标签:table get submit null 动态 运用 实现 网页 hce
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
(1)什么是表单
表单在网页中主要负责数据采集功能。可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
首先进行Apache环境配置
apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
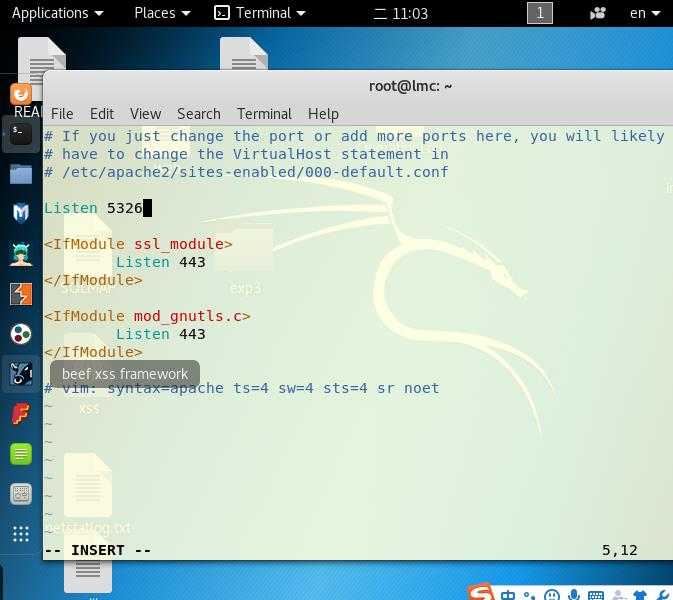
输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号为5326

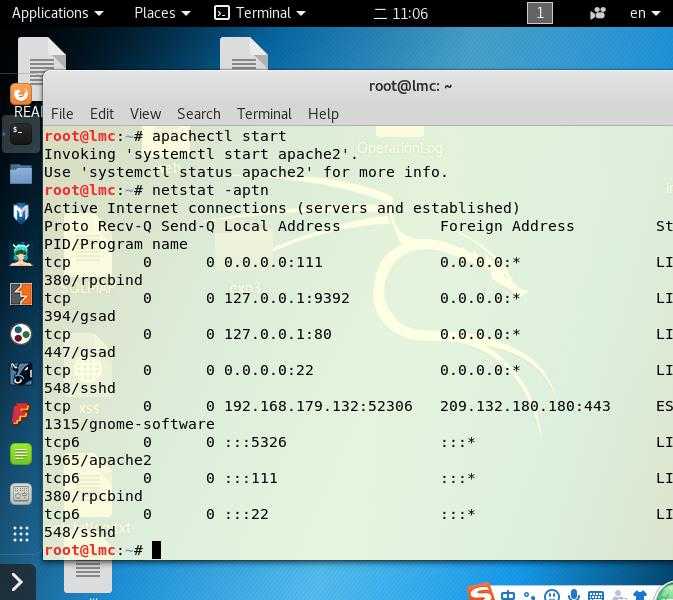
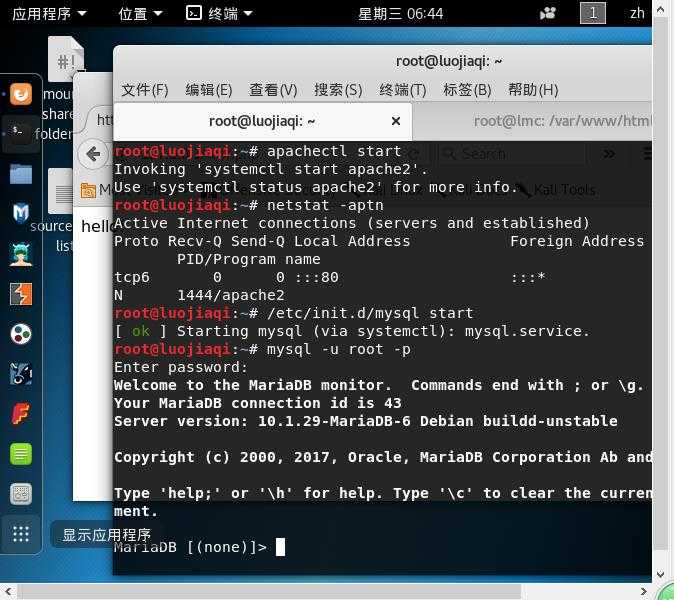
输入命令apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启。

