标签:idt 正则匹配 命名空间 document height margin request ice 基于
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json
这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那里断点,观察是否有错误.
<!DOCTYPE html> <html> <head> <title>前后端数据交互处理原生JS模板引擎开发</title> <meta charset =‘utf-8‘> <script type="text/template" id="tpl"><!--用于存储模板--> <div class=‘product‘> <div class=‘imageAll‘> <img src="{#img#}"> <div class=‘layer‘> <p>找同款</p> <p>找相似</p> </div> </div> <div class=‘content‘> <p class=‘price‘> <span class=‘price-text‘>¥{#price#}</span> <span class=‘salas‘>{#salas#}人付款</span> </p> <p class=‘title‘>{#title#}</p> <p class=‘store‘> <span class=‘store-text‘>{#stroe#}</span> <span class=‘adress‘>{#adress#}</span> </p> </div> </div> </script> <style> body{ margin:0; padding:0; } #app{ width:1088px; margin:0 auto; font-family:‘微软雅黑‘; } .product{ float:left; width:250px; height:360px; margin:0 10px; } .product:hover{ border:1px solid #F55B24; } .imageAll{ position:relative; width:250px; height:250px; } .imageAll img{ width:250px; height:220px; font-size:0; cursor:pointer; } .imageAll .layer{ position:absolute; left:0; bottom:0; width:250px; height:30px; } .imageAll .layer p{ display:block; float:left; width:124px; height:30px; font-size:12px; color:#fff; text-align:center; line-height:30px; background-color:#ff6700; margin:0; overflow:hidden; } .layer p:nth-child(1){ border-right:1px solid #FCA772; } .layer p:nth-child(2){ border-left:1px solid #FCA772; } .content{ width:250px; height:110px; } .content .price{ width:100%; height:40px; line-height:40px; margin:0; } .price .price-text{ font-size:16px; font-weight:bold; color:#ff6700; } .price .salas{ float:right; font-size:14px; color:#A9A3A3; } .title{ margin:0; color:#666; font-size:12px; } .store{ margin:0; } .store .store-text{ font-size:12px; color:#666; } .store .adress{ float:right; font-size:12px; color:#666; } </style> </head> <body> <div id=‘app‘></div> <script> //命名空间 var Util = { getId : function(id){ return document.getElementById(id); }, ajax : function(url,callback){ //创建xhr对象 var xhr = new XMLHttpRequest(); //订阅事件 xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ if(xhr.status === 200){ //返回数据 // var data = JSON.stringify(xhr.responseText); var data = JSON.parse(xhr.responseText); //处理数据 callback && callback(data); } } } //open方法 xhr.open(‘get‘,url,true); //send方法 xhr.send(null); } } /* 获取模板字符串 */ var html = ‘‘; var tpl = Util.getId(‘tpl‘).innerHTML; //用数据格式化模板 function formString(str,data){ //字符串替换方法(正则匹配模板{#img#} (\w+)任意多个字符) return str.replace(/\{#(\w+)#\}/g,function(match,$1){ // console.log(this); // console.log(match,$1); return data[$1]; }); }; // formString(tpl); Util.ajax("data/list.json",function(data){ var data = data.list; for(var i =0; i< data.length; i++){ html += formString(tpl,data[i]); } Util.getId(‘app‘).innerHTML = html; // console.log(formString(tpl,data)); }) //测试 /* var html = ‘‘; Util.ajax("data/list.json",function(data){ var list = data.list; for(var i=0;i<list.length;i++){ html += ‘<div>‘+list[i].adress+‘</div>‘ } app.innerHTML = html; });*/ </script> </body> </html>
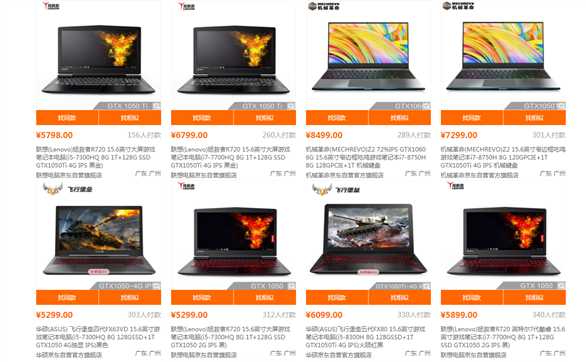
效果:

标签:idt 正则匹配 命名空间 document height margin request ice 基于
原文地址:https://www.cnblogs.com/Sammy-shan/p/8949069.html