标签:创建对象 原型
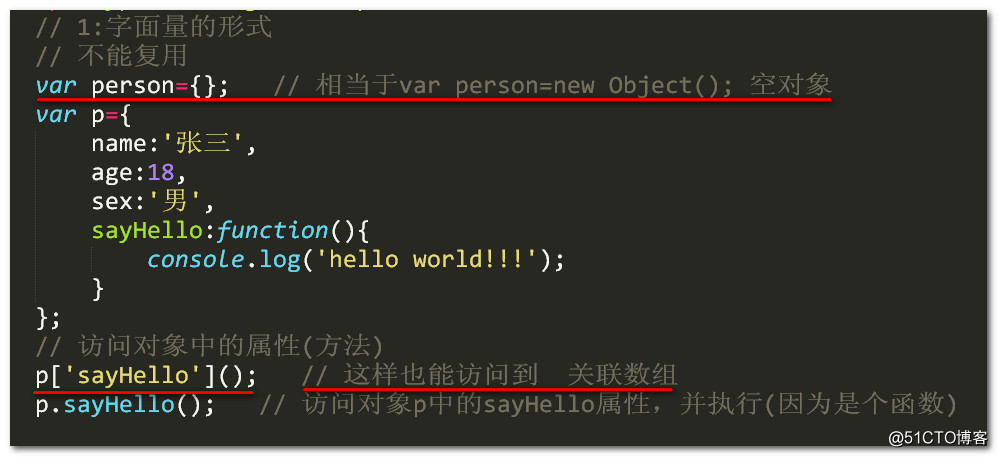
第一种方法:字面量的形式进行创建对象

第二种方法:
使用Object构造函数创建对象

总结:其实第一种方法和第二种方法创建的方式是一样,只是写法不一样,不能复用。
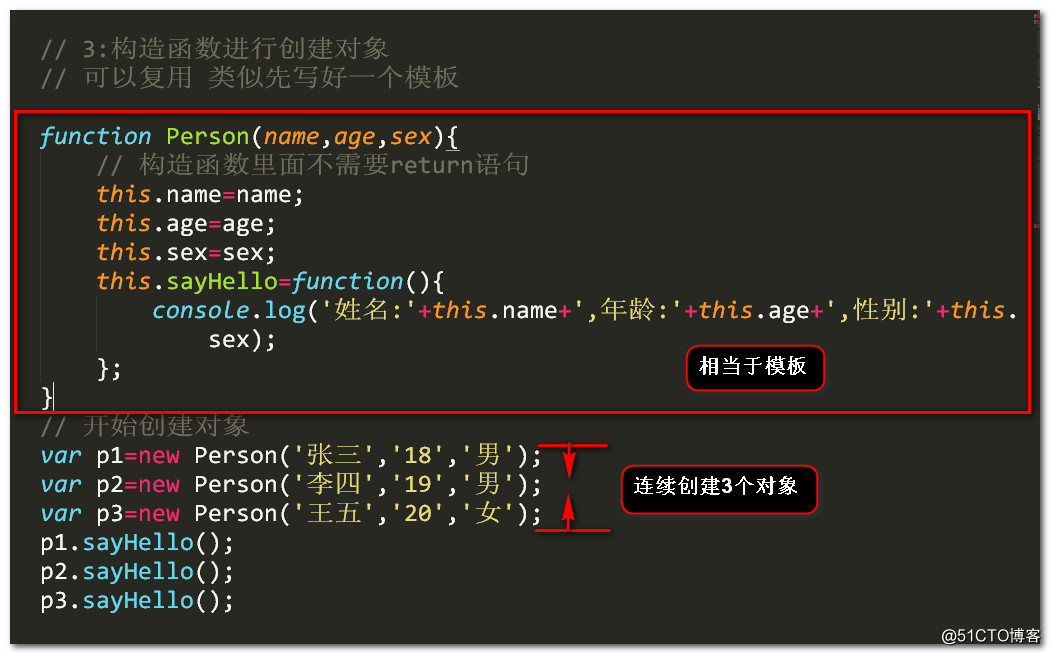
第三种方法:
利用构造函数进行创建对象

