标签:类型 asc rom info 标准 回调函数 事件流 btn 多个
1、事件监听的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件一种行为或一种方法。
2、事件流:
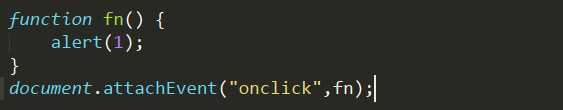
事件流主要分为冒泡型事件和捕获型事件。IE浏览器目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。
捕获过程:window------> document ------->body ---------> div
冒泡过程:div-------->body--------->document ----------> window
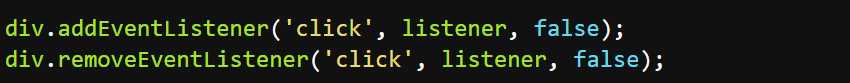
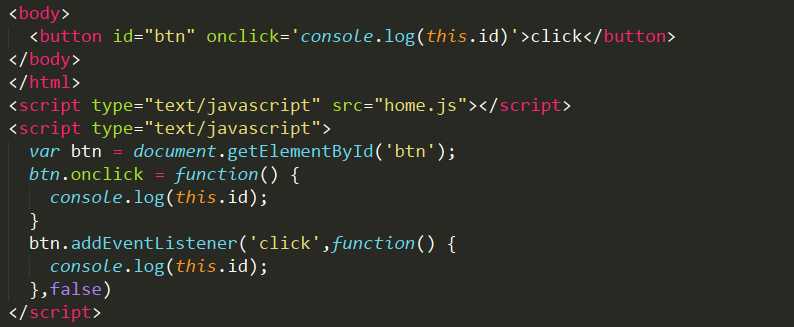
3、主流浏览器中用的监听事件的方法:

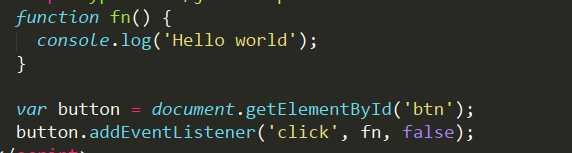
上面代码中,button节点的addEventListener方法绑定click事件的监听函数hello,该函数只在冒泡阶段触发。
addEventListener方法添加的事件监听函数

this指向触发事件的那个元素节点。
btn。
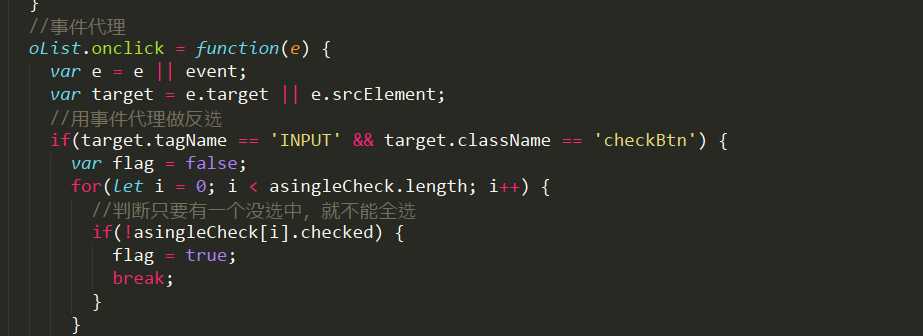
click事件的监听函数定义在oList节点,但是实际上,它处理的是子节点<input>的click事件。这样做的好处是,只要定义一个监听函数,就能处理多个子节点的事件,而不用在每个<input>节点上定义监听函数。而且以后再添加子节点,监听函数依然有效。stopPropagation方法。
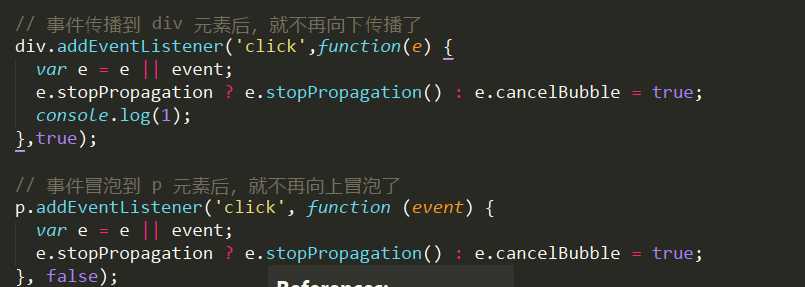
stopPropagation方法分别在捕获阶段和冒泡阶段,阻止了事件的传播。标签:类型 asc rom info 标准 回调函数 事件流 btn 多个
原文地址:https://www.cnblogs.com/sophia0102/p/9059627.html