标签:处理 注意 rto ati demo 显示 验证 RoCE bubuko

1.基于Android Studio开发简单的Android应用并部署测试;
2.了解Android、组件、布局管理器的使用;
3.掌握Android中事件处理机制。
(一)Android Stuidio的安装测试
实验要求:
步骤:
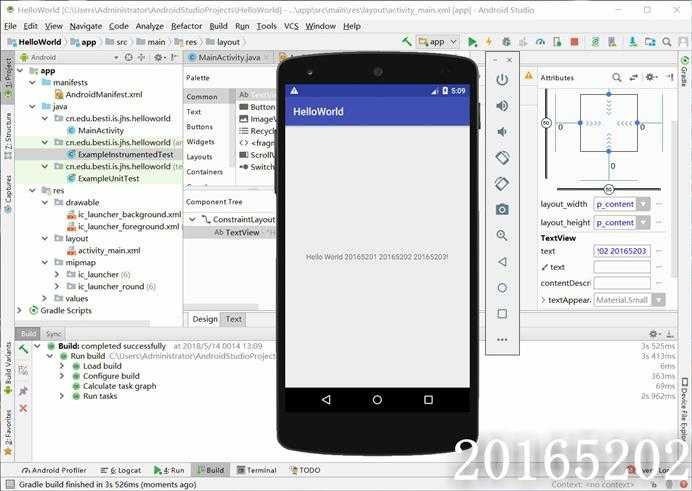
将布局文件activity_main.xml中的android:text="Hello World!"改为android:text="Hello World20165315!"
详细代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World 20165201 20165202 20165203!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>运行截图:

(二)Activity测试
实验要求:
步骤:
1.MainActivity:
package cn.edu.besti.is.jhs.secondactivitydemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this,ThirdActivity.class);
startActivity(intent);
}
}
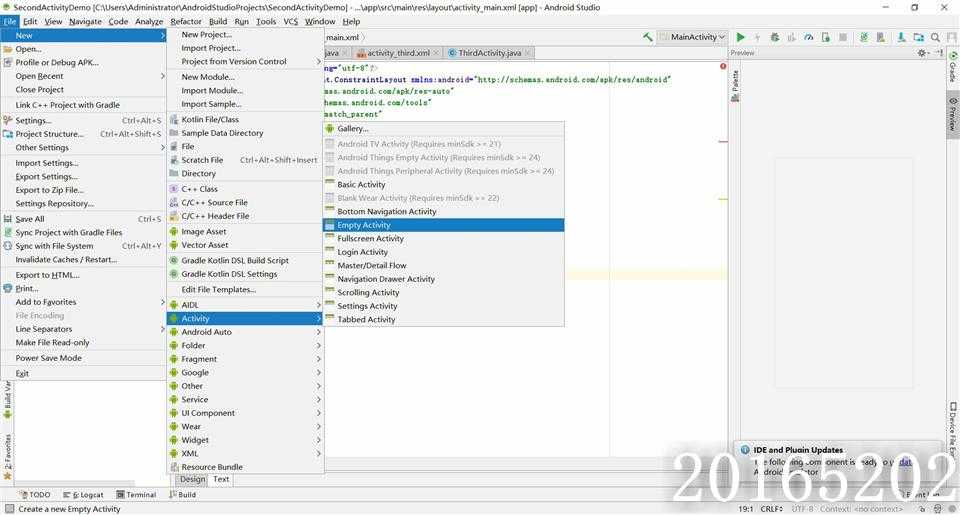
2.左上角file->new->Activity->empty Activity创建ThirdActicity

3.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="wyhy.activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165202 jhs"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
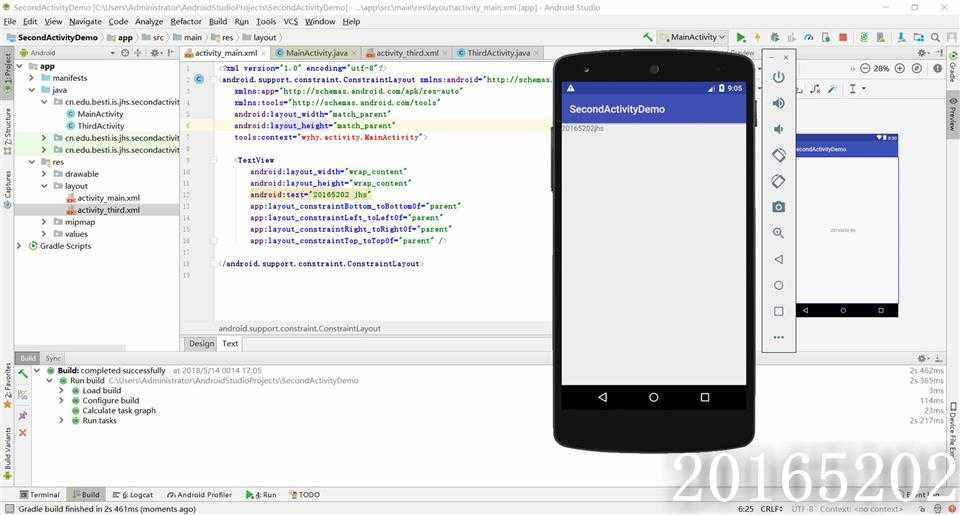
4.activity_third.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="144dp"
android:layout_height="26dp"
android:text="20165202jhs"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="109dp"
tools:layout_editor_absoluteY="242dp" />
</android.support.constraint.ConstraintLayout>运行截图

