标签:ble 现在 sam asp init.d 新建 层叠样 方便 tin
(1)什么是表单.
(2)浏览器可以解析运行什么语言.
(3)WebServer支持哪些动态语言.
虽然这次实验基本满足了要求,不过我觉得我的前端做得太简单了,课下应该多花时间再研究研究。菜鸟教程上有很多实例,用起来也很方便,左边是代码,右边就是呈现的效果。 数据库这门课要认真学一学。正是由于对这部分知识的不熟,导致我在实验过程中犯了许多不应该有的错误,也因此浪费了很多时间。不过还好实验成功了,在解决问题的这个过程中,我确实蛮有收获,感触颇深。
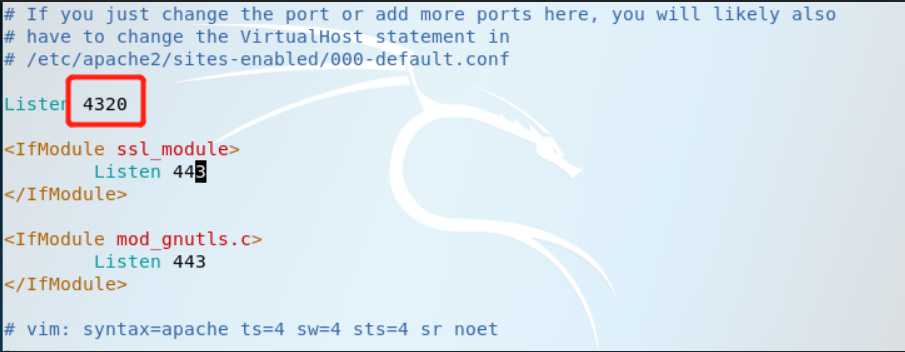
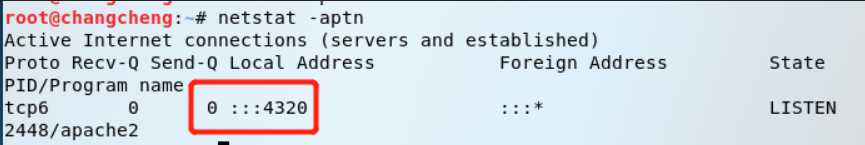
service apache2 start开启Apache2服务netstat -aptn查看端口占用情况,将端口改为4320

