-size","30px"); // 标签名[attr!=value]:匹配所有不含有指定属性、或者属性不等于特定值的元素 $("li[class!=what]").css("font-size","50px"); // 属性值不等于what的元素(没有class属性的li就是 class="") // [attr^=what]:匹配给定的属性是以某些值开头的元素 $("input[name^=username]").css("background","pink"); // [attr$=what]:匹配给定的属性是以某些值结尾的元素 $("input[name$=222]").css("background","green"); // [attr*=what]:匹配给定的属性包含某些值的元素 $("button[class*=btn]").css("background","blue"); }) </script> </html>
筛选选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>筛选选择器</title> </head> <body> <div id="box"> <p class="p1"> <span>我是第一个span标签</span> <span>我是第二个span标签</span> <span>我是第三个span标签</span> </p> <button>按钮</button> </div> <ul> <li class="list">2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> <script src="jquery-3.3.1.slim.js"></script> <script type="text/javascript"> // 也是点语法:get方法和 set方法,如: // $("span").first()是get语法, .css()是set方法 // 获取第n个元素,从0开始 $("span").eq(1).css("color","red"); // eq(1)也可以写在$()里面 // 获取第一个元素、最后一个元素 $("span").first().css("color","greenyellow"); $("span").last().css("color","greenyellow"); // .parent():获取父元素 $("span").parent(".p1").css({"width":"300px",height:"400px","background":"red"}); // 浏览器解析的时候会把 height 解析成 字符串;parent()中加 ".p1"是为了准确找到父元素 // .siblings():选择所有的兄弟元素 $(".list").siblings("li").css("color","blue"); // .find():查找所有的后代元素 $("div").find("button").css(‘background‘,‘yellow‘); </script> </html>
JQuery常用选择器参考: https://blog.csdn.net/wangyun_www/article/details/52227781
jquery对象和DOM对象的转换
DOM元素转换成jquery对象:
var box = document.getElementById("box");
$(box);
jquery对象转化成DOM对象:
第一种方式: $("button")[0]
第二种方式: $("button").get(0)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery对象和DOm对象的转换</title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box"> 天王盖地虎 </div> <button>隐藏</button> </body> <script src="jquery-3.3.1.slim.js"></script> <script type="text/javascript"> // DOM ---> jquery对象 var oDiv = document.getElementById("box"); // oDiv:DOM对象 console.log($(oDiv)); // $(oDiv): JQuery对象 $(oDiv).click(function(){ // click方法,JQuery对象 的 点击事件 alert(111); }) // jquery ----> dom对象 console.log($("button")[0]) // $("button")[0]是DOM对象,其对应的点击事件为 onclick var isShow = true; $("button").get(0).onclick = function(){ if (isShow) { // $(oDiv).css("display","none"); $("#box").hide(); // .hide()是JQuery的一个方法:隐藏;作用同上面的注释代码 $(this).text("显示"); // .text()是Jquery的方法:设置文本内容;此处 相当于 this.innerText = "显示" isShow = false; } else { $("#box").show(); // .show(),Jquery的方法:显示,对应的是 .hide(); $(this).text("隐藏"); isShow = true; } } </script> </html>
JQuery的效果 --- 显示和隐藏
show:
概念:显示隐藏的匹配元素
语法:show(speed,callback)
参数:
speed:三种预定速度之一的字符串(‘slow‘,‘normal‘,‘fast‘)或表示动画时长的毫秒值(如:1000毫秒==1秒)
callback:在动画完成时执行的函数,每个元素执行一次
hide:
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle:
