标签:客户 open 1.0 tom 最大 ons 相册 1.2 ken
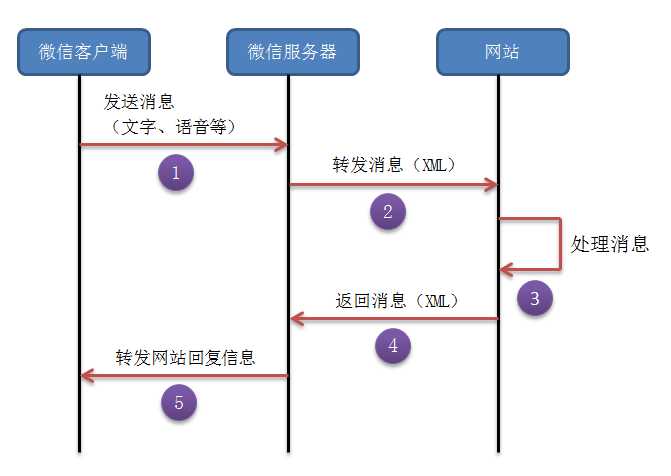
微信公众平台是基于HTTP请求和响应

<xml> <ToUserName><![CDATA[gh_a96a4a619366]]></ToUserName> <FromUserName><![CDATA[olPjZjsXuQPJoV0HlruZkNzKc91E]]></FromUserName> <CreateTime>1357986928</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[TNT2]]></Content> <MsgId>5832509444155992350</MsgId></xml> |
{ "subscribe": 1, "openid": "o6_bmjrPTlm6_2sgVt7hMZOPfL2M", "nickname": "Band", "sex": 1, "language": "zh_CN", "city": "广州", "province": "广东", "country": "中国", "headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0", "subscribe_time": 1382694957 }
几乎拥有所有权限,无支付权限,不能推送消息
目前市场上常见的对微信所做的开发主要分为两部分:
XX公司把微信官方提供的所有API都进行了封装并开源,使开发人员可以面向对象进行微信开发,避免了请求和调试微信的接口,从而节约大量时间
官网地址:http://weixin.senparc.com/
Nuget地址:https://www.nuget.org/packages/Senparc.Weixin.MP
温馨提醒:虽然SDK封装好了很多的东西,但微信开发最终还是以微信的官方文档为准,在需要时多看看微信文档
public class WeiXinController : Controller
{
public static readonly string Token = WeixinInfo.Token;//与微信公众账号后台的Token设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + Senparc.Weixin.MP.CheckSignature.GetSignature(timestamp, nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;
postModel.EncodingAESKey = WeixinInfo.EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = WeixinInfo.AppId;//根据自己后台的设置保持一致
//v4.2.2之后的版本,可以设置每个人上下文消息储存的最大数量,防止内存占用过多,如果该参数小于等于0,则不限制
var maxRecordCount = 10;
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel, maxRecordCount);
var logger = EngineContext.Current.Resolve<DefaultLogger>();
try
{
/* 如果需要添加消息去重功能,只需打开OmitRepeatedMessage功能,SDK会自动处理。
* 收到重复消息通常是因为微信服务器没有及时收到响应,会持续发送2-5条不等的相同内容的RequestMessage*/
messageHandler.OmitRepeatedMessage = false;
//执行微信处理过程
messageHandler.Execute();
return new WeixinResult(messageHandler);//v0.8+
}
catch (Exception ex)
{
logger.Error("微信请求错误:" + DateTime.Now.Ticks, ex);
return Content("");
}
}
}
重写MessageHandler中的相应方法
public partial class CustomMessageHandler : MessageHandler<CustomMessageContext> { //some Code }
由于是微信服务器直接发送请求到开发者服务器,故Session、Cookie均无法在微信公众平台开发中正常使用,SDK提供了WeixinContext用来处理上下文,可以在MessageHandle中使用。
public class CustomMessageContext : MessageContext<IRequestMessageBase, IResponseMessageBase>
{
public CustomMessageContext()
{
base.MessageContextRemoved += CustomMessageContext_MessageContextRemoved;
}
/// <summary>
/// 当上下文过期,被移除时触发的时间
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void CustomMessageContext_MessageContextRemoved(object sender, Senparc.Weixin.Context.WeixinContextRemovedEventArgs<IRequestMessageBase, IResponseMessageBase> e)