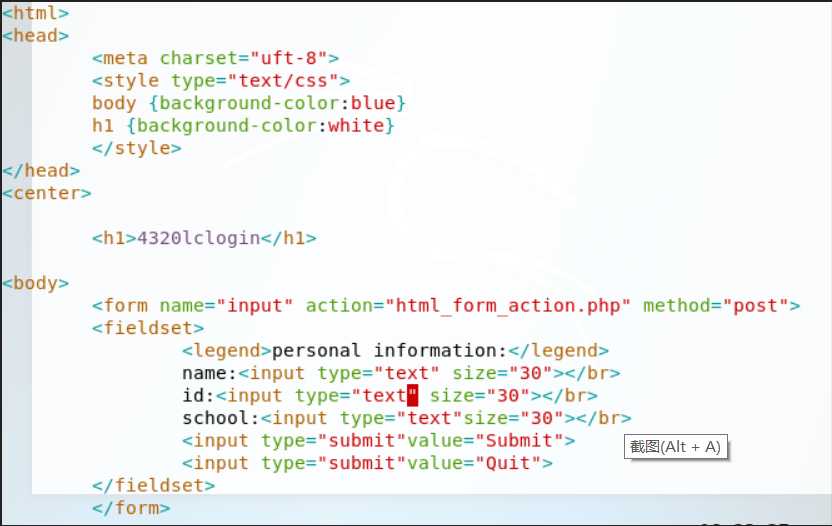
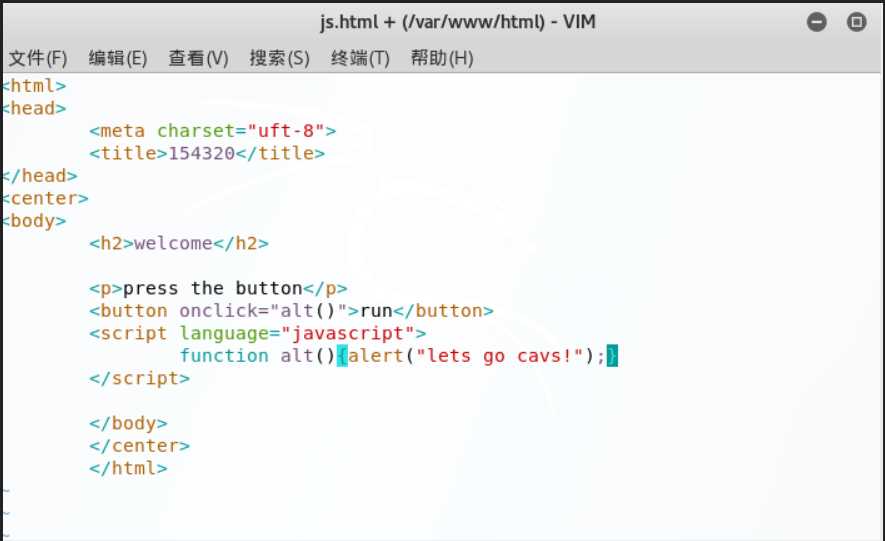
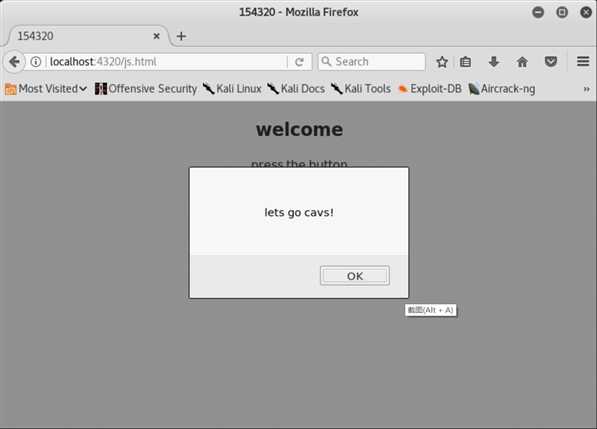
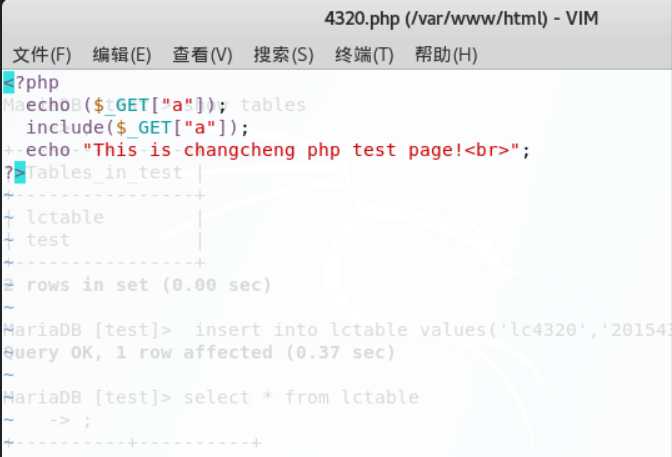
localhost:4320cd /var/www/html,新建一个html文件