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JQuery的效果---显示和隐藏</title> <style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; display: none; } </style> </head> <body> <div id="box"> </div> <button id="btn">显示</button> </body> <script src="./jquery-3.3.1.js"></script> <script type="text/javascript"> // 方式一: .css // $("#btn").click(function(){ // $("#box").css("display","block"); // }); // 方式二: jquery提供的一些方法:show(),hide()控制显示、隐藏 // var isShow = true; // $("#btn").click(function(){ // // console.log(this) // if (isShow) { // // console.log(isShow) // $("#box").show("slow",function(){ // // console.log(this) // // alert(111); // $(this).text("盒子出来了"); // isShow = false; // // console.log(isShow) // $("#btn").text(‘隐藏‘); // }) // }else{ // $("#box").hide(2000,function(){ // // alert(111); // $(this).text(" "); // isShow = true; // // console.log(isShow) // $("#btn").text(‘显示‘); // }) // } // }); // 方式三: toggle() $("#btn").click(function(){ $("#box").toggle(3000,function(){ alert(222); }); // 3秒 }) </script> </html>
JQuery的效果---slide
slideDown:
概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数
用法和参数跟上面类似
slideUp:
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似
slideToggle:
概念:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数
跟toggle用法类似
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>slide效果</title> <style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; display: none; } </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script src="./jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // slideDown()、slideUp() // $("#btn").hover(function(){ // btn按钮的hover事件:鼠标移到btn按钮上时会发生一个事件,鼠标移走后又会发生另一个事件 // $("#box").slideDown(2000); // },function(){ // 鼠标移走后发生另一个事件 // $("#box").slideUp(2500); // }) // slideToggle() $("#btn").click(function(){ $("#box").slideToggle("fast"); }) }) </script> </html>
JQuery的效果---fade
fade这个效果只调整元素的不透明度,也就是说所有匹配的元素和高度和宽度不会发生变化
fadeIn:
概念:通过不透明度的变化来实现所有匹配元素的淡入效果(淡入指显示,从0到1),并在动画完成后可选地触发一个回调函数。
fadeOut:
概念:通过不透明度的变化来实现所有匹配元素的淡出效果(淡出指隐藏,从1到0),并在动画完成后可选地触发一个回调函数。
fadeTo:
概念:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
fadeToggle:
概念:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>fade淡入淡出</title> <style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; background-color: red; } </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // fadeOut() ,fadeIn() ,fadeTo() // $("#btn").mouseover(function(){ // $("#box").fadeOut(2000); // 最后会使盒子的 display:none; // }) // $("#btn").mouseout(function(){ // // $("#box").fadeIn(2000); // $("#box").fadeTo(2000,0.3); // }) // fadeToggle() $("#btn").click(function(){ $("#box").fadeToggle(3000); }) }) </script> </html>
JQuery的效果---animate
animate:
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop:
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
delay:
概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>动画效果</title> <style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; background:blue; position: absolute; } </style> </head> <body> <button id="btn">动画吧</button> <button id="stopbtn">停止吧</button> <div id="box"> hello world </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ /* $("#box").animate({ // 第一个参数以对象的形式;对象中间是 , (逗号) width:"200px", height:"300px", }) */ // $("#box").animate({left:"100px",top:"200px"}); // 向左、向下移动会同时进行 // $("#box").animate({left:"100px"}).animate({top:"200px"}); // 会先向左移动100px,然后再向下移动200px;这种写法是队列 // $("#box").animate({left:"100px",top:"300px"},5000); $("#box").animate({left:"100px"}).delay(2000).animate({top:"200px"}); // 先向左移动100px,然后停止2秒,然后再向下移动200px; }) $("#stopbtn").click(function(){ $("#box").stop(); }) }) </script> </html>