{
/* 注意,这个事件不是实时触发的(当然你也可以专门写一个线程监控)
* 为了提高效率,根据WeixinContext中的算法,这里的过期消息会在过期后下一条请求执行之前被清除
*/
var messageContext = e.MessageContext as CustomMessageContext;
if (messageContext == null)
{
return;//如果是正常的调用,messageContext不会为null
}
}
}
|
OnTextRequest |
文字消息 |
|
OnLocationRequest |
位置消息 |
|
OnVoiceRequest |
语音消息 |
|
OnVideoRequest |
视频消息 |
|
OnImageRequest |
图片消息 |
|
OnEvent_ClickRequest |
点击菜单 |
|
OnEvent_SubscribeRequest |
用户关注 |
|
OnEvent_UnsubscribeRequest |
取消关注 |
|
OnEvent_ScanRequest |
扫描二维码 |
JS地址:http://res.wx.qq.com/open/js/jweixin-1.0.0.js
文档地址:http://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
引用后,调用相应接口就ok了。
微信支付分为V2 和V3 版本,V2版本嵌入在其JSSDK中,V3版本直接嵌入在微信中,无需引用任何文件。
支付方式分为JS支付和扫码支付,我只尝试过JS支付,并没有尝试扫码支付,所以下面所说的都是JS支付(V3),扫码支付据说是还简单一些。JS支付最终效果跟你用微信冲话费的流程是一样的,你可以脑海中YY一下。
测试号没有微信支付接口,这是非常恶心的地方,你想玩玩支付?那你去注册个公司吧~然后交点钱,注册个服务号,再核对公司公帐,然后!@#¥#¥%此处省略一万步~
特别需要注意的是,在开发过程中,微信的文档是仅供参考的,他们目前对文档管理的非常混乱,你根本不知道哪个文档是给哪里用的,我也没有太好的办法,只能是多折腾吧~
前提假设我们已经弄到了一个有支付功能的账号,下面的
登陆微信公众平台后台,进入公众号设置页面,找到功能设置,下面有个JS接口安全域名(貌似一定要是备案过的域名才可以)
进入左侧微信支付,找到开发配置,配置测试授权目录,并把自己的微信账号添加到测试白名单
MVC,如果支付页面的Action是Index的话,测试授权目录配置要配置到上一级,亲测的结果是,我的支付目录是:http://xxx.com/payment/(payment是Controller,Action是index,但是url中没有体现)所以配置的时候,只需要配置到域名就可以了,但是要加上/,我这个最终配置的测试授权目录是:http://xxx.com/
代码要处理的流程有:
- 生成支付商品页面
- 生成appId、timeStamp、nonceStr、package、paySign等一系列的支付签名需要的东西,并提供给支付页面
- JS调用微信的接口(V3)
<script language="javascript" type="text/javascript"> // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。 function jsApiCall() { WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, { "appId": "@ViewData["appId"]", //公众号名称,由商户传入 "timeStamp": "@ViewData["timeStamp"]", //时间戳 "nonceStr": "@ViewData["nonceStr"]", //随机串 "package": "@Html.Raw(ViewData["package"])",//扩展包 "signType": "MD5", //微信签名方式:MD5 "paySign": "@ViewData["paySign"]" //微信签名 },//josn串 function (res) { if (res.err_msg === "get_brand_wcpay_request:ok") { window.location.href = ‘@Url.Action("PaySuccess", new { orderNumber = Model.OrderNum })‘; } } ); } function callpay() { if (typeof WeixinJSBridge == "undefined") { if (document.addEventListener) { document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); } else if (document.attachEvent) { document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); } } else { jsApiCall(); } } </script>
- 接受支付成功后微信发回的确认信息,同时修改订单状态
这个过程细说有点复杂,下面是微信团队提供的支付流程图:
标签:客户 open 1.0 tom 最大 ons 相册 1.2 ken
原文地址:https://www.cnblogs.com/Alex80/p/9058560.html