标签:辅助 pos this 特定 之一 div 动画 toggle 结束

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法

jQuery是一个库,抛出一个构造函数;
要先引用jquery

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
alert(222)
window.onload = function(){
//window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
//如果不写window.onload() 代码的执行顺序 从上到下
var oDiv = document.getElementById(‘box‘);
console.log(oDiv);
}
*/
</script>
<div id="box">
</div>
</body>
<script src="./jquery-3.2.1.js"></script>
<script type="text/javascript">
//如果没有引入jquery :$ is not defined
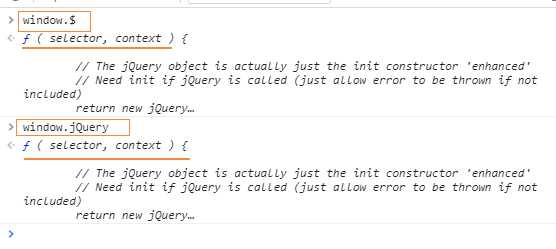
console.log($)
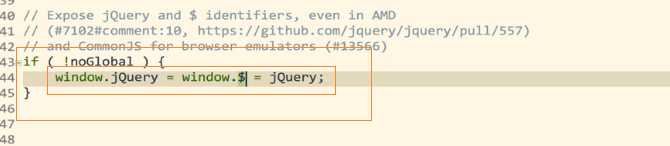
//jquery是js的一个库文件,既然是库文件,那么就会抛出来一个构造函数或者对象
//$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
//书写jquery的方式 入口函数; 等待dom加载完成之后,再去调用这个$
$(document).ready(function(){ //ready方法,加个参数回调函数,等待我这个dom加载完成之后会去调用这个回调函数
alert(111)
})
//等价,简便写法
$(function(){
alert(222);
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*#brother{
color: red;
font-size:24px;
}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
</ul>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//使用jquery的时候 要有入口函数 回调函数
$(document).ready(function(){
//基础选择器
//1.id选择器
console.log($(‘#brother‘));
$(‘#brother‘).css(‘color‘,‘red‘);
//2.标签选择器
//设置一个值
// $(‘a‘).css(‘color‘,‘yellow‘)
// 设置多个值 设置多个值得时候使用对象存储 key:value
$(‘a‘).css({‘color‘:‘yellow‘,‘font-size‘:‘24px‘});
//3.类选择器
$(‘.li3‘).css(‘background‘,‘green‘);
//4.通配符选择器 * 使用不是很频繁
console.log($(‘*‘)); //所有的标签
//清空整个界面的dom元素
$(‘*‘).html(‘‘); //不加值 ‘‘ 就是清空它
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*#brother{
color: red;
font-size:24px;
}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
</ul>
<div id="box">
<p id="father">天王盖地虎</p>
<p>我是你老母</p>
<p>宝塔镇河妖</p>
<p>蘑菇放香蕉</p>
<div id="box2">
<p>小鸡炖蘑菇</p>
</div>
</div>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//使用jquery的时候 要有入口函数 回调函数
$(document).ready(function(){
//1.后代选择器 div p
$(‘#box p‘).css(‘color‘,‘red‘);
//2.子代选择器 div > p
$(‘#box>p‘).css(‘color‘,‘yellow‘)
//3.毗邻选择器 匹配素所有紧接着选中元素的兄弟 +
$(‘#father+p‘).css(‘font-size‘,‘30px‘);
//4.兄弟选择器 ~
$(‘#father~p‘).css(‘background‘,‘blueviolet‘);
console.log($(‘li‘));
//5.获取第一个元素
$(‘li:first‘).css(‘font-size‘,‘50px‘);
//6.获取最后一个元素
$(‘li:last‘).css(‘font-size‘,‘50px‘);
$(‘li:eq(3)‘).css(‘font-size‘,‘50px‘);
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type=‘text‘ value="1" checked="checked"></input>
<input name="username1111" type=‘text‘ value="1"></input>
<input name="username2222" type=‘text‘ value="1"></input>
<input name="username3333" type=‘text‘ value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
// 标签名[属性名] 查找所有含有id属性的该标签名的元素
$(‘li[id]‘).css(‘color‘,‘red‘);
//匹配给定的属性是what值得元素
$(‘li[class=what]‘).css(‘font-size‘,‘30px‘);
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$(‘li[class!=what]‘).css(‘font-size‘,‘50px‘);
// 匹配给定的属性是以某些值开始的元素
$(‘input[name^=username]‘).css(‘background‘,‘gray‘);
//匹配给定的属性是以某些值结尾的元素
$(‘input[name$=222]‘).css(‘background‘,‘greenyellow‘);