在kali下的firefox输入http://127.0.0.1:5236可以看见上一次实验克隆的网页

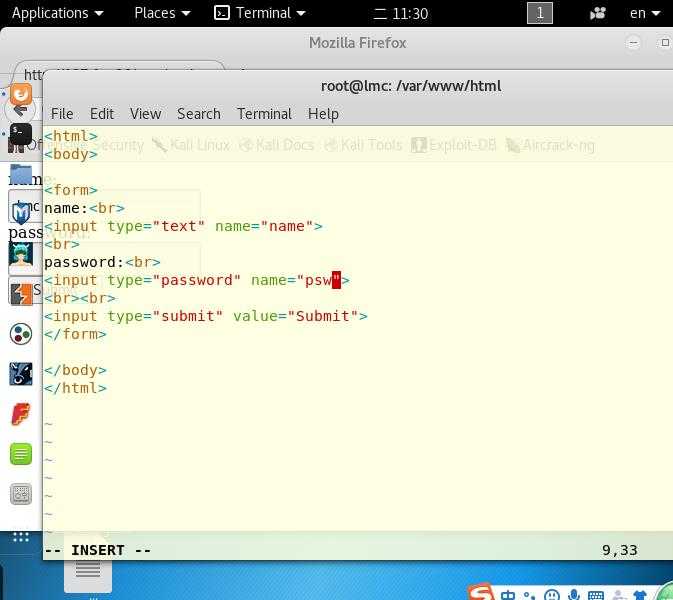
使用cd /var/www/html在/var/www/html目录下编辑test.html
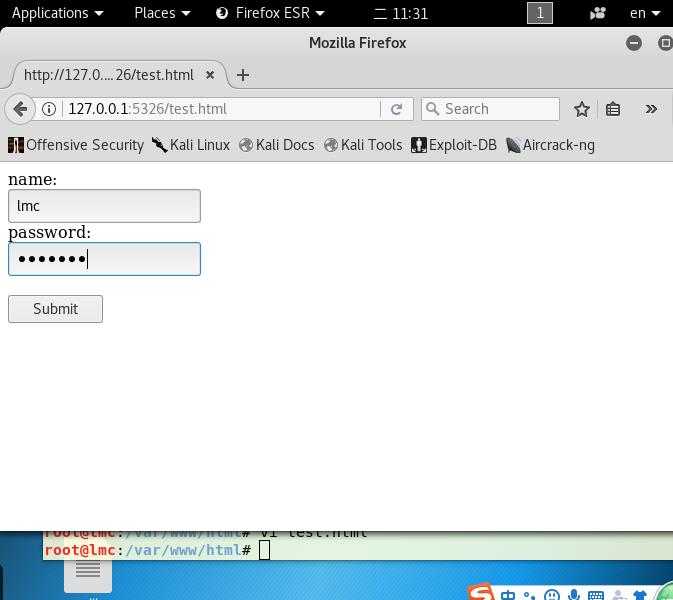
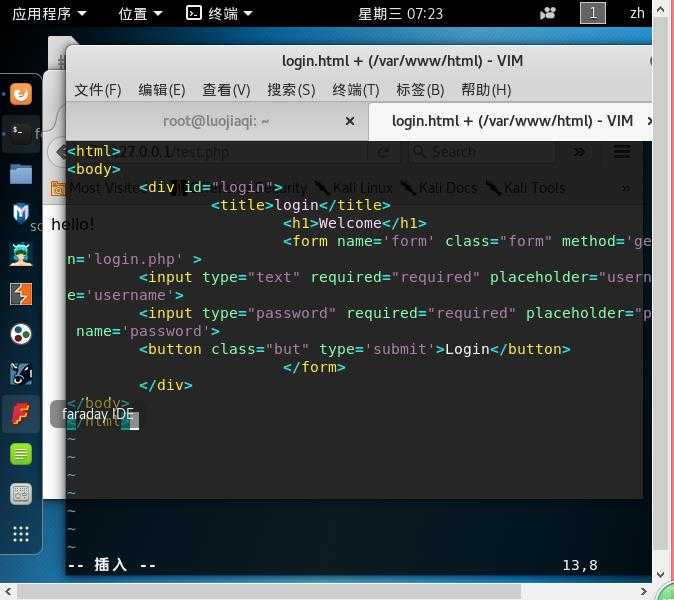
编写一个含有表单能实现输入用户名、密码实现登录的html。