html_form_action.php 的页面,由于没有对此页面进行编写,所以出现的是404页面。

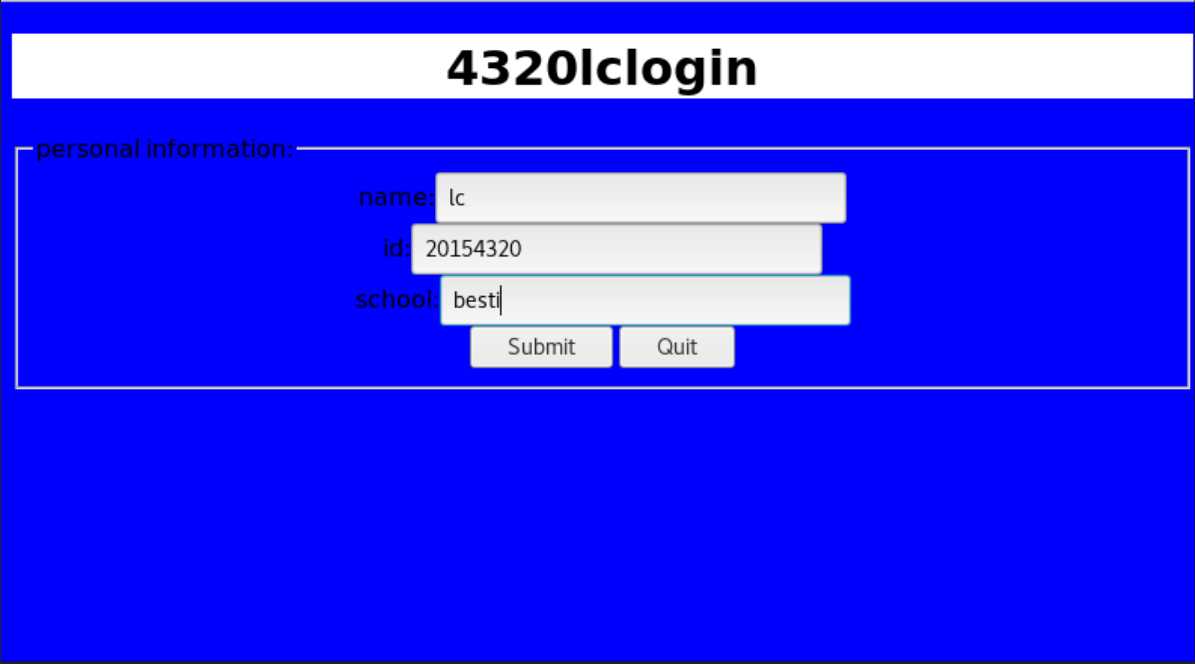
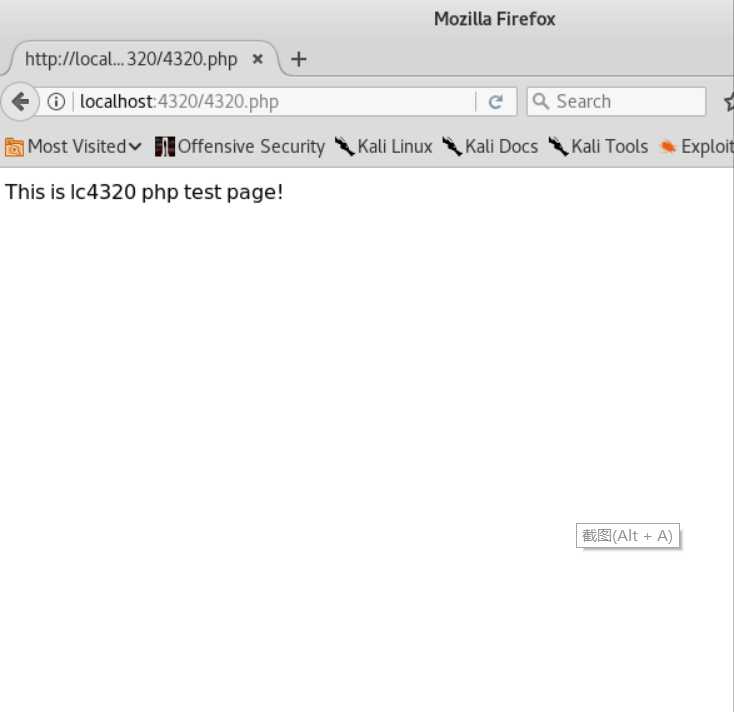
效果显示:

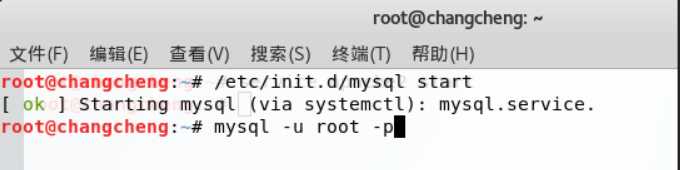
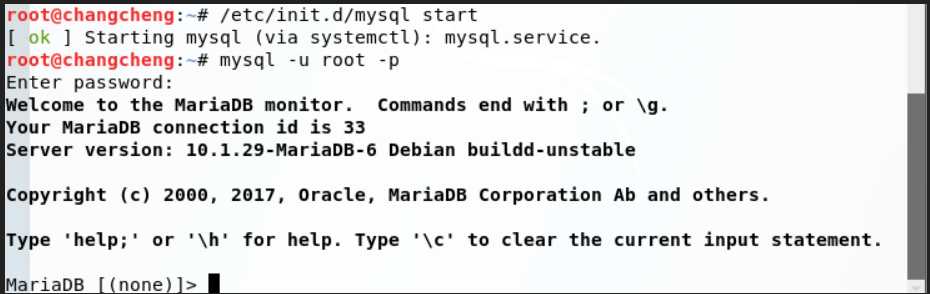
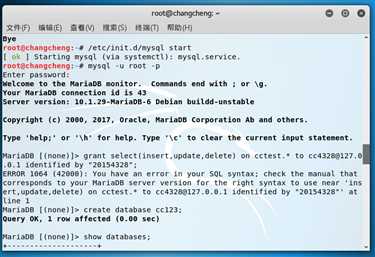
开启sql服务:/etc/init.d/mysql start
输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。

