标签:query .com jquer png 焦点 idt http no-repeat com
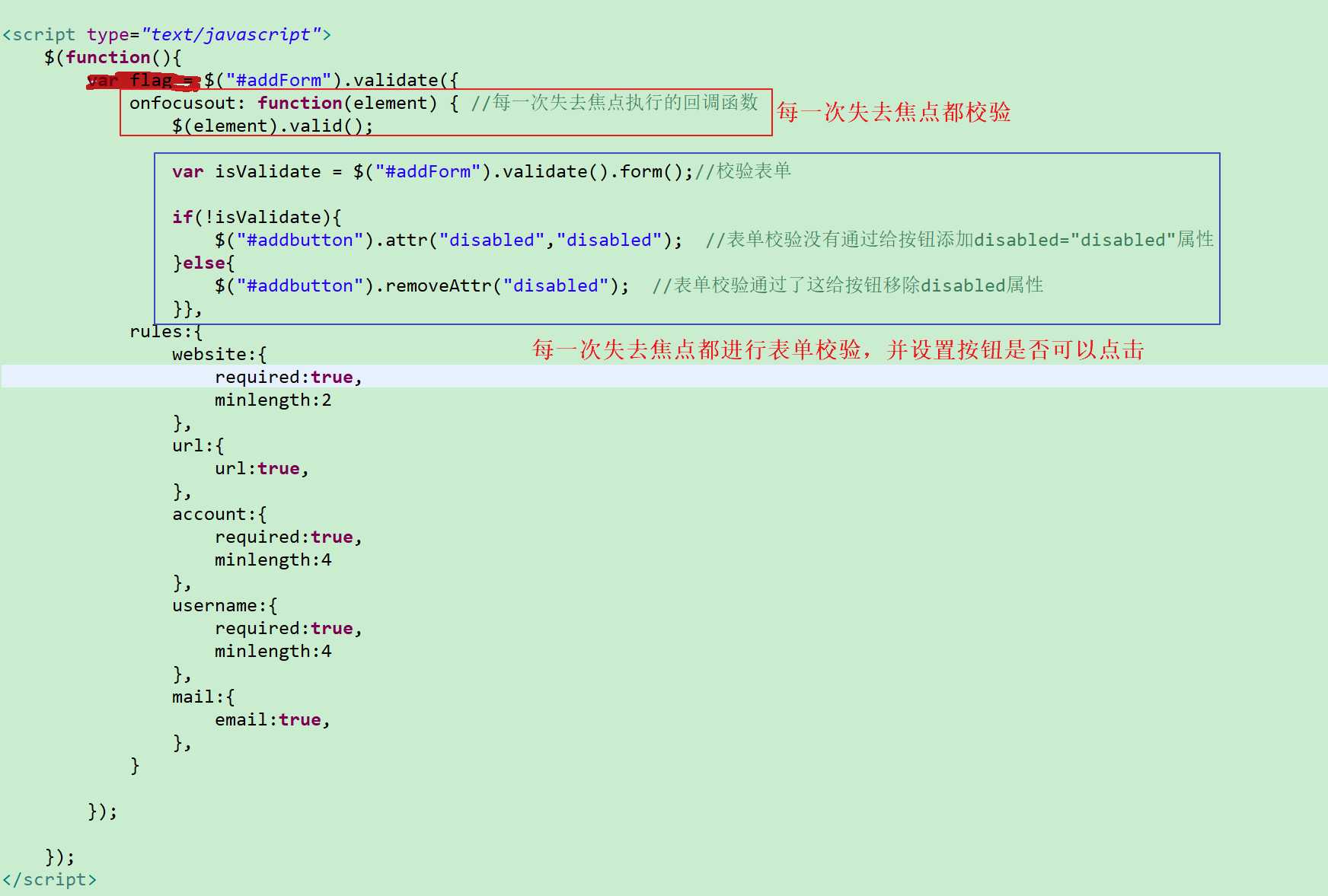
js部分

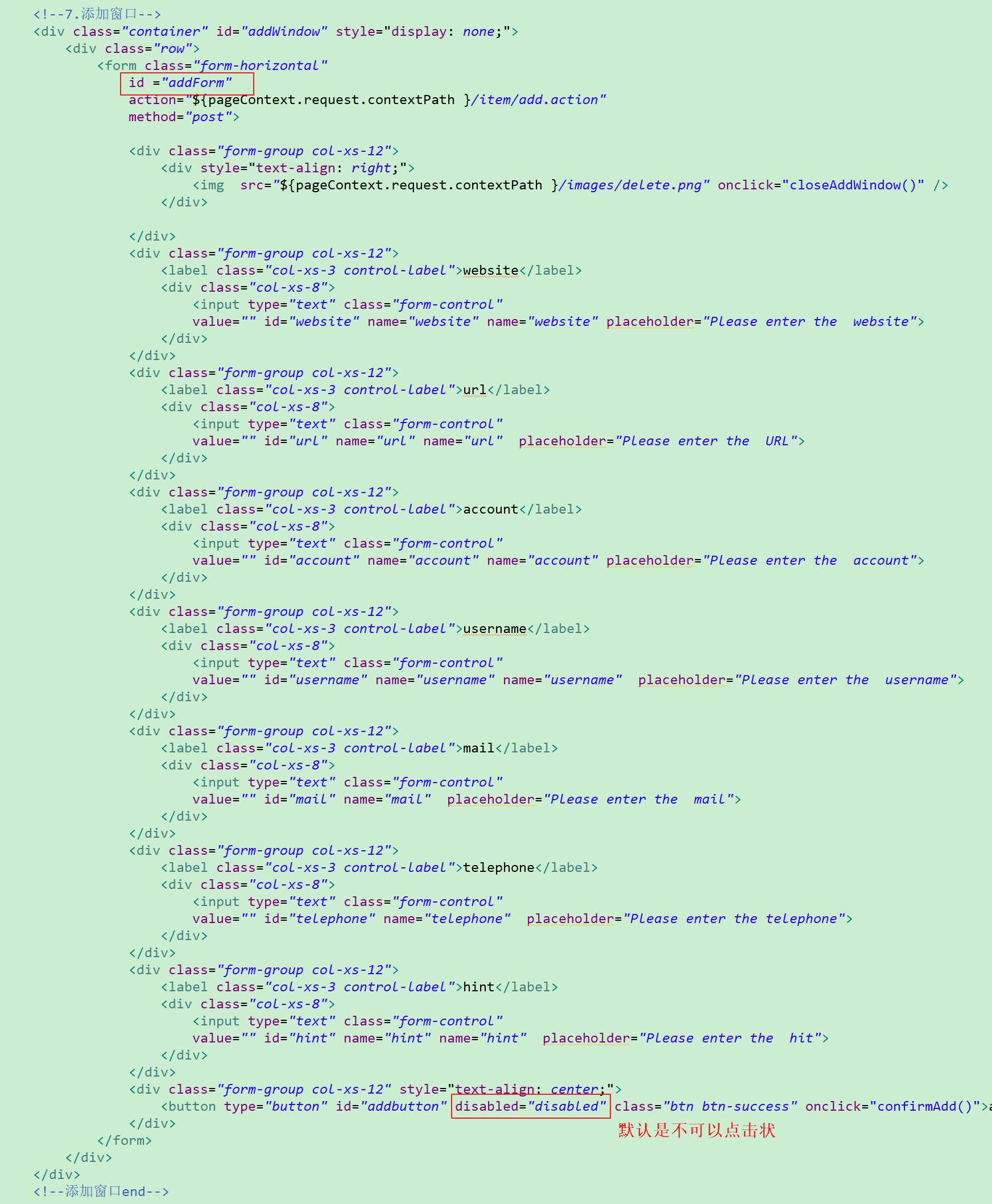
html部分

自定义样式:
/*自定义validate覆盖掉了 validate 里面默认的显示样式*/ label.error{ background:url(${pageContext.request.contextPath }/images/unchecked.gif) no-repeat 10px 3px; /* no-repeat 背景图片不填充*/ padding-left: 30px; font-family:georgia; font-size: 15px; font-style: normal; color: red; } label.success{ background:url(${pageContext.request.contextPath }/images/checked.gif) no-repeat 10px 3px; padding-left: 30px; }
jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过
标签:query .com jquer png 焦点 idt http no-repeat com
原文地址:https://www.cnblogs.com/jepson6669/p/9062455.html