在firefox中输入:http://127.0.0.1:5326/test.html就能打开该网页,输入姓名、密码后点击submit。

由于没有设置跳转的.php页面,所以无法跳转到别的页面,在接下来的过程中我会完善它。
用JavaScript来编写一个验证用户名、密码的函数,当其为空时提示错误信息.
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
JavaScript是一种直译脚本语言,是浏览器的一部分,广泛用于客户端,最早用于HTML网页,用来给网页增加动态功能
DOM可以看做是节点,可以使用 Javascript 语言来操作 DOM 以改变网页。为了改变网页,你必须告诉 Javascript 改变哪一个节点。这就是操作 DOM。
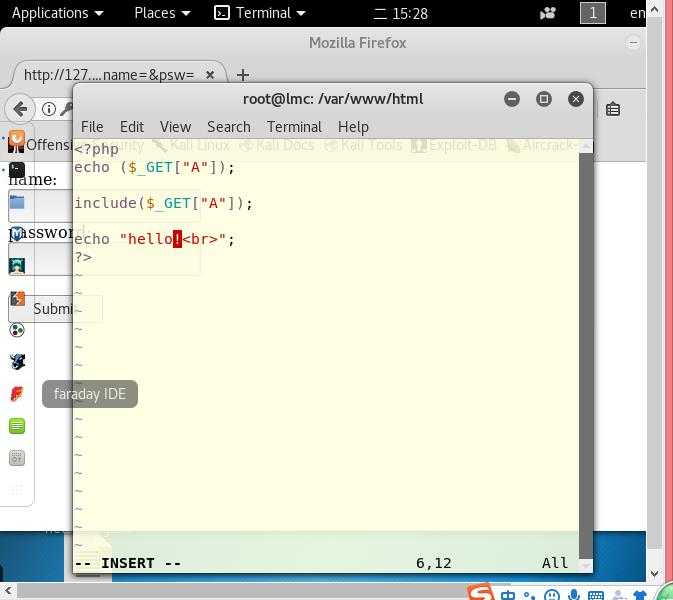
新建一个PHP测试文件vi /var/www/html/test.php

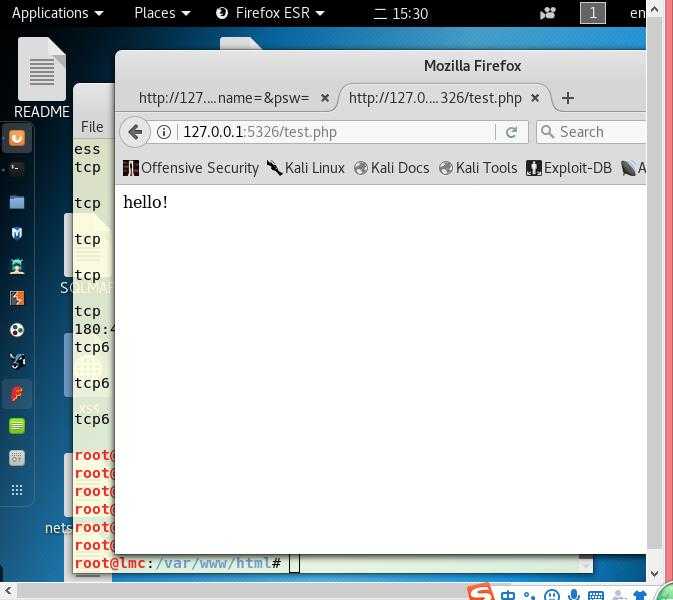
用浏览器打开http://127.0.0.1:5236/test.php,可以看见如下界面,测试成功