//匹配给定的属性是以包含某些值的元素
$(‘button[class*=btn]‘).css(‘background‘,‘red‘)
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$(‘span‘).eq(1).css(‘color‘,‘#FF0000‘);
//获取第一个元素 :first; 获取最后一个元素:last 点语法即. :get方法 和set方法
console.log($(‘span‘).last());//get方法
$(‘span‘).last().css(‘color‘,‘greenyellow‘); //set方法
console.log($(‘span‘).parent(‘.p1‘))
$(‘span‘).parent(‘.p1‘).css({"width":‘300px‘,height:‘400px‘,"background":‘red‘});
//.siblings()选择所有的兄弟元素
$(‘.list‘).siblings(‘li‘).css(‘color‘,‘red‘)
//.find()
//查找所有的后代元素
$(‘div‘).find(‘button‘).css(‘background‘,‘yellow‘)
</script>
</html>
jquery对象和Dom转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: red; } </style> </head> <body> <div id = "box"> 天王盖地虎 </div> <button>隐藏</button> </body> <script src = "jquery-3.2.1.js"></script> <script type="text/javascript"> //dom==>jquery对象 var oDiv = document.getElementById(‘box‘); console.log($(oDiv)); //jQuery.fn.init(1) $(oDiv).click(function () { alert(111); }) //第一种方式 jquery ===>DOM对象 console.log($(‘button‘)[0]); //第二种方式 console.log($(‘button‘).get(0)); var isShow = true; $(‘button‘).get(0).onclick = function () { alert(222); if (isShow){ $(‘#box‘).hide();// console.log($(this));//this是dom对象,$(this)是jquery对象 $(this).text(‘显示‘); //调用的是jquery里边的一个方法 isShow = false; }else { $(‘#box‘).show(); console.log($(this)); $(this).text(‘隐藏‘); isShow = true; } } </script> </html>
概念:显示隐藏的匹配元素 语法:show(speed,callback) 参数:
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//.css里边的方法
// $(‘#btn‘).click(function(){
// $(‘#box‘).css(‘display‘,‘block‘);
// })
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
/*
$(‘#btn‘).click(function(){
if(isShow){
$(‘#box‘).show(‘slow‘,function(){
// alert(111);
$(this).text(‘盒子出来了‘);
isShow = false;
$(‘#btn‘).text(‘显示‘);
})
}else{
$(‘#box‘).hide(2000,function(){ //2s之内让这个盒子隐藏起来
// alert(111);
$(this).text(‘ ‘);
isShow = true;
$(‘#btn‘).text(‘隐藏‘);
})
}
})
*/
//toggle 开关 如果元素显示则隐藏 ,反之亦然
$(‘#btn‘).click(function(){
$(‘#box‘).toggle(3000,function(){
alert(111);
});
})
</script>
</html>

概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数
用法和参数跟上面类似
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似
概念:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数
跟toggle用法类似
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
/*
$(‘#btn‘).hover(function(){ //也可以使用click事件
$(‘#box‘).slideDown(2000);
},function(){ //这个事件就是不hover的时候
$(‘#box‘).slideUp(2000);
})
*/
$(‘#btn‘).click(function(){ //简便写法
$(‘#box‘).slideToggle(‘fast‘);
})
})
</script>
</html>
概念:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化
概念:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
概念:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
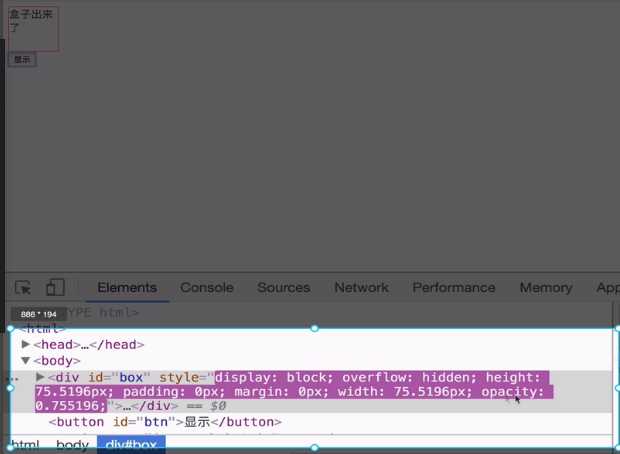
概念:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
background: yellow;
/*display: none;*/
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
/*
$(‘#box‘).mouseover(function(){ //也可以用click事件;hover事件
$(‘#box‘).fadeOut(2000); // 这个盒子不占高度和宽度了,最后变成display:none
})