右下角弹出小广告
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>右下角弹出小广告</title> <style type="text/css"> </style> </head> <body> <div id="box" style="width: 330px;height: 480px;position: absolute;right: 10px;bottom: 0;display:none;"> <img src="广告.jpg" style="width: 100%;height: 100%;"> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $("#box").slideDown("normal").slideUp("fast").fadeIn(1000).click(function(){ $(this).fadeOut(1000); // this指当前盒子; jquery的链式调用 }) }) </script> </html>
JQuery的属性操作
jquery对象有它自己的属性和方法,我们先研究一下jquery的属性操作。
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr
概念:设置属性值或者返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值 var id = $(‘div‘).attr(‘id‘) console.log(id) var cla = $(‘div‘).attr(‘class‘) console.log(cla) //设置值 //1.设置一个值 设置div的class为box $(‘div‘).attr(‘class‘,‘box‘) //2.设置多个值,参数为对象,键值对存储 $(‘div‘).attr({name:‘hahaha‘,class:‘happy‘})
removedAttr:从每一个匹配的元素中删除一个属性
prop:prop()获取在匹配的元素集里面的第一个元素的属性值;它是对当前匹配到的DOM对象设置属性
removeProp: 用来删除由.prop()方法设置的属性集
addClass(添加多个类名):为每个匹配的元素添加指定的类名
$("div").addClass("box"):添加一个类名
$("div").addClass("box box2"):添加多个类名
removeClass:从所有匹配的元素中删除全部或者指定的类
$("div").removeClass("box"):移除指定的类
$("div").removeClass():移除全部的类
var tag = false; $(‘span‘).click(function(){ if(tag){ $(‘span‘).removeClass(‘active‘) tag=false; }else{ $(‘span‘).addClass(‘active‘) tag=true; } })
toggleClass:如果存在(不存在)就删除(添加)一个类
语法: toggleClass("box")
$(‘span‘).click(function(){ //动态的切换class类名为active $(this).toggleClass(‘active‘) })
html: 获取值
html()是获取选中标签元素中所有的内容
设置值:设置该元素的所有内容,会替换掉标签中原来的内容
$(‘ul‘).html(‘<a href="#">百度一下</a>‘) //可以使用函数来设置所有匹配元素的内容 $(‘ul‘).html(function(){ return ‘哈哈哈‘ })
text:获取值
text()获取匹配元素包含的文本内容
设置值:设置所有的文本内容
注意:值为标签的时候不会被渲染为标签元素,只会被当做值渲染到浏览器中
val:获取值
val()用于表单控件中获取值,比如input,textarea,select 等等
设置值: $("input") .val("设置了表单控件中的值")
attr() 和 prop():
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>attr和prop</title> </head> <body> <div id="box"> <p>hello world</p> </div> <button>获取</button> <ul> <li class="luffy">哈哈</li> <li class="luffy2">哈哈</li> <li class="luffy3">哈哈</li> <li class="luffy4">哈哈</li> </ul> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $("button").click(function(){ // 1.jquery的属性操作之 html属性操作: attr() // 1.1 attr()如果只有一个参数,表示获取属性(attribute)值 $("#box p").text($("#box").attr("id")); // 把p标签中的文本(即 hello world)设置为 id="box"那个盒子的id的属性值(即 box) }); // 1.2 attr():如果有两个值,表示设置属性值 $("#box").attr("class","foo"); $("#box").attr({"class":"foo2",name:"luffy"}); // 设置多个属性值,对象的形式;如果设置多个类名,不能使用attr() // 1.3 删除html的属性值 $("#box").removeAttr("name"); // 删除一个属性 $("#box").removeAttr("name class"); // 删除多个属性 // 2. DOM的属性操作 // 2.1 .prop():获取的是第一个元素的属性值 console.log($("li").prop("class")); // 2.2 设置值 $("li").first().prop("name","app"); // 设置一个 // $("li").first().prop({"name":"app","name2":"app2"}); // 设置多个; // attr()是对html的标签属性(attribute)进行操作, prop()是对DOM【对象】的属性(property)进行操作 console.log($("li").first()); console.log($("li").prop("name")); // app // 2.3 删除DOM对象的name属性(property) $("li").first().removeProp("name"); console.log($("li").prop("name")); // undefined }) </script> </html>
html(),text()和val()