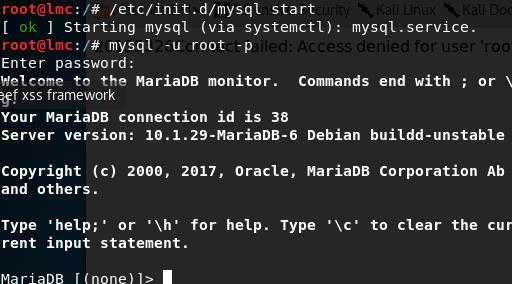
开启sql服务/etc/init.d/mysql start

输入mysql -u root –p,并根据提示输入密码,默认密码就是直接回车,进入MySQL

如果要修改自己的密码,则进行以下操作:
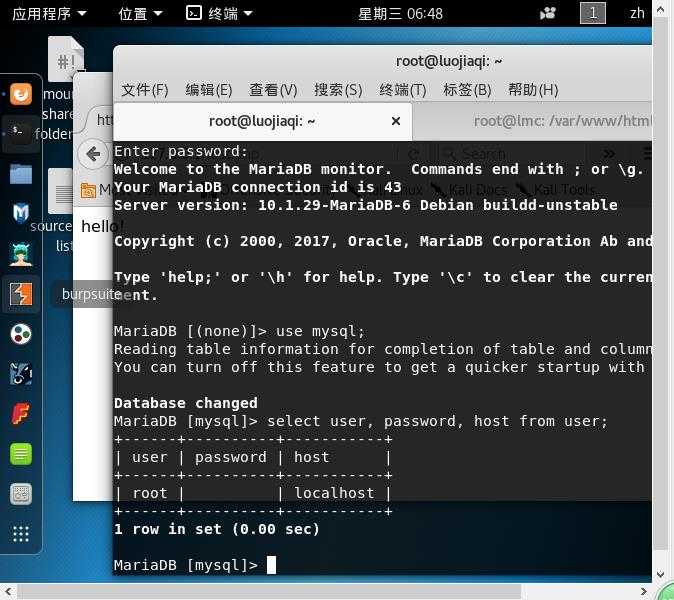
输入 use mysql; 选择mysql数据库
输入 select user, password, host from user; mysql库中的user表中存储着用户名、密码与权限


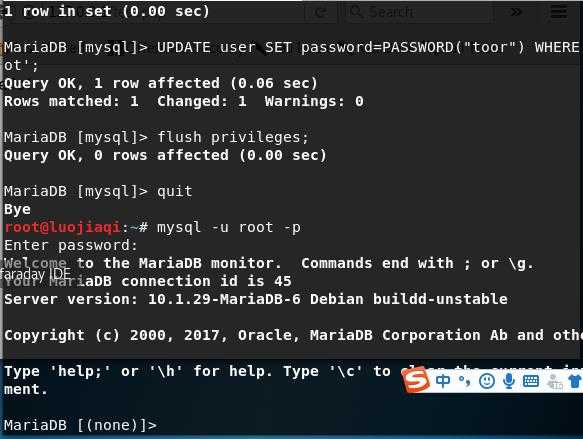
输入flush privileges;,更新权限
输入quit退出
重新输入mysql -u root –p,检测新密码能否成功使用,能成功登录即可。

如果要在Mysql中建库建表,则进行以下操作:
输入 :
CREATE SCHEMA `库表的名称`;
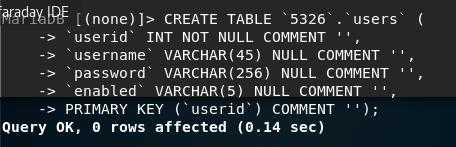
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT ‘‘,
`username` VARCHAR(45) NULL COMMENT ‘‘,
`password` VARCHAR(256) NULL COMMENT ‘‘,
`enabled` VARCHAR(5) NULL COMMENT ‘‘,
PRIMARY KEY (`userid`) COMMENT ‘‘);

