标签:otto button ott idt ios margin 属性 img 问题

在css属性内增加:
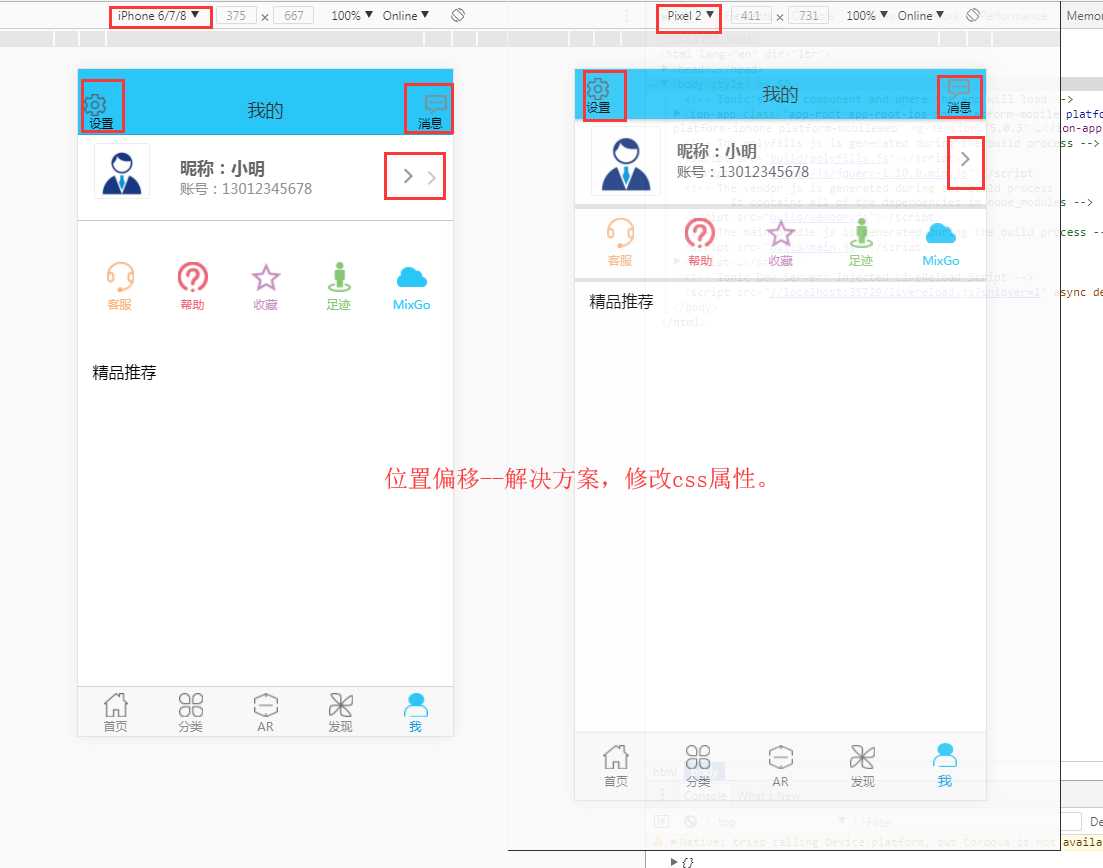
.item-ios [item-end] { //解决ios系统上尾部图标出现重影而增加的格式。 margin: 0px -15.3px 0px 0px; margin-bottom: -6px; } .bar-button-ios[icon-only] { //解决ios顶部消息与设置图标偏移问题 min-width: 1.9em; }
标签:otto button ott idt ios margin 属性 img 问题
原文地址:https://www.cnblogs.com/yc-c/p/9060429.html