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>class和值操作</title> <style type="text/css"> span.active{ font-size: 30px; } </style> </head> <body> <span span="span1">路飞吧</span> <div id="box2"> 哈哈 <p>我是一个段落</p> <input type="text" name="" value="嘿嘿"> <button id="btn">GET</button> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. addClass(), removeClass():添加类、删除类 $("span").addClass("span1 span3"); // 添加多个 $("span").removeClass("span2"); var isBig = true; $("span").click(function(){ if (isBig) { $(this).addClass("active"); isBig = false; }else{ $(this).removeClass("active"); // this指的是span标签的DOM对象,需要用$()变成JQuery对象 isBig = true; } }); // 2. 值的操作:html(),text(),val() // 获取值 console.log($("#box2").text()); // .text() 获取到 #box2 这个div中所有的【文本】内容,如下: /* 哈哈 我是一个段落 */ console.log($("#box2").html()); // .html() 获取到了 #box2 这个div中所有的内容,包括 文本+标签,如下: /* 哈哈 <p>我是一个段落</p> */ // 设置值 // $("#box2").text("666"); // 把 #box2 这个div中所有的文本+标签 都改成了 666;如果 .text()中是标签的形式,浏览器也会把它解析成文本的格式 // $("#box2").html("<a href=‘‘>去百度</a>"); // html()是会保留标签的格式 // val() console.log($("input").val()); // .val():获取值 $("input").val("重新设置"); // 设置值 // 点击 btn 按钮获取 input中的值 $("#btn").click(function(){ var val = $("input").val(); $("#box2").text(val); }) // 监听input输入的内容: change() $("input").change(function(){ // change():表单控件使用的一个方法;监听输入框中内容的变化,当输入框失去焦点、或者按 Enter键时监听 console.log($(this).val()); }) }) </script> </html>
操作input中的value值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>操作input中的value值</title> </head> <body> <form action=""> <input type="radio" name="sex" value="112" />男 <input type="radio" name="sex" value="11" checked="" />女 <input type="radio" name="sex" value="113" />gay <input type="checkbox" value="a" checked=""/>吃饭 <input type="checkbox" value="b" checked=""/>睡觉 <input type="checkbox" value="c" checked=""/>打豆豆 <select name="timespan" id="timespan" class="Wdate" > <option value="1">8:00-8:30</option> <option value="2">8:30-9:00</option> <option value="3">9:00-9:30</option> </select> <input type="text" name="" id="" value="111" /> </form> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ console.log($(":radio")); // $(":radio"):表单选择器,获取属性值为 radio 的元素 // 1. 获取单选框中的value值 console.log($("input[type=radio]:checked").val()); // :checked 表示选取所有被选中的元素(单选框,多选框); $("input:checked")表示选取所有被选中的<input>元素; .val()表示表单控件的值 // 2. 多选框中value值(仅仅获取第一个值) console.log($(‘input[type=checkbox]:checked‘).val()); // a // 3. 下拉列表被选中的值 var obj = $("#timespan option:selected"); console.log(obj.val()); // 1 // :selected 选取所有被选中的选项(option)元素(下拉列表;默认选取第一个) // 设置value值 ----> 从而设置选中项 $("input[type=radio]").val(["113"]); // 设置单选框的默认选中项,val()中是数组的形式;实现的效果:默认选中项由 "女" 变成了 "gay" $("input[type=checkbox]").val([‘b‘,‘c‘]); // 设置多选框的默认选中项 // 设置下拉列表的默认选中值,必须用 select $(‘select‘).val([‘3‘]); // 如果val()中的数组内有多个值,以最后一个为准 // 文本框 console.log($("input[type=text]").val()); // 获取文本框中的值 // 设置值 $("input[type=text]").val(‘试试就试试‘); }) </script> </html>
JQuery的文档操作