接着向表中添加用户:
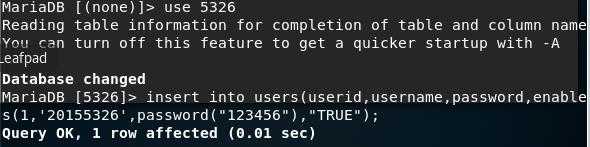
use 5326
insert into users(userid,username,password,enabled) values(1,‘用户id‘,password("用户密码"),"TRUE");
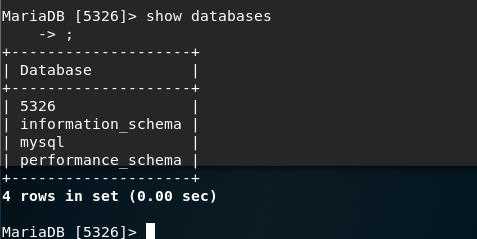
输入show databases ,查看新建的库表的信息

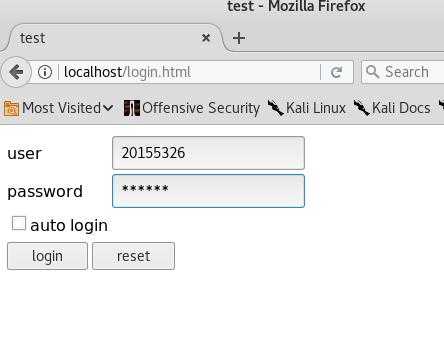
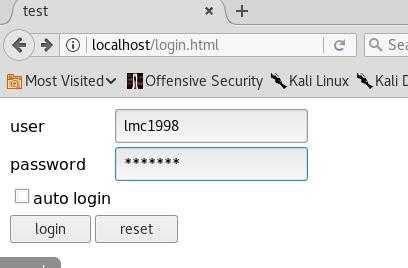
在/var/www/html文件夹下输入vim login.html,编写登录网页

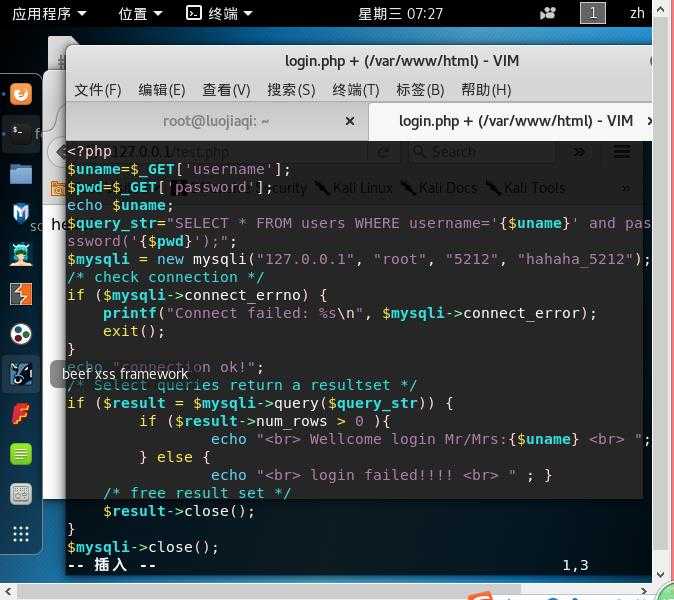
接着输入vim login.php,通过php实现对数据库的连接

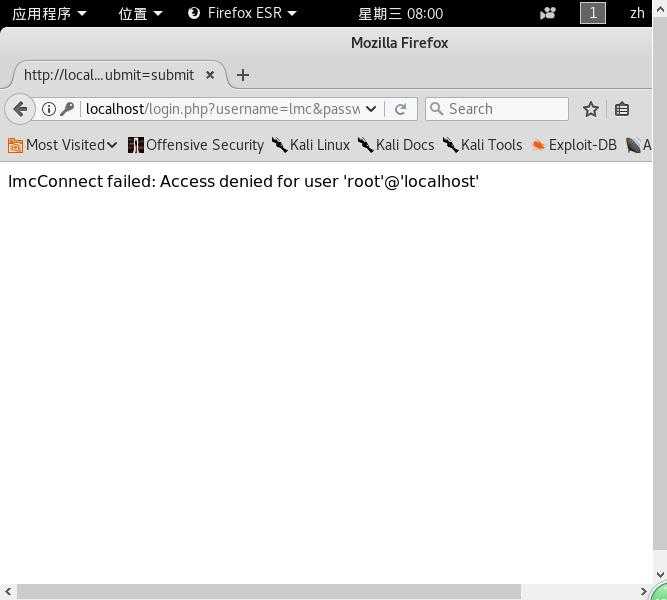
在浏览器中输入localhost:5236/login.html,访问自己的登陆页面。
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证,这里出现了错误。分析后得知在刚刚数据库中应该存在问题,使用的网页代码也有问题。

