标签:增加 hang iss ima action 去掉 适配 功能 sub
微信小游戏主打社交玩法,为了丰富社交玩法我们肯定会用到关系链数据来做好友排行帮,群排行榜等功能。本篇主要介绍Cocos Creator中排行榜的实现,上一篇微信小游戏排行版概念篇。
工具:cocos creator
版本:v1.9.1
语言:JavaScript
介绍:
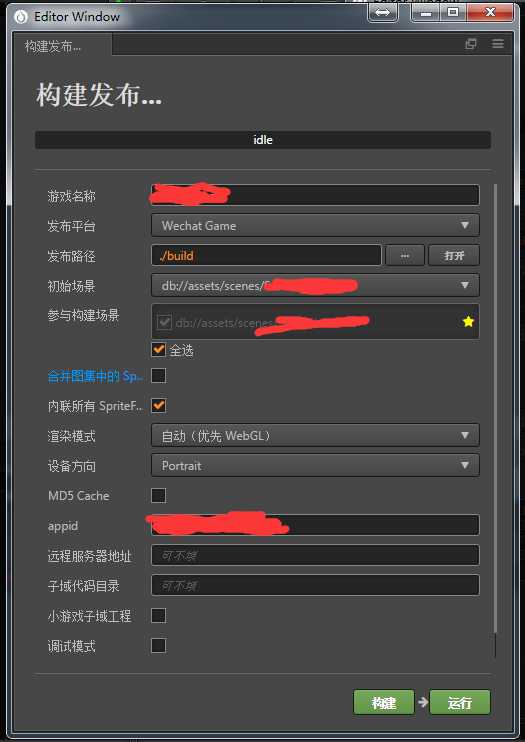
1)cocos creator v1.9.1 版本,构建发布中增加了子域的概念,这里的子域对应的就是小游戏中的开放数据域。如图1
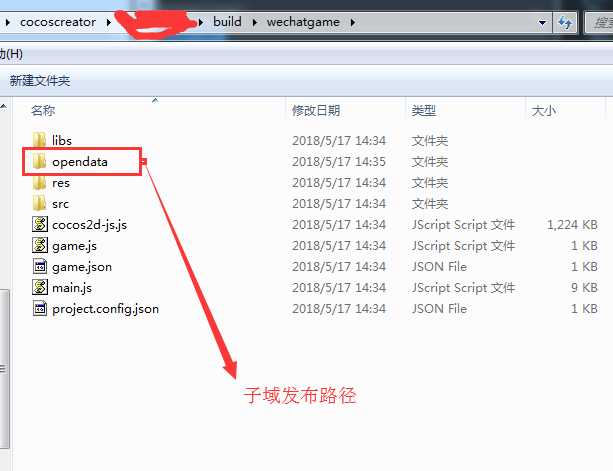
2)子域代码目录:指的就是小游戏game.json中subContext的路径,一般在主域的根路径下,如图3,这时此框填写子域游戏名opendata即可。
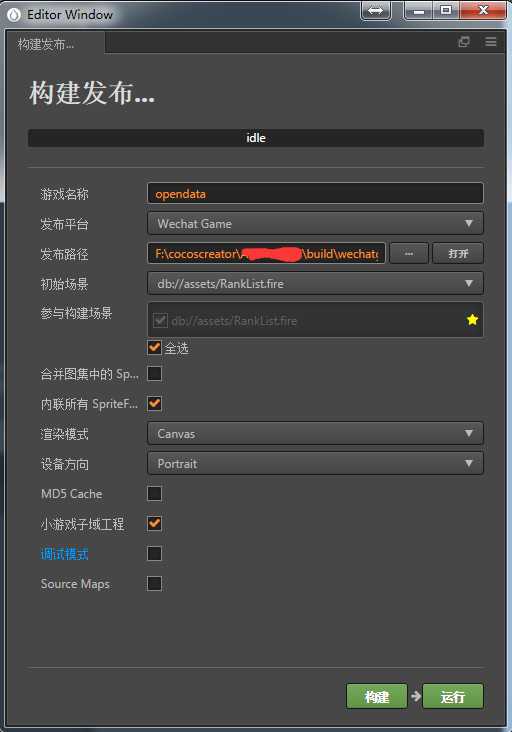
3)小游戏子域工程:如果选中了此复选框,则说明此工程作为子域工程,如图2。

图1(上图)

图2(上图)