1. 插入操作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插入操作</title> </head> <body> <span>哈哈</span> <ul> </ul> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 插入操作 // 1. 追加: 父元素.append(子元素) // .append(content); content: string | element | jquery元素 三种 // 方式一:直接插入html标签 $("ul").append(‘<li>hello</li>‘); // 方式二:插入DOM元素 var oLi = document.createElement("li"); oLi.innerHTML = "路飞"; $(‘ul‘).append(oLi); // 方式三: 插入JQuery元素 // 如果插入的内容是当前页面的某些元素,那么这些元素将从原位置上消失。in other words,就是一个移动操作 $("ul").append($("span")); // 2. 子元素.appendTo(父元素) ; 效果和上述的1相同 $(‘<a href="#">链接111</a>‘).appendTo($(‘ul‘)); // 3. prepend:插入到被选中元素的第一个子元素位置 $(‘ul‘).prepend("<li>prepend插入到第一个位置</li>"); // 4. prependTo: 效果和prepend相同,只是写法不同 $(‘<li>prependTo的用法</li>‘).prependTo($("ul")); // 5. before和after $(‘ul‘).before(‘<h2>插入到ul之前的h2标签</h2>‘); $(‘ul‘).after(‘<h3>插入到ul之后的h3标签</h3>‘); // 6. insertBefore 和 insertAfter $(‘<a href="#">insertBefore的用法</a>‘).insertBefore($(‘ul‘)); $(‘<a href="#">insertAfter的用法</a>‘).insertAfter($(‘ul‘)); }) </script> </html>
2. 复制、替换和删除
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>复制替换删除操作</title> </head> <body> <ul> <li>哈哈1</li> <li>哈哈2</li> </ul> <button >按钮</button> <h3>我是一个h3标题</h3> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. clone():复制操作;clone(false)是默认值,克隆匹配的DOM元素并且选中这些克隆的副本 // clone(true):复制元素及其所有的事件处理并且选中这些事克隆的副本(in other words,副本具有和真身一样的事件处理能力) $("button").click(function(){ $(this).clone(true).insertAfter($(this)); }); // 2.1 replaceWith():替换;将所有匹配的元素替换成指定的HTML或DOM元素。 // $("h3").replaceWith("<button>替换的按钮</button>"); // 2.2 replaceAll(): 用匹配的元素替换掉所有的 selector 匹配到的元素 // $(‘<a href="#">替换超链接</a>‘).replaceAll("button"); // 3. 删除 // 3.1 empty(): 只是清空了被选元素的内容 // $(‘ul‘).empty(); // ul标签还会保留 // 3.2 remove(): 被选元素及其内容都会被清空 // $(‘ul‘).remove(); // ul标签也会被移除 // 3.3 detach():删除事件后,事件会保留(有返回值,返回值为detach掉的节点元素,其中的事件也会保留) var $btn = $(‘button‘).detach(); // $btn是一个对象 console.log($btn); $(‘ul‘).append($btn[0]); // 把索引为0的 button 追加到ul中 }) </script> </html>
JQuery的CSS
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery的位置属性</title> <style type="text/css"> *{padding: 0;margin: 0} #box{ position: relative;width: 200px;height: 200px;border:1px solid red;padding: 10px 0; } p{position: absolute;left: 30px;top: 30px;} </style> </head> <body style="height: 2000px;width: 2000px;"> <div id="box"> <p>我是一个段落标签</p> </div> <button id="btn">动画吧</button> <div style="width: 200px;height: 200px;margin: 100px auto;border: 1px solid deepskyblue;"></div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> // 1. 获取匹配元素相对父元素的偏移: .postion() ;(需要标签的样式设置了position) // .position() 得到一个对象,其有2个属性:left和top console.log($(‘p‘).position().left); console.log($(‘p‘).position().top); var offsetTop = $(‘p‘).position().top + 50 + "px"; $("#btn").click(function(){ $(‘p‘).animate({ top: offsetTop },1000); }) // 2. 获取匹配元素 相对滚动条卷起的位置信息: scrollTop(), scrollLeft() // console.log($(document).scrollLeft()); // console.log($(document).scrollTop()); $(document).scroll(function(){ // $(document).scroll():JQuery的方法,实时监测滚动 console.log($(document).scrollLeft()); console.log($(document).scrollTop()); }) // 3. offset:获取匹配元素在当前视口的相对偏移(相对于浏览器) console.log($(‘#box‘).offset()); // .offset()是一个对象,有两个属性:top和left console.log($(‘p‘).offset().top); console.log($(‘p‘).offset().left); // 4. 获取元素的宽高(只包含content区域,不包含padding) console.log($(‘#box‘).width()); console.log($(‘#box‘).height()); // 设置宽高 $(‘#box‘).width(400); // 直接写数值 $(‘#box‘).height(300); // 5. innerWidth,innerHeight:获取内部区域的宽高(包括padding但不包括边框border,即 width + 2*padding) console.log($(‘#box‘).innerHeight()); // 320 // 6. outerWidth,outerHeight:获取匹配元素的外部宽度,e.g. outerWidth = innerWidth + 2*border console.log($(‘#box‘).outerHeight()); // 322 </script> </html>