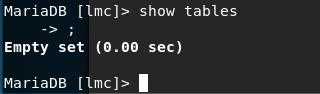
返回数据库,使用show tables查看存在的数据表,发现是空。

于是,我们重新再来一遍。。。
先输入/etc/init.d/mysql start指令开启mysql服务,再输入mysql -u root -p,进入MySQL。

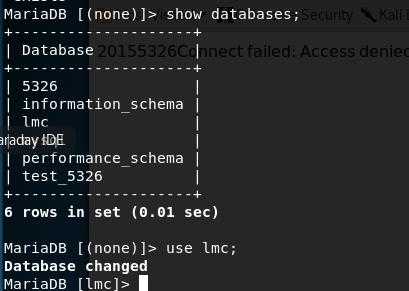
使用 show databases; 查看存在的数据库,输入 use 库名; 使用之前创建的数据库lmc。

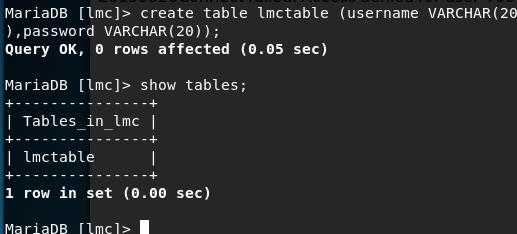
使用create table 表名 (字段设定列表);建立数据表,用show tables;查看存在的数据表。

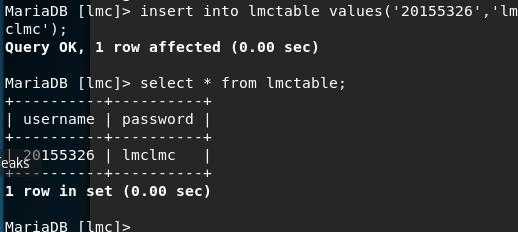
使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据;使用select * from 表名;查询表中的数据:

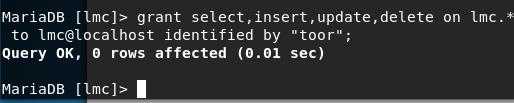
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

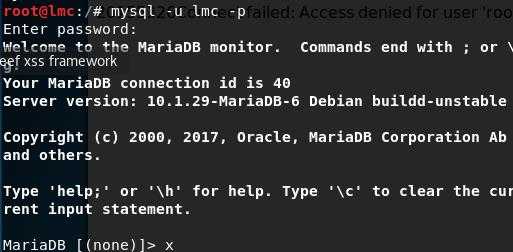
增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功。

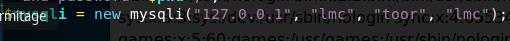
处理数据库的修改之外,php代码也需要修改。
首先,无论.php文件中的方法修改成POST还是GET,都要与html文件中的method一致。

然后,这里的 users 是我自己的表名,也需要修改。

127.0.0.1是本机地址,lmc是数据库的用户名,toor是我之前设置的登录密码,lmc是数据库的库名。

接着,将之前编的登录网页的login.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login.html访问自己的登录页面。(这里用户名就是之前新建的用户20155326和密码lmclmc。

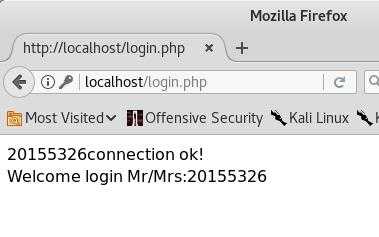
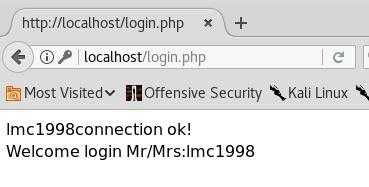
输入表中的username和password,登录进行用户认证,认证成功出现欢迎界面。