图3(上图)
注意点:如果担心有两个引擎文件,代码文件会大很多,此时可以考虑,去掉不用的模块。
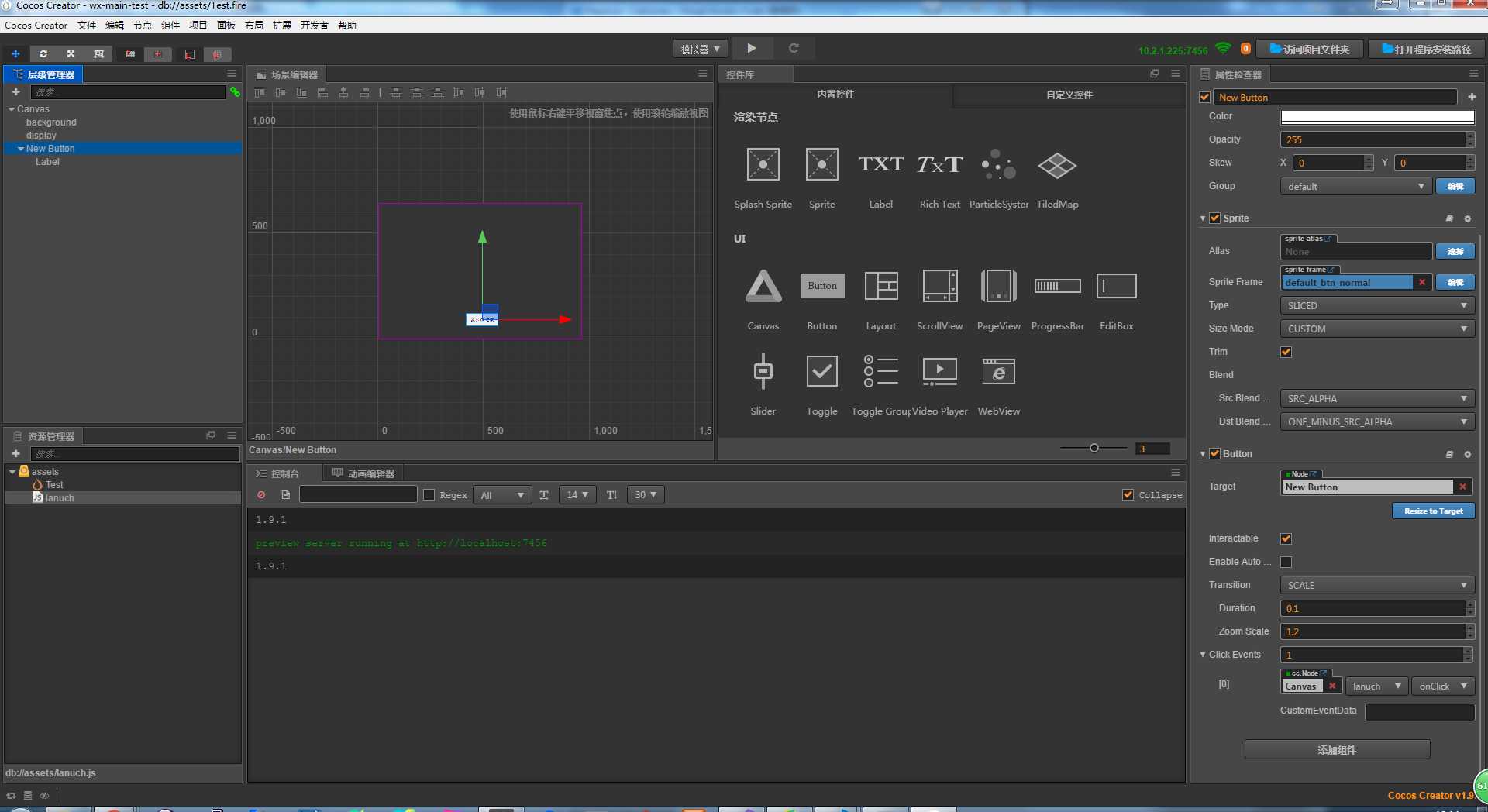
1、新建wx-main-test项目,display是个sprite用于显示排行,New Button是查看排行榜按钮, 如下图:

2、给场景绑定脚本lanuch.js, 给按钮绑定事件,不做过多解释,lanuch.js代码如下
cc.Class({ extends: cc.Component, properties: { display: cc.Sprite }, start () { this._isShow = false; this.tex = new cc.Texture2D(); }, onClick () { this._isShow = !this._isShow; // 发消息给子域 wx.postMessage({ message: this._isShow ? ‘Show‘ : ‘Hide‘ }) }, _updaetSubDomainCanvas () { if (!this.tex) { return; } this.tex.initWithElement(sharedCanvas); this.tex.handleLoadedTexture(); this.display.spriteFrame = new cc.SpriteFrame(this.tex); }, update () { this._updaetSubDomainCanvas(); } });
解释:
onClick():查看排行榜,按钮点击事件,主要是通过wx.posMessage发送消息到子域,子域监听消息来获取数据。
updata():通过一个定时器来获取sharedCanvas内容,就是上篇介绍的离屏画布。
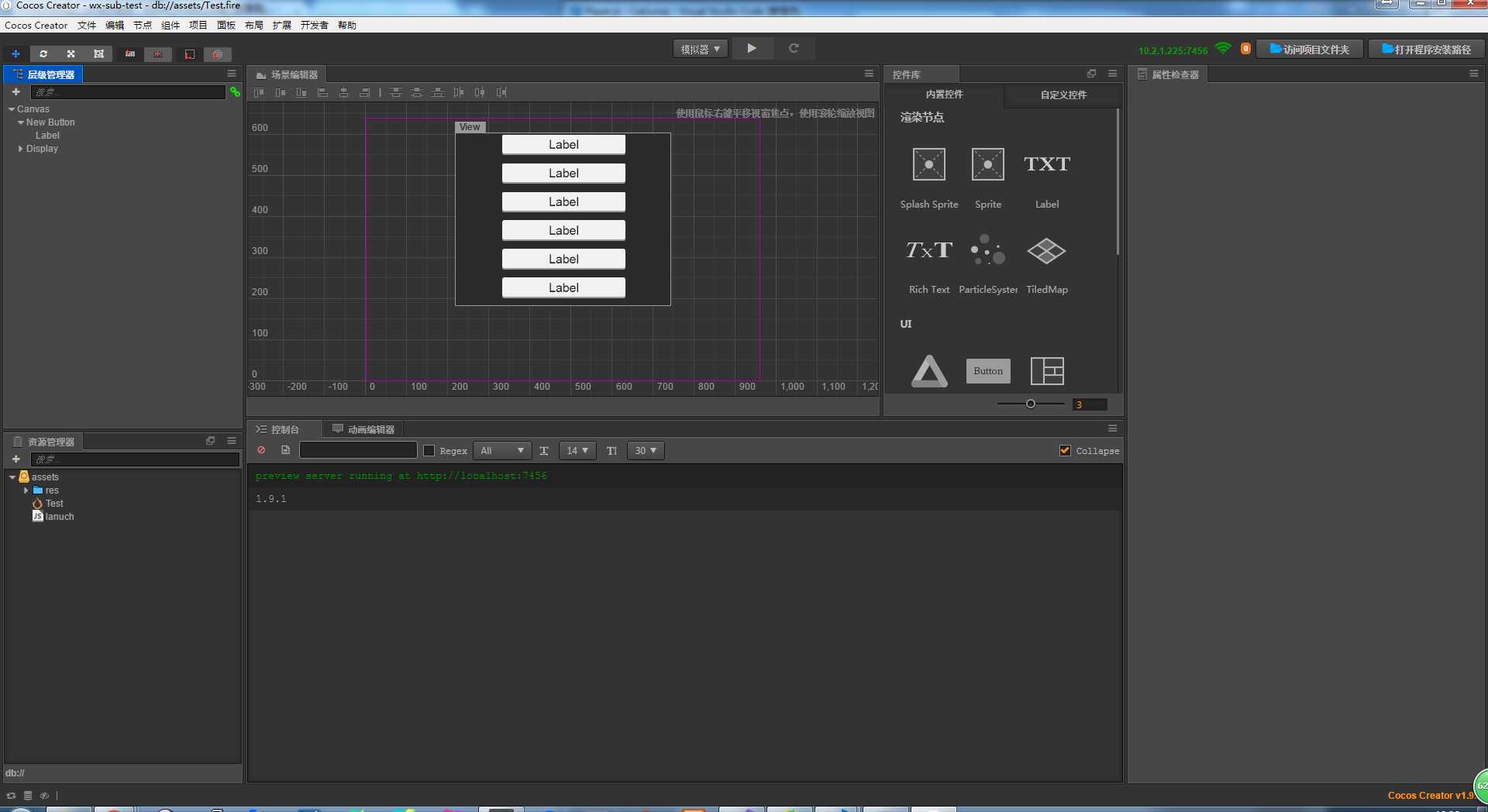
3、新建wx-sub-test,如图

4、lanuch.js代码如下:
cc.Class({ extends: cc.Component, properties: { display: cc.Node }, start () { wx.onMessage(data => { switch (data.message) { case ‘Show‘: this._show(); break; case ‘Hide‘: this._hide(); break; } }); }, _show () { let moveTo = cc.moveTo(0.5, 0, 73); this.display.runAction(moveTo); }, _hide () { let moveTo = cc.moveTo(0.5, 0, 1000); this.display.runAction(moveTo); } });
解释:
1、关键代码,start中的 wx.onMessage,监听主域消息。
2、这是一个实例工程,咱们自己可以通过调用wx.getFriendCloudStorage获取好友数据,进行渲染,实现排行榜。
1、先发布主域工程,再发布子域工程,每次主域有修改都要重新发布子域;如果只修改子域,可只发布子域。
2、如果发现子域渲染到主域上很小,多半是主域sprite大小适配设置的问题。
3、穿透问题,如果发现子域有穿透问题,则需要再主域加 Block Input Events。
4、主域加了防穿透后,发现子域隐藏后,屏幕不可点击了。是由于主域的sprite并没有真正的隐藏。正确的做法是排行榜的关闭按钮做在主域上,点击隐藏主域内容,同时发送消息到子域,隐藏子域内容。
5、时刻明确一点,子域是不可能修改主域内容的。
6、如有更多问题,欢迎留言,加QQ群交流。QQ群:418177552
标签:增加 hang iss ima action 去掉 适配 功能 sub
原文地址:https://www.cnblogs.com/zhangdw/p/9059324.html