仿淘宝导航案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>仿淘宝导航案例</title> <style type="text/css"> *{padding: 0;margin: 0} div{width: 100%;} div img{width: 100%;} .nav{display: none;} </style> </head> <body> <div class="top"> <img src="./top.png" alt=""> </div> <div class="nav"> <img src="./搜索框.png"> </div> <div class="taobao"> <img src="./taobao.png"> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ var height = $(".top").outerHeight(); $(document).scroll(function(){ var scrollTop = $(document).scrollTop(); if (height<scrollTop) { $(‘.nav‘).css({display:"block",position:"fixed",top:0}) } else { $(‘.nav‘).css({display:"none",position:"fixed",top:0}) } }) }) </script> </html>
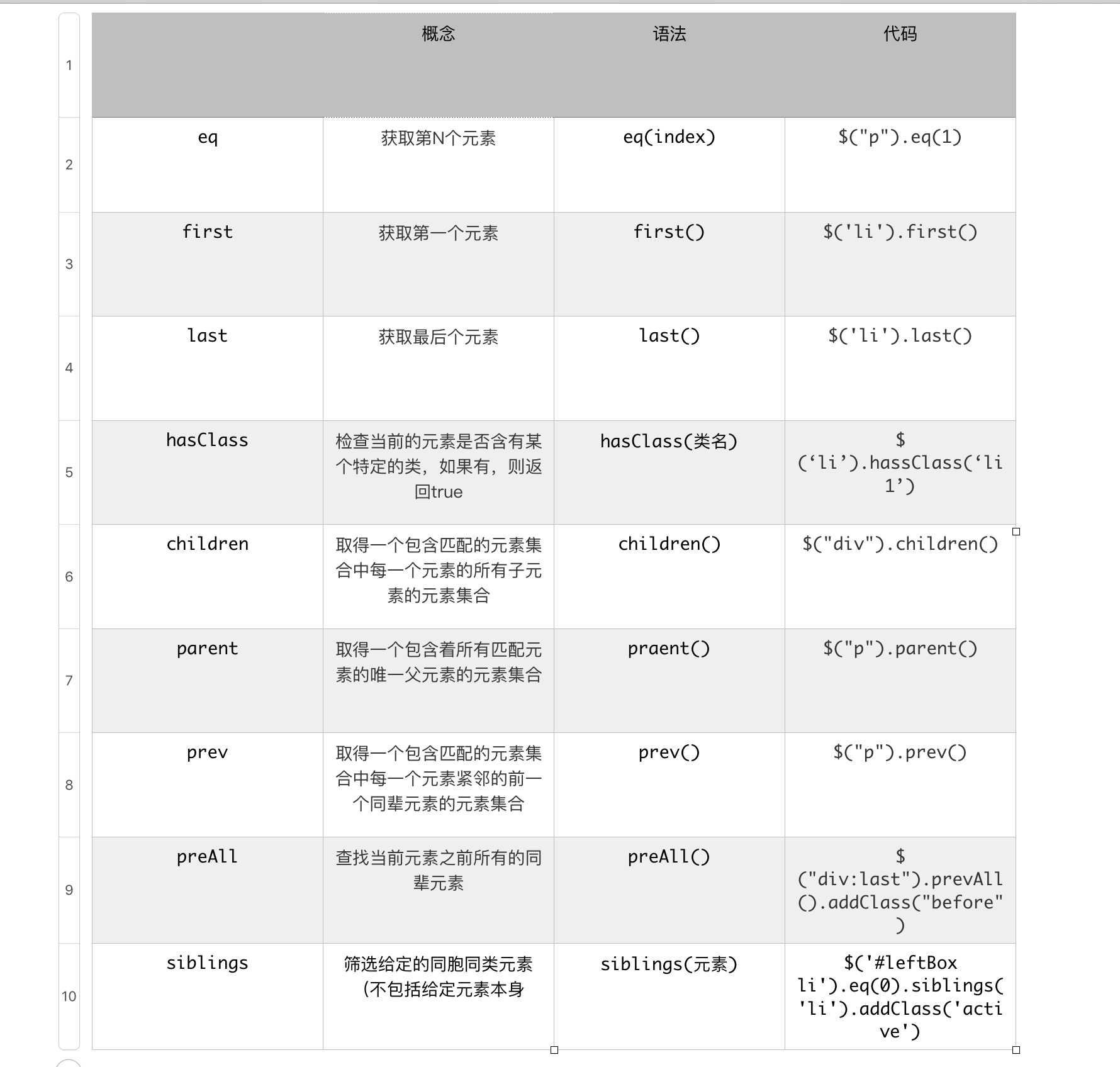
JQuery的筛选方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jquery常用筛选方法</title> <style type="text/css"> li.active{ background-color: green; } </style> </head> <body> <ul> <li class="danger">1</li> <li>2</li> <li class="danger">3</li> <li>4</li> <a href="#" id="anchor">百度</a> </ul> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. .hasClass() // jquery的遍历方法: .each(function(index,element){}); element表示DOM对象 $(‘li‘).each(function(index,element){ console.log(index); console.log(element); var isDanger = $(this).hasClass("danger"); // 判断是否含有指定的类;返回布尔值 if (isDanger) { $(this).css("color","red"); } else { $(this).css("font-size","30px"); } }) // 2. .children() // $(‘ul‘).children() 即相当于 $(‘li‘) console.log($(‘ul‘).children(‘.danger‘)); // .children()里面能加 选择器 // 3. .parent() : 获取父级 (只获取直属上一级) console.log($(‘li‘).parent()); // 4. .prev() 获取同级的前一个元素 // 5. .prevAll() 获取前面的所有同级元素 console.log($(‘li‘).last().prev()); console.log($(‘li‘).last().prevAll); // 返回一个数组,其索引对应的元素顺序和元素在HTML中的顺序是相反的(即 前一个元素的索引为0,前两个的索引为1,以此类推) // 6. .siblings(选择器) ;siblings()会经常使用; 选项卡可以利用这个 console.log($(‘#anchor‘).siblings(‘li‘)) // jquery也有hover $(‘li‘).hover(function(){ $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); // 鼠标移到某个li上时,给它添加一个class = "active",同时它的 siblings li要移除 class = "active"; }) }) </script> </html>
选项卡的嵌套
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选项卡的嵌套</title> <style type="text/css"> *{padding: 0;margin: 0;} ul{list-style: none;} /*清除浮动产生的问题*/ #box:after{ content: ""; display: block; clear: both; } #box{width: 800px;border:1px solid black;margin: 20px auto;background: blue;} #leftBox{width: 200px;float: left;} #leftBox li{width: 200px;height: 89px;background: red;margin-bottom: 2px;color: white;font:50px/89px "黑体";} #rightBox div{display: none;float: left;width: 600px;} #rightBox p{width: 100%;height: 325px;font: 100px/325px "黑体";text-align: center;background: greenyellow;} /*font:100px/325px 表示:font-size:100px;line-height:325px*/ /* 父元素设置 display:table; 会使该父元素成为一个块级表格元素 同时子元素设置 display:table-cell; 会使子元素成为表格单元格,就好比在表格中一样 */ #rightBox ul{width: 600px;display: table;} #rightBox li{display: table-cell;background: purple;height: 40px;border-right: 2px solid black;} #leftBox .active{background: yellow;color: black;} #rightBox .active{background: white;color: black;} </style> </head> <body> <div id="box"> <ul id="leftBox"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul> <div id="rightBox"> <div style="display: block;"> <p>a1</p> <ul> <li class="active">a1</li> <li>a2</li> <li>a3</li> <li>a4</li> </ul> </div> <div style="display: none;"> <p>b1</p> <ul> <li class="active">b1</li> <li>b2</li> <li>b3</li> <li>b4</li> </ul> </div> <div style="display: none;"> <p>c1</p> <ul> <li class="active">c1</li> <li>c2</li> <li>c3</li> <li>c4</li> <li>c5</li> <li>c6</li> </ul> </div> <div style="display: none;"> <p>d1</p> <ul> <li class="active">c1</li> <li>d2</li> <li>d3</li> <li>d4</li> <li>d5</li> </ul> </div> </div> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $(‘#leftBox li‘).mouseover(function(){ // .mouseover():Jquery事件;鼠标移入 // 修改自己的样式 $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); // 修改右边的盒子div $(‘#rightBox div‘).eq($(this).index()).show().siblings(‘div‘).hide(); // $(‘#rightBox div‘)是一个数组的形式; .index()是一个方法,获取当前的索引; }) $(‘#rightBox li‘).click(function(){ // 修改自己的样式 $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); // this 指的是每个li标签 // 修改div中的内容 var liVal = $(this).html(); $(this).parent().prev().html(liVal); }) }) </script> </html>
小米官网部分动画案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小米官网部分动画案例</title> <style type="text/css"> *{padding: 0;margin: 0;} ul{list-style: none;} .wrap{width: 980px;height: 612px;margin: 20px auto 0px;background: #f4f3f4;border: 1px solid grey;} ul li{float: left;margin-left: 10px;position: relative;overflow: hidden;width: 233px;height: 300px;} ul li p{ width: 233px; height: 100px; background: rgba(245,102,51,7); position: absolute; bottom: -100px; text-align: center; color: white; line-height: 100px; } </style> </head> <body> <div class="wrap"> <ul> <li><a href="#"><img src="images/5A.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/5plus.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/5X.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/小米6.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/note3.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/小米5.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/小米6.jpg"></a><p>百度一下,你能知道个屁</p></li> <li><a href="#"><img src="images/红米Note_5A.jpg"></a><p>百度一下,你能知道个屁</p></li> </ul> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // .hover(fn1,fn2):fn1是 mouseenter 事件,fn2是 mouseleave 事件 $(‘li‘).hover(function(){ $(this).children(‘p‘).stop(true).animate({bottom:0},100); },function(){ $(this).children(‘p‘).stop(true).animate({bottom:-100},100); }) }) </script> </html>