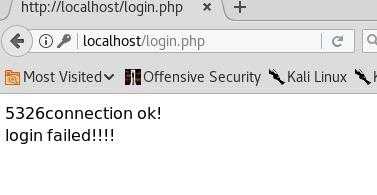
认证失败则出现下面界面。

SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
搭建一个网站实现用户登录,这步之前已经完成
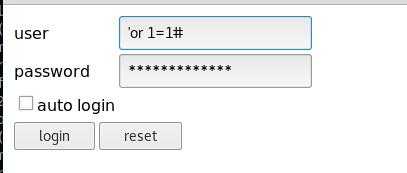
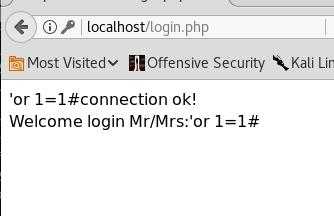
构造SQL语句:在用户名输入框中输入‘ or 1=1#,密码随便输入

这时候的合成后的SQL查询语句为select * from users where username=‘‘ or 1=1#‘ and password=md5(‘‘)
以下的两句sql语句等价:
select * from users where username=‘‘ or 1=1#‘ and password=md5(‘‘)
select * from users where username=‘‘ or 1=1’#‘相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

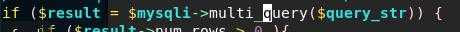
我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句。

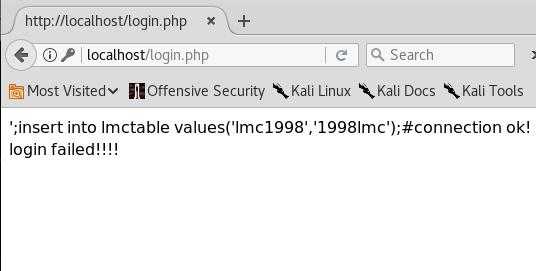
在用户名输入框中输入‘;insert into users values(‘lmc1998‘,‘1998lmc‘);#,拆开来看就是SELECT * FROM users WHERE username=‘‘;、insert into users values(‘lmc1998‘,‘1998lmc‘);,接着登录,提示了登录失败。

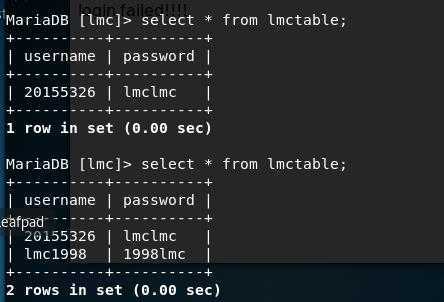
但是当我们查看数据库时,发现插入成功了。

然后,把代码中sql语句执行的代码改回 if ($result = $mysqli->query($query_str)) 接着使用新插入的用户名和密码进行登录,成功啦


跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
将一张图片存入/var/www/html目录

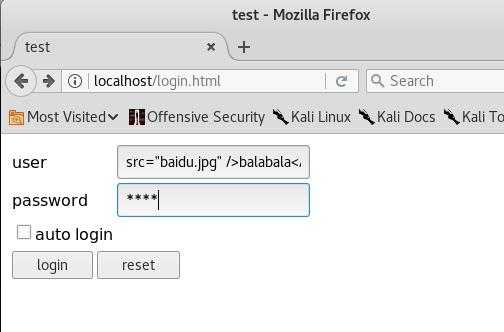
在用户名输入框中输入 balabala读取/var/www/html目录下的图片:
balabala读取/var/www/html目录下的图片:

成功读取,这样看着是一个假的百度网页哈哈哈。

这次实验准备的涉及到了上个学期的网络安全编程基础中JavaWeb的知识,数据库的运用还是不太了解,盲目的做后来就会出错。网页代码也是,得搞清楚里面的语句,直接粘贴代码是不行的,得将代码与自己的数据库连接起来,这里参考了很多同学的解决办法,感觉收获了很多。
标签:table get submit null 动态 运用 实现 网页 hce
原文地址:https://www.cnblogs.com/lmc1998/p/9061773.html