注意:使用构造函数创建出来的每一个对象,都会独立开辟出来一块空间进行存储数据,那么对于对象的方法而言,实现的功能和代码都是完全相同的,但是却存有多个不同的副本,多个不同的方法,那么就会是内存空间的一种浪费,资源的浪费,所有我们可以将对象需要共享的属性(包括方法)放在原型对象上。
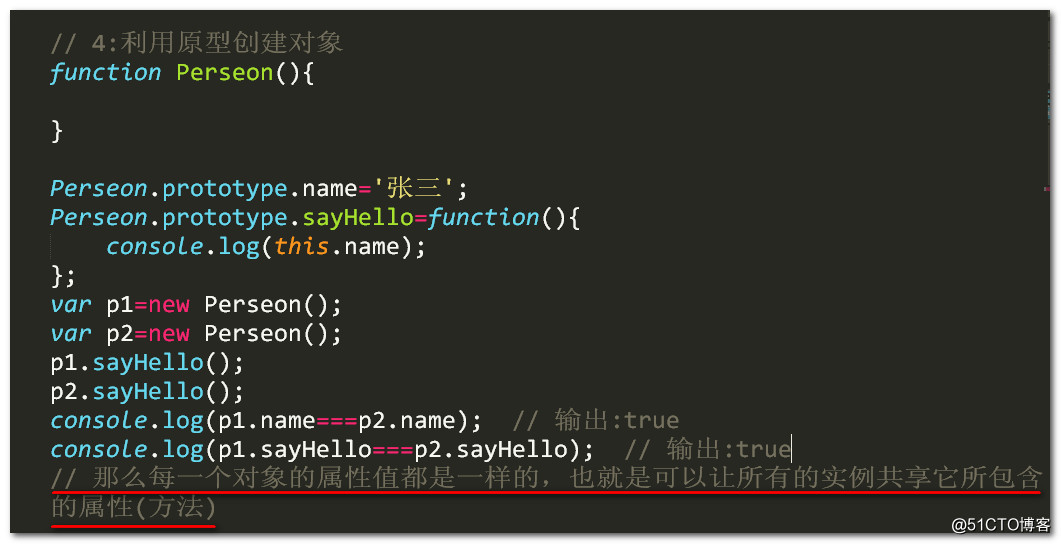
第四种方法:
利用原型对象创建对象

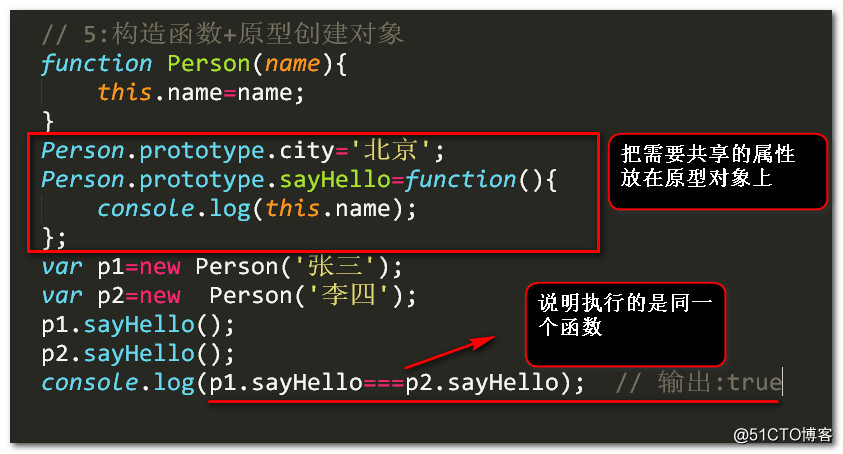
第五种方法:
构造函数+原型对象

总结:一般采用这种方法进行创建对象,可以节约内存空间。
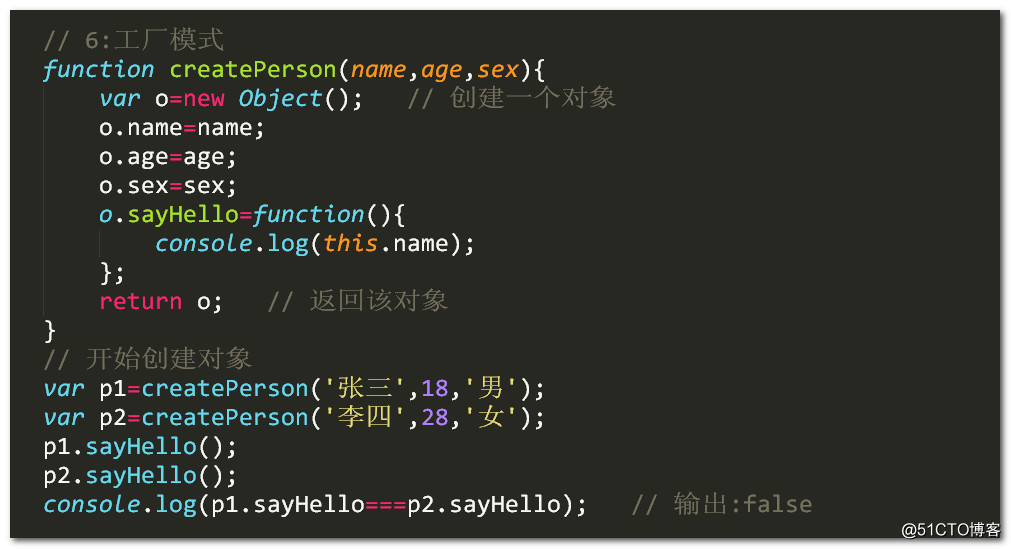
第六种方法:

注意:这种方法也存在着内存空间浪费的问题,以及无法知道对象的类型的问题。
最后总结:我们一般采用第五种 方法 构造函数+原型对象 这种方法。
标签:创建对象 原型
原文地址:http://blog.51cto.com/11871779/2118390