$(‘#btn‘).mouseout(function(){
// $(‘#box‘).fadeIn(2000);
$(‘#box‘).fadeTo(2000,0.3);//在2s之内把透明度变成0.3
})
*/
$(‘#btn‘).click(function(){
$(‘#box‘).fadeToggle(3000);
})
})
</script>
</html>
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
background: yellow;
position: absolute;
}
</style>
</head>
<body>
<button id="btn">动画吧</button>
<button id="stop">停止吧</button>
<div id="box">
hello luffy
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$(‘#btn‘).click(function(){
/*
$(‘#box‘).animate({
width:‘200px‘,
height:‘300px‘
})
*/
$(‘#box‘).animate({left:‘100px‘}).delay(2000).animate({top:"400px"}); //jquery的链式调用,执行完left之后延迟再往下移动
// $(‘#box‘).animate({left:‘100px‘,top:‘300px‘},2000);
})
$(‘#stop‘).click(function(){
$(‘#box‘).stop();
})
})
</script>
</html>
小案例-右下角弹出小广告
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box" style="width: 330px;height: 480px;position: absolute;right: 10px;bottom: 0;display: none;">
<img src="广告.png" style="width: 100%;height: 100%;"/>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$(‘#box‘).slideDown(‘normal‘).slideUp(‘fast‘).fadeIn(1000).click(function(){
$(this).fadeOut(1000);
})
})
</script>
</html>
jquery对象有它自己的属性和方法,我们先研究一下jquery的属性操作。
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()attr和prop
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p>路飞学城</p>
</div>
<button>获取</button>
<ul>
<li class="luffy">路飞</li>
<li class="luffy2">路飞</li>
<li class="luffy3">路飞</li>
<li class="luffy4">路飞</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$(‘button‘).click(function(){
//jquery的属性操作 html属性操作 attr()
//attr()如果有一个参数,表示获取值
$(‘#box p‘).text($(‘#box‘).attr(‘id‘))
})
//attr()如果设置两个值 表示设置属性
$(‘#box‘).attr(‘class‘,‘foo‘); //设置class,给一个类名
//设置多个值 使用对象存储,如果设置多个类名 不能使用attr()
$(‘#box‘).attr({‘class‘:‘foo2‘,name:‘luffy‘});//被覆盖了,不能给类添加多个属性
//删除一个属性
/*
$(‘#box‘).removeAttr(‘name‘);
$(‘#box‘).removeAttr(‘class‘);
*/
$(‘#box‘).removeAttr(‘name class‘);
//DOM属性操作
//获取的是第一个元素的class值
console.log($(‘li‘).prop(‘class‘));
//设置值
$(‘li‘).first().prop({‘name‘:‘app‘,‘name2‘:‘app2‘}); //也可以使用$(‘li:eq(0)‘);调用prop方法;没有在html中操作
console.log($(‘li‘).first());//打印下dom
//删除dom对象的name属性
$(‘li‘).first().removeProp(‘name‘,‘name2‘);
console.log($(‘li‘).prop(‘name‘ ));
console.log($(‘li‘).prop(‘name2‘ ));
如何在一个标签添加多个类,可以移除(实现那种开关的效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span.active{
font-size: 30px;
}
</style>
</head>
<body>
<span class="span1">
路飞吧!!!
</span>
<div id="box2">
哈哈
<p>我是一个段落</p>
<a href="">百度一下</a>
<input type="text" value="嘿嘿" name=""/>
<button id="btn">GET</button>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">//3.addClass() removeClass() 添加类 和 删除类
$(‘span‘).addClass(‘span2 span3‘)
$(‘span‘).removeClass(‘span2‘)
var isBig = true;
$(‘span‘).click(function(){
if(isBig){
$(this).addClass(‘active‘);//点击第一次
isBig = false;
}else{
$(this).removeClass(‘active‘);
isBig = true;
}
})
//4.值属性的操作 text() html() val()
//仅仅是获取文本
console.log($(‘#box2‘).text());
//获取的所有
console.log($(‘#box2‘).html());
