标签:判断 循环 break 返回 png bre 方法 false 注意
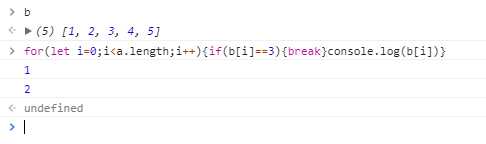
1 使用普通的for循环

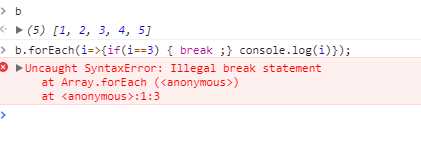
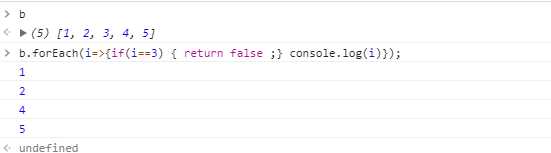
注意foreach使用return或break都无法跳出循环


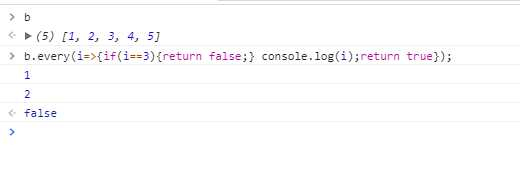
2 使用every跳出循环, every 方法会遍历数组中的所有元素来判断是否满足条件,如果有一个元素返回false则整个表达式返回false,并且剩余元素不会再执行。
因此我们可以根据这个特性来跳出循环。

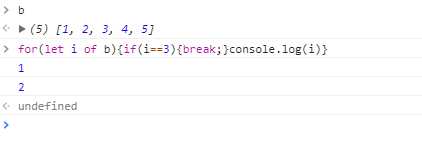
3 ES6提供了一个新的遍历数组的方法 for of;可以使用break

标签:判断 循环 break 返回 png bre 方法 false 注意
原文地址:https://www.cnblogs.com/xiao-lei/p/9058555.html