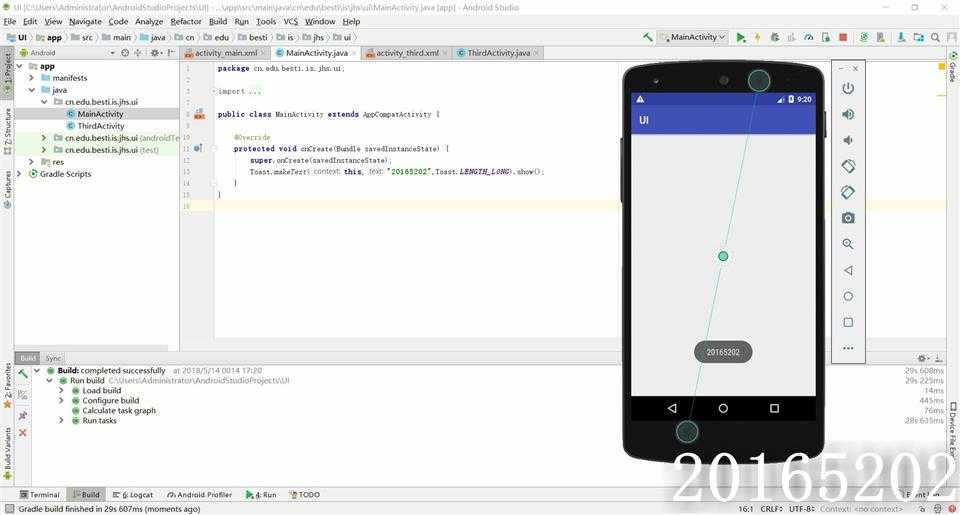
(三)UI测试
实验要求
步骤:
1.Main_Activity
package cn.edu.besti.is.jhs.ui;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Toast.makeText(this,"20165202",Toast.LENGTH_LONG).show();
}
}
2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="wyhy.ui.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165202"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
运行截图

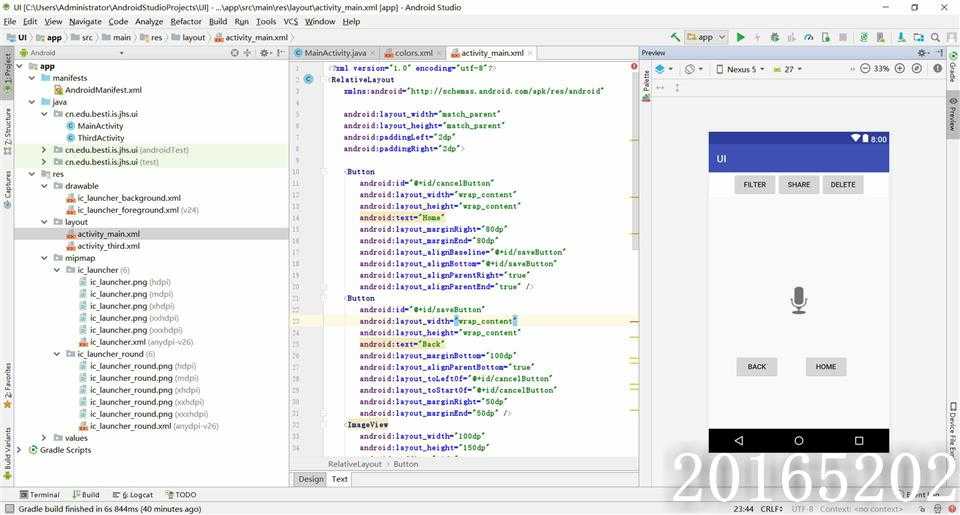
(四)布局测试
实验要求
-参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
步骤
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Home"
android:layout_marginRight="80dp"
android:layout_marginEnd="80dp"
android:layout_alignBaseline="@+id/saveButton"
android:layout_alignBottom="@+id/saveButton"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Back"
android:layout_marginBottom="100dp"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/cancelButton"
android:layout_toStartOf="@+id/cancelButton"
android:layout_marginRight="50dp"
android:layout_marginEnd="50dp" />
<ImageView
android:layout_width="100dp"
android:layout_height="150dp"
android:padding="10dp"
android:src="@android:drawable/ic_btn_speak_now"
android:id="@+id/imageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal"
android:layout_marginBottom="50dp"
android:layout_above="@+id/imageView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
运行截图