//设置值
// $(‘#box2‘).text("<a>路飞学城</a>"); //仅仅是设置文本
// $(‘#box2‘).html("<a href=‘#‘>路飞学城</a>"); //把标签元素渲染到父标签里边去了,html
//获取值
console.log($(‘input‘).val());
$(‘input‘).val(‘嘿嘿你个大头鬼‘)
$(‘#btn‘).click(function(){ //点击按钮的时候获取这个值
var val = $(‘input‘).val();
$("#box2").text(val);
})
//表单控件使用的一个方法
$(‘input‘).change(function(){ //监听input这个值
console.log($(this).val());
})
})
</script>
</html>
操作input中的value值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="113" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" checked=""/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
console.log($(‘:radio‘));
console.log($(‘:checkbox‘));
/*
input
* :button
* :submit
* :file
* :text
* :disabled
* */
//1.获取单选框中的value值
console.log($(‘input[type=radio]:checked‘).val());
//2.复选框中value值 仅仅获取第一个值
console.log($(‘input[type=checkbox]:checked‘).val());
//3.下拉列表被选中的值
var obj = $(‘#timespan option:selected‘);
console.log(obj.val());
//设置 单选的值
$(‘input[type=radio]‘).val([‘113‘]);//赋值加数组列表
$(‘input[type=checkbox]‘).val([‘b‘,‘c‘]); //设置复选框
//设置下拉列表选中的值 这里面必须要用select
$(‘select‘).val([‘3‘,‘2‘]) //后边的值把前边的值给覆盖了
//文本框 设置值 和获取值
//直接取它的类型,获取value
})
</script>
</html>
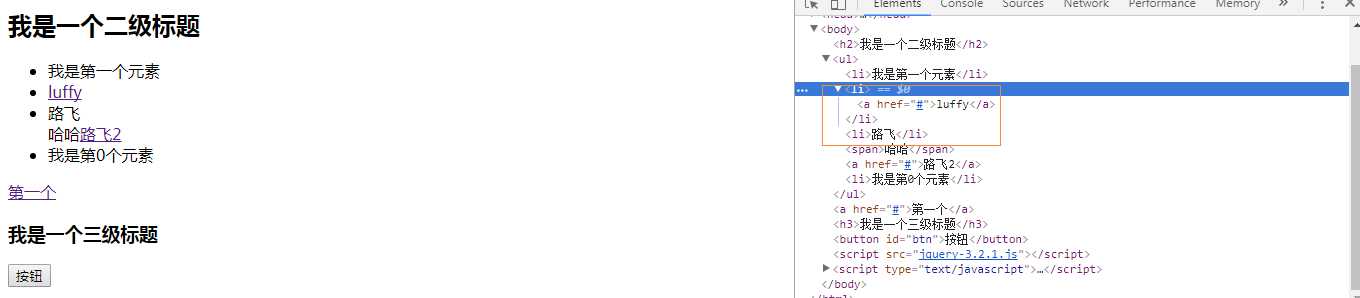
插入节点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span>哈哈</span>
<ul>
</ul>
<button id="btn">按钮</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
var oLi = document.createElement(‘li‘);
oLi.innerHTML = ‘路飞‘;
//追加元素
$(‘ul‘).append(‘<li><a href="#">luffy</a></li>‘); //不是充当text文本,直接充当类中的html插入ul中了
$(‘ul‘).append(oLi);
//如果是直接的插入内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$(‘ul‘).append($(‘span‘));
//appendTo() 效果一样,只是写法不同
$(‘<a href="#">路飞2</a>‘).appendTo($(‘ul‘));
// prepend 插入到被选中的元素的第一个位置
$(‘ul‘).prepend(‘<li>我是第一个元素</li>‘)
$(‘<li>我是第0个元素</li>‘).prependTo($(‘ul‘)) //在最后
//after before
$(‘ul‘).after(‘<h3>我是一个三级标题</h3>‘);//直接在父级元素之后加上
//insertAfter
$(‘<a href="#">第一个</a>‘).insertAfter($(‘ul‘)); //这个是在ul之后插入
$(‘ul‘).before(‘<h2>我是一个二级标题</h2>‘);
//insertBefore
})
</script>
</html>

克隆、删除、替换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span>哈哈</span>
<ul>
</ul>
<button id="btn">按钮</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
var oLi = document.createElement(‘li‘);
oLi.innerHTML = ‘路飞‘;
//追加元素
$(‘ul‘).append(‘<li><a href="#">luffy</a></li>‘); //不是充当text文本,直接充当类中的html插入ul中了
$(‘ul‘).append(oLi);
$(‘ul‘).after(‘<h3>我是一个三级标题</h3>‘);//直接在父级元素上加上
//复制操作 clone()
$(‘button‘).click(function(){
//副本具有与真身一样的事件处理能力 完全克隆
$(this).clone(true).insertAfter($(this)); //$(this)指的是$(‘button‘)
})
//替换
// $(‘h3‘).replaceWith(‘<button>替换的按钮</button>‘);
// $(‘<a href="#">替换超链接</a>‘).replaceAll(‘button‘); //把这两个都替换了
//删除
//empty() 只是清空了被选元素的内容
// $(‘ul‘).empty();
//remove() 被选元素,也被删掉了;它的事件就什么都没有了
// $(‘ul‘).remove();
//detach() 移除匹配的节点元素 删除节点后 事件会保留
var $btn = $(‘button‘).detach();
console.log($btn[0]);
$(‘ul‘).append($btn[0]);
})
</script>
</html>
标签:辅助 pos this 特定 之一 div 动画 toggle 结束
原文地址:https://www.cnblogs.com/shengyang17/p/9042359.html