焦点式轮播图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>焦点式轮播图</title> <style type="text/css"> *{padding: 0;margin: 0} ul,ol{list-style: none;} #wrap{width: 650px;height: 250px;margin: 100px auto 0;background: red;overflow: hidden;position: relative;} img{width:650px;height: 250px;} #wrap ul{height: 250px;position: relative;z-index: 1;} #wrap ol{height: 30px;position: absolute;z-index: 2;bottom: 0;right: 0;} #wrap>ul>li{ position: absolute; top: 0; left: 0; } /*焦点的样式*/ #wrap>ol>li{ float: left; width: 20px; height: 20px; text-align: center; line-height: 20px; border:1px solid white; background: grey; margin-right:5px; } #wrap>ol>li:hover{cursor: pointer;} #wrap li.active{ padding: 2px; color: orange; margin-top: -4px; border:1px solid orange; } </style> </head> <body> <div id="wrap"> <ul> <!-- 设置绝对定位后,脱离标准流 最后一个盒子层级提升 --> <li style="z-index: 1"><a href="#"><img src="images/红米note5.jpg"></a></li> <li><a href="#"><img src="images/净水器.jpg"></a></li> <li><a href="#"><img src="images/小米5x.jpg"></a></li> <li><a href="#"><img src="images/小米6X.jpg"></a></li> <li><a href="#"><img src="images/小米五一.jpg"></a></li> </ul> <ol> <li class="active">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ol> </div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 控件层级索引关系 var index = 0; $(‘#wrap>ol>li‘).mouseenter(function(){ index++; $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); $(‘#wrap>ul>li‘).eq($(this).index()).css({left:650,‘z-index‘:index}).animate({left:0},1000) }) }) </script> </html>
动态实现轮播图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>动态轮播图</title> <style type="text/css"> *{padding: 0;margin: 0;} ul{list-style: none;} img{ width: 240px; height: 180px; } #box{ width: 240px; height: 180px; position: relative; margin: 50px auto; overflow: hidden; } ul{ width: 960px; position: absolute; } ul li{ float: left; } p{ position: absolute; bottom: 30px; left: 80px; } p span{ color: green; display: inline-block; width: 20px; height: 20px; line-height: 20px; text-align: center; cursor: pointer; } span.active{ color: white; background: orange; } </style> </head> <body> <div id="box"> <ul> <!-- 显示轮播的图片 --> </ul> <p> <!-- 显示索引 --> </p> </div> <button id="play">轮播吧</button> <button id="stop">暂停吧</button> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 1. 获取本地的图片数据(在后面的课程中这些数据会从后端的服务器获取) var imgArr = [‘images/红米note5.jpg‘,‘images/净水器.jpg‘,‘images/小米5x.jpg‘,‘images/小米6X.jpg‘] // 2. 动态生成图片 var str = ‘‘; for (var i = 0; i < imgArr.length; i++) { $(‘ul‘).append(‘<li><img src=‘ + imgArr[i] + ‘></li>‘); } // 3. 生成索引 var str = ‘‘; $(‘li‘).each(function(i,ele){ str += ‘<span>‘+ (i + 1) + ‘</span>‘; }) $(‘p‘).html(str); // 4. 默认设置索引的第一个的 class = ‘active‘; $(‘span:first‘).addClass(‘active‘); // 5. 点击索引事件:图片跳转+修改索引的active var index = 0; // 定义全局变量 $(‘span‘).click(function(){ $(this).addClass(‘active‘).siblings(‘span‘).removeClass(‘active‘); index = $(this).index(); $(‘ul‘).animate({ left:-240*index, },500) }) // 6. “轮播吧”的按钮事件 var timer = null; $(‘#play‘).click(function(){ // 开启定时器 // 图片和索引一起变化 timer = setInterval(next,1000); function next(){ if (index==$(‘li‘).length-1) { index = 0; $(‘span‘).first().addClass(‘active‘).siblings(‘span‘).removeClass(‘active‘); $(‘ul‘).css(‘left‘,0); } else { index++; $(‘span‘).eq(index).addClass(‘active‘).siblings(‘span‘).removeClass(‘active‘); // $(‘ul‘).animate({left:-240*index},1000) $(‘ul‘).css(‘left‘,-240*index); } } }) // 7. "暂停"按钮清除定时器 $(‘#stop‘).click(function(){ clearInterval(timer); }) }) </script> </html>
标签:技术 文档 script 查找 ima 前端开发 段落 结束 3.3
原文地址:https://www.cnblogs.com/neozheng/p/9028395.html