标签:行内元素 位置 定位 over screen 其他 页面 内容 渲染
转载自:https://zhuanlan.zhihu.com/p/25321647
学习前端以来,一直觉得css比js要难一些,对一些css加一个属性得到意想不到的效果,往往知其然,不知其所以然,还是要持续深入学习~
周六来加班学习的我,看到好东西抄一波。(怕啥时候想找没了,作者写的很好,可以点开原作者原文点赞)
一:常见定位方案
在普通流中,元素按照其在HTML中的先后位置从上至下布局,在此过程中,行内元素水平排列,
直到此行被占满然后换行,块级元素则是会被渲染为完整的一个新行。可以说,普通流中元素的
位置由该元素在HTML文档中的位置决定。
在浮动布局中,元素会按照普通文档流的位置出现,然后根据浮动的
方向尽可能的往左/右偏移
绝对定位中,元素会整体脱离文档流,绝对定位不会给其兄弟元素造成影响。
二:BFC概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素
将如何定位,以及和其他元素的关系和相互作用。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不
会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三:触发BFC
只要元素满足下面任一条件即可触发 BFC 特性:
四:BFC特性及应用
块级元素的上外边距和下外边距有时会合并成一个外边距。
会发生外边距合并的三个基本情况:1,相邻块级元素2,父元素与第一个或最后一个子元素之间3,空的块级元素
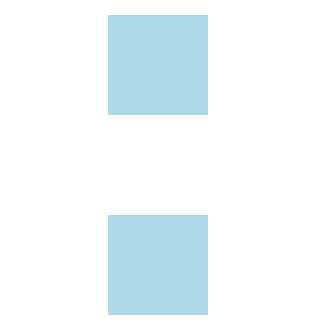
<head> div{ width: 100px; height: 100px; background: lightblue; margin: 100px; } </head> <body> <div></div> <div></div> </body>

从效果上看,因为两个div同属于一个BFC容器下(body)所以发生了上下外边距合并。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
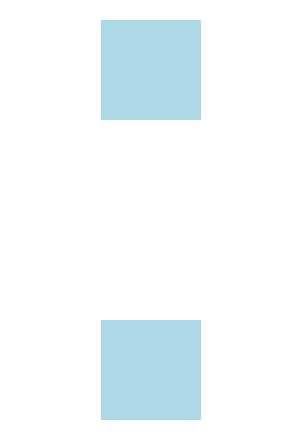
div{ overflow: auto;//hidden//scroll都可以 } p{ width: 100px; height: 100px; background-color: lightblue; margin:100px; } <body> <div class=""> <p></p> </div> <div class=""> <p></p> </div> </body>
此时,两个盒子间距变成200px,没有发生外边距合并现象。

2.BFC可以清除浮动
我们都知道,浮动元素会脱离文档流。
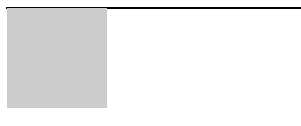
.container{ border: 1px solid #000; } .son-float{ width: 100px; height: 100px; background-color: #ccc; float: left; } </style> <body> <div class="container"> <div class="son-float"> </div> </div> </body>

由于元素脱离文档流,父元素高度只剩下2px边距高度。如果触发容器的BFC,那么容器将会包裹浮动元素。(清除浮动)
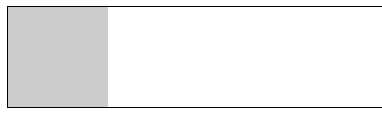
<style media="screen"> .container{ border: 1px solid #000; overflow: hidden; //添加代码 auto也可以 } .son-float{ width: 100px; height: 100px; background-color: #ccc; float: left; } </style> <body> <div class="container"> <div class="son-float"> </div> </div> </body>

3,BFC可以阻止元素被浮动元素覆盖
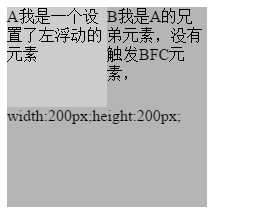
.A{ width: 100px; height: 100px; background-color: #ccc; float: left; } .B{ width: 200px; height: 200px; background-color: #b5b5b5; } </style> <body> <div class="A"> A我是一个设置了左浮动的元素 </div> <div class="B"> B我是A的兄弟元素,没有触发BFC元素,width:200px;height:200px; </div> </body>

浮动元素脱离文档流,原来的空间释放,后来的兄弟元素B占用,
因此部分内容会被A覆盖,(但是文本内容不会被浮动元素覆盖)
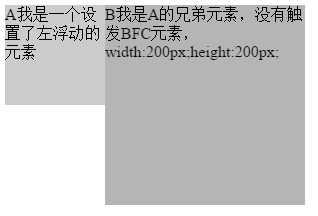
可以触发B元素的BFC特性,给B元素添加overflow:hidden或者float:left;

这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
(使用overflow:hidden的时候,可以实现左边宽度固定,右边自适应的效果,但是float:left无法都达到这种效果)
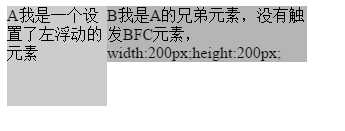
overflow:hidden;效果跟上图一样
<style media="screen"> .contain{ width: 300px; height: 300px; } .A{ width: 100px; height: 100px; background-color: #ccc; float: left; } .B{ /* width: 200px; height: 200px; */ background-color: #b5b5b5; overflow: hidden; /* float: right; */ } </style> <body> <div class="contain"> <div class="A"> A我是一个设置了左浮动的元素 </div> <div class="B"> B我是A的兄弟元素,没有触发BFC元素,width:200px;height:200px; </div> </div> </body>
效果:

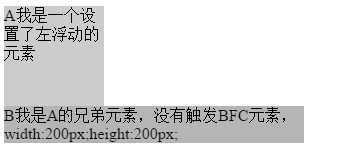
但是 float:left;(不晓得为什么不能实现左边固定,右边自适应的效果)

以上。
BFC原理 转载自https://zhuanlan.zhihu.com/p/25321647
标签:行内元素 位置 定位 over screen 其他 页面 内容 渲染
原文地址:https://www.cnblogs.com/liuxinxin4288/p/9060469.html