show databases;,可以查看基本信息
use mysql;,选择mysql数据库select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;flush privileges;,更新权限quit退出,然后重新登录


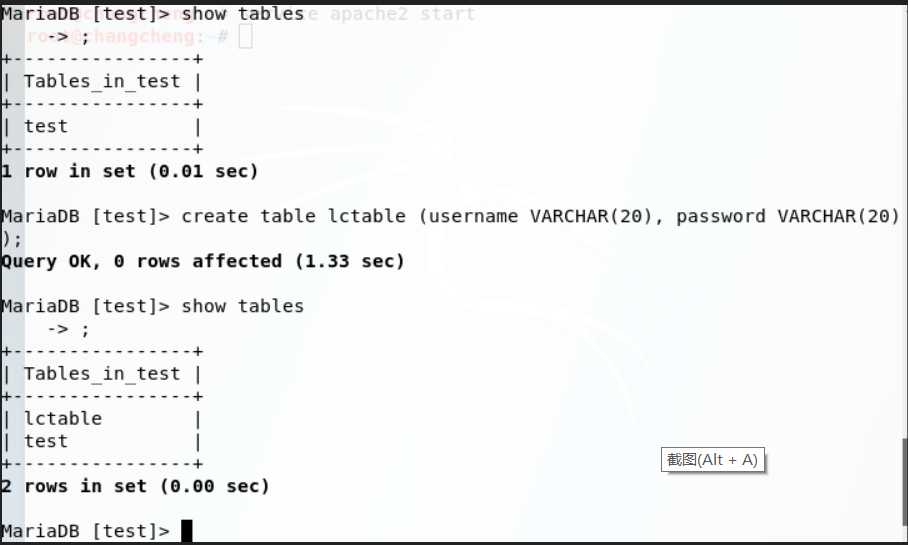
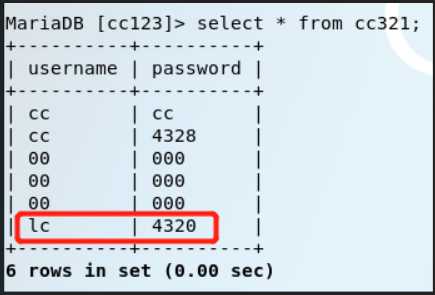
使用指令 show tables; 查看表格,输入 describe 表名;可以查看表内设定的参数。

