标签:serve schema 方式 链接地址 tle body 根目录 .com 体验
站点地图很方便能快速给我们导航我们要去访问的地址,能按层级关系分门别类,给用户一个很好的用户体验,很好的看到自己当前所在的网站位置
站点地图,又称网站地图,它就是一个页面,上面放置了网站上所有页面的链接。大多数人在网站上找不到自己所需要的信息时,可能会将网站地图作为一种补救措施。搜索引擎蜘蛛非常喜欢网站地图。
网站地图是一个网站所有链接的容器。很多网站的连接层次比较深,蜘蛛很难抓取到,网站地图可以方便搜索引擎蜘蛛抓取网站页面,通过抓取网站页面,清晰了解网站的架构,网站地图一般存放在根目录下并命名为sitemap,为搜索引擎蜘蛛指路,增加网站重要内容页面的收录。网站地图就是根据网站的结构、框架、内容,生成的导航网页文网站地图
例如
利用asp开发站点地图其实很简单,它提供了站点地图sitemap这个类,下面就是利用asp.net里自带的站点地图类,制作的站点地图
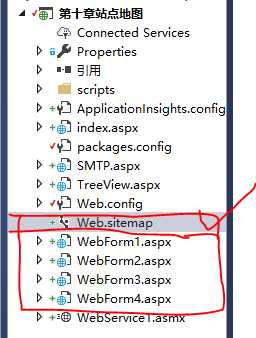
1新建4个web窗体,用来进行位置跳转及分类,一个站点地图类Web.Sitemap

2.打开Web.Sitemap,会默认生成一批代码,你只需要在里面添加地址及标题就行了
1 <?xml version="1.0" encoding="utf-8" ?> 2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > 3 <siteMapNode url="WebForm1.aspx" title="首页" description=""> 4 <siteMapNode url="WebForm2.aspx" title="购物" description="" /> 5 <siteMapNode url="WebForm3.aspx" title="图书" description="" > 6 <siteMapNode url="WebForm4.aspx" title="中国文学" description="" /> 7 </siteMapNode> 8 </siteMapNode> 9 </siteMap> 10 //url为你要链接的地址,title为你链接地址的标题(也是在位置那里显示的文字),description问链接说明性文字
注意:
siteMapNode 相当于根节点,如果你要在里面添加字节点的时候只需在根节点里面<siteMapNode> <siteMapNode/>标签里添加<siteMapNode url="WebForm2.aspx" title="购物" description="" />;添加多级也可以按这样的方式来;
2.然后在各web窗体里添加一个SiteMapPath控件,用来显示;
以WebForm4.aspx来举例,其实其他的跟它一样,无需纠结
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm4.aspx.cs" Inherits="第十章站点地图.WebForm4" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <div> 13 14 <asp:SiteMapPath ID="SiteMapPath1" runat="server"> 15 </asp:SiteMapPath>//SiteMapPath服务器控件 16 17 </div> 18 </form> 19 </body> 20 </html>
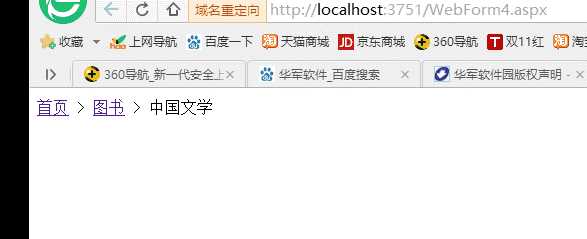
3.以WebForm4.aspx来作为测试

是不是很简单,但我试着不用这个自带的站点地图类跟sitemap控件做,神马没做出来大神们有这做法的欢迎评论或私聊
标签:serve schema 方式 链接地址 tle body 根目录 .com 体验
原文地址:https://www.cnblogs.com/kalezhangtao/p/9059766.html