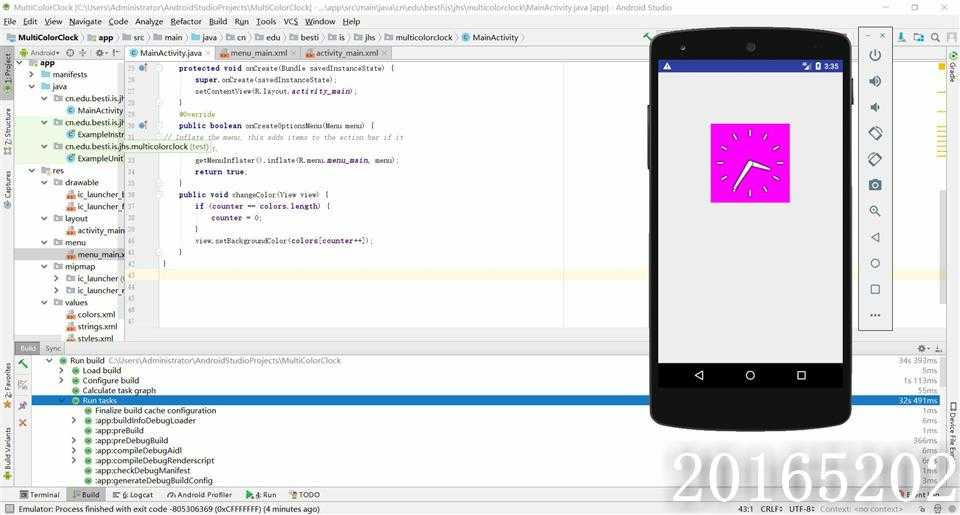
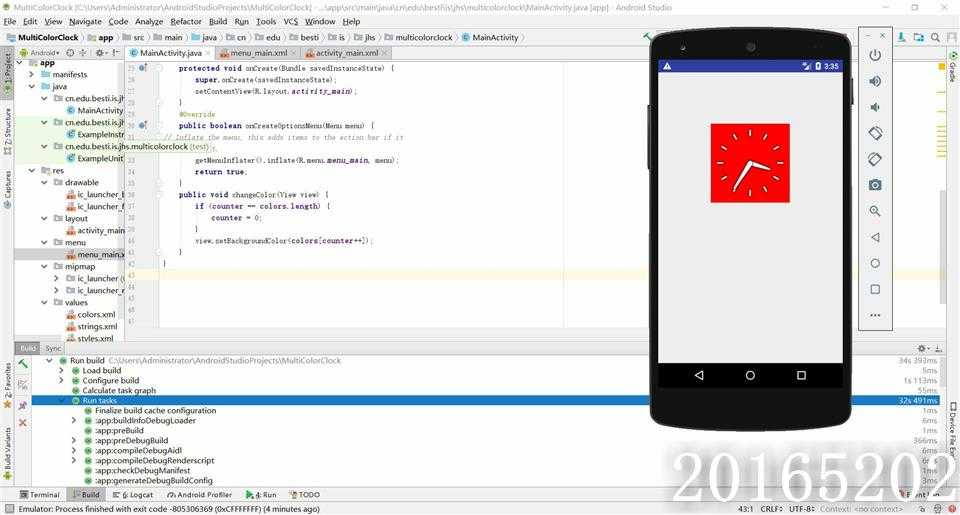
(五)事件处理测试
实验要求
步骤
1.MainActivity
package cn.edu.besti.is.jhs.multicolorclock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}2.activity_main
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>运行截图

触摸变色

1.用AndriodStudio第一次新建项目时卡在buiilding界面进不去
第一次新建项目时AndriodStudio会尝试从官网上下载gradle,下载速度非常慢或者根本无法下载,所以卡在buiilding界面进不去。
解决办法:
2.如何在项目中新建一个活动并用其他活动启动?
新建活动:在左侧目录栏中app >manifests >New>Activity>Gallery。注意点击manifests时是右键点击,点击Gallery之后进入新建活动页面.
在一个项目里面启动另外一个项目:
Intent intent = new Intent(this, SecondActivity.class);//要启动活动就必须要新建一个Intent类的对象,传递的参数分别是启动活动的语句所在活动的名字和被启动的活动的名字
startActivity(intent);//启动活动3.如何在活动中设置一个Toast?
在活动中添加以下代码即可
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this, "你想要写的内容", Toast.LENGTH_LONG).show();
}| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 需求分析 | 35min | 7% |
| 设计 | 45min | 21% |
| 代码实现 | 90min | 42% |
| 测试 | 30min | 15% |
| 分析总结 | 21min | 11% |
本次实验重点是AndroidStudio的使用,重点在于简单修改代码并运行验证程序。第一次接触AndroidStudio确实很多地方不了解,在上手初期遇到很多问题。在第一次运行成功后看到模拟的NEXUS机上的程序还是有些小兴奋的,我认为这也是几次实验中最有趣的一次。
2017-2018-2 20165202 实验四《Android程序设计》实验报告
标签:处理 注意 rto ati demo 显示 验证 RoCE bubuko
原文地址:https://www.cnblogs.com/jhs888/p/9059879.html