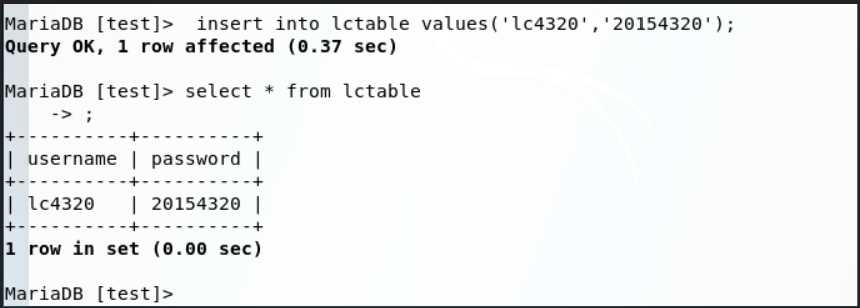
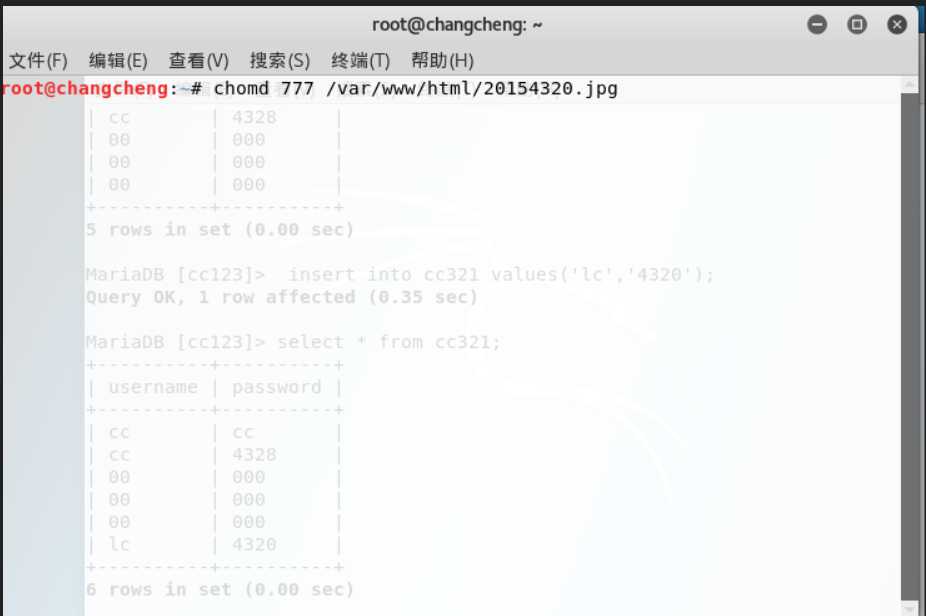
使用指令 insert into cctable values(‘ ‘); 插入数据,使用select指令可以查看到我们添加的数据。






将这一步完成后继续进行下面的步骤,顺利完成。
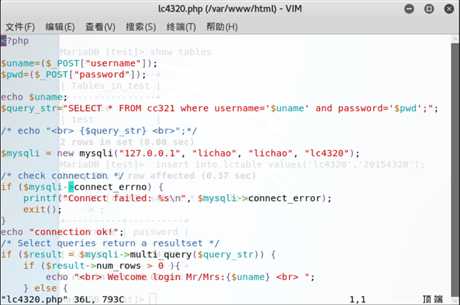
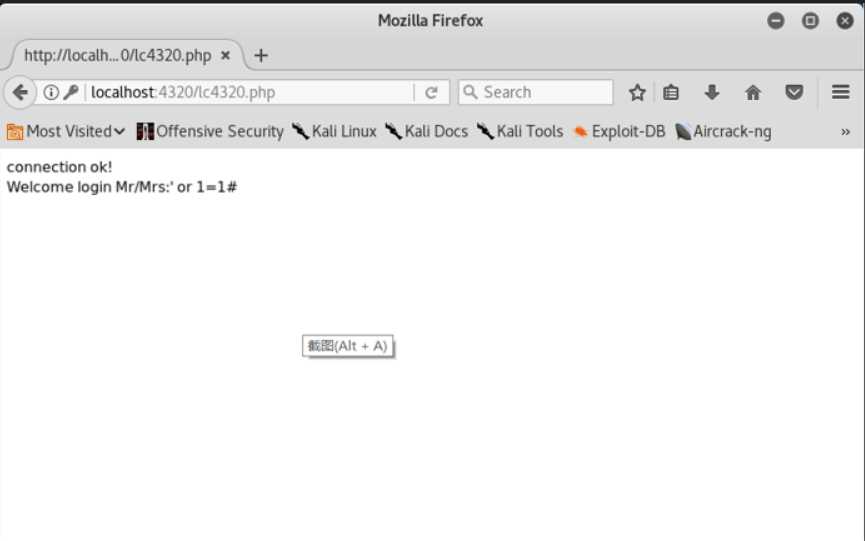
打开浏览器输入localhost:4320/cc123.html登录,输入用户名及密码,会自动跳转到cc4328.php
用户名和密码是数据库中表中的username和password






标签:ble 现在 sam asp init.d 新建 层叠样 方便 tin
原文地址:https://www.cnblogs.com/4320-